合計 10000 件の関連コンテンツが見つかりました

CSSでマウスホバーを設定してマウスの形状を変更する方法
記事の紹介:CSSでは、「:hover」セレクターとcursor属性を使用して、マウスホバーを設定してマウスの形状を変更できます。「:hover」セレクターは、マウスポインターが浮いている要素を選択するために使用されます。cursor属性は次のとおりです。マウスの形状を指定するために使用されます。構文は「要素:hover{カーソル:マウスの形状;}」です。
2021-11-29
コメント 0
9577

Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11 マウスホバー時間設定チュートリアル
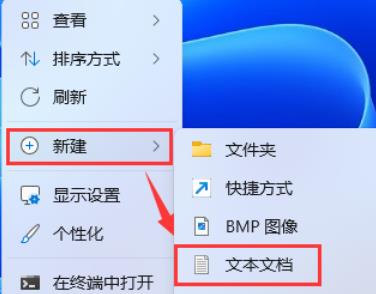
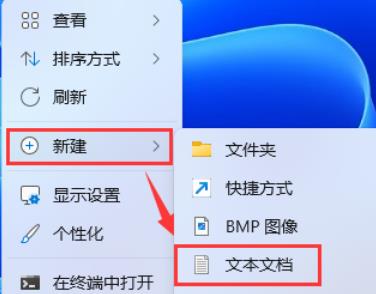
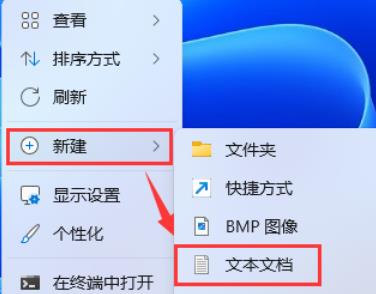
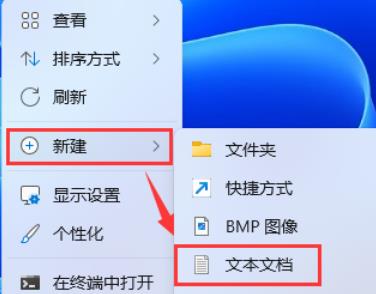
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 3. 次に、左上の [ファイル] をクリックし、開いたドロップダウン項目で [名前を付けて保存] を選択するか、キーボードのショートカット キー [Ctrl+Shift+S] を押します。 6
2024-02-01
コメント 0
1447

Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11でマウスホバー時間を設定する方法
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 2. 新しいテキスト ドキュメント ウィンドウを作成し、次のコマンドを入力します: WindowsRegistryEditorVersion5.00[HKEY_CURRE]
2024-02-05
コメント 0
887

:hover 擬似クラス セレクターを使用して、マウス ホバー効果の CSS スタイルを実装します。
記事の紹介::hover 擬似クラス セレクターを使用して、マウス ホバー効果の CSS スタイルを実装します。Web デザインでは、マウス ホバー効果はユーザー エクスペリエンスとインターフェイスの対話性を向上させる重要な部分です。 CSS の :hover 擬似クラス セレクターを使用すると、マウスをホバーしたときに要素のスタイルを簡単に変更できます。この記事では、:hover 疑似クラス セレクターの使用をすぐに開始できるように、具体的なコード例を示します。まず、マウス ホバー効果を示すために、HTML 構造を準備する必要があります。簡単な例を次に示します: <!DOC
2023-11-20
コメント 0
1728

jQueryのマウスホバーevent.hover()の使い方を詳しく解説
記事の紹介:hover イベントは、Dom の Mouseenter (マウスの入力) および MouseLeave (マウスの終了) イベントを簡素化するために JQuery で提供されています。ホバーのための 2 つのパラメータ。次のコードに示すように:
2017-06-26
コメント 0
4099

Win11 でマウス ホバー プロンプトがクリックをブロックする問題を解決する方法 Win11 でマウス ホバー時間を最適化するためのヒント
記事の紹介:この記事では、Win11システムでマウスホバー時間を設定する方法を紹介します。具体的な手順を通じて、誰もが個人の好みやニーズに応じてマウスのホバー時間を調整する方法を理解し、それによってシステムのパーソナライズされたエクスペリエンスを向上させることができます。 1. デスクトップ上の空白部分を[右クリック]し、表示されるメニューから[新規作成 - テキストドキュメント]を選択します; 2. 新しいテキストドキュメントウィンドウを作成し、次のコマンドを入力します: WindowsRegistryEditorVersion5.00[HKEY_CURRENT_USER] \ControlPanel\Mouse]"ActiveWindowTracking" =dword:00000000"ビープ音"="いいえ""Dou
2024-02-29
コメント 0
785

CSS3でマウスホバー停止アニメーション効果を実現する方法
記事の紹介:CSS では、「:hover」セレクターと「animation-play-state」属性を使用して、マウスホバー停止アニメーション効果を実現できます。構文は「animation element:hover{animation-play-state:paused;}」です。 。
2021-12-10
コメント 0
8500
マウスホバーを実装してHTMLのAタグのコンテンツを表示する方法
記事の紹介:今回は、HTML で A タグの内容を表示するマウス ホバーを実装する方法を説明します。HTML で A タグの内容を表示するマウス ホバーを実装する際の注意点は何ですか。実際のケースを見てみましょう。見て。
2018-02-11
コメント 0
6609

CSS マウスホバー画像マスク効果の実装コード
記事の紹介:この記事では主に CSS マウス ホバー画像のマスキング効果を実装するためのコードを紹介します。お役に立てれば幸いです。
2018-02-28
コメント 0
3283

jQueryに基づくマウスホバープロンプトのケース
記事の紹介:この記事ではjqueryをベースにしたマウスホバープロンプトの具体的な事例を中心に紹介します。コードは包括的であり、必要な機能が実用的です。
2016-12-28
コメント 0
1255

CSSを使用してマウスホバー効果を実現します
記事の紹介:この記事は CSS チュートリアルから引用したもので、CSS でマウスホバー効果を実現する方法を紹介するものであり、一定の参考価値があり、皆様のお役に立てれば幸いです。
2020-08-15
コメント 0
5969