合計 10000 件の関連コンテンツが見つかりました

CSS3 でプログレスバーを実装する 2 つの方法
記事の紹介:今回はCSS3でプログレスバーを実装する2つの方法を紹介します。CSS3でプログレスバーを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-22
コメント 0
3542
プログレスバーを実装するjsメソッド_javascriptスキル
記事の紹介:この記事では、主に js でプログレス バーを実装する方法を紹介し、2 つの異なる実装方法を例とともに分析し、setTimeout と setInterval の違いについて説明します。必要な方は参考にしてください。
2016-05-16
コメント 0
1419

CSS を使用して実装されたいくつかのプログレスバー
記事の紹介:プログレスバーは非常に一般的な機能であり、実装も難しくありませんが、一般的には div を使用して実装します。このような一般的な要件として、whatwg はネイティブ コンポーネントを提供しないことは間違いありません (たとえ提供されていたとしても、必ずしもそれを使用するとは限りません)。そのため、Kangkang で利用できる興味深いプログレス バーの実装方法をいくつか見てみましょう。
2021-01-22
コメント 0
3975

Vueドキュメントでのプログレスバーコンポーネントの実装方法
記事の紹介:Vue は、最新のシングルページ アプリケーション (SPA) を構築するための人気のある JavaScript フレームワークです。一般的な UI コンポーネントの 1 つは進行状況バーです。 Vue のドキュメントには、このプログレス バー コンポーネントを実装するためのさまざまな方法が記載されており、そのうちの 1 つを以下に紹介します。まず、Vue コンポーネントのテンプレートで、<div> 要素を使用して進行状況バーを含め、そのスタイルと属性を次のように設定する必要があります: <template><di
2023-06-20
コメント 0
2269

PHPでプログレスバーを実装する方法は何ですか
記事の紹介:PHP でプログレスバーを実装する方法は次のとおりです: 1. ajax を使用して論理処理のアドレスを要求する; 2. 論理処理中に、セッションを使用して処理の進行状況を保存する; 3. ajax を使用してクエリする別のアドレスを要求する進捗状況を把握し、リアルタイムのフィードバックを実現します。
2020-11-06
コメント 0
2717

CSS3を使用してプログレスバーを実装する2つの方法の紹介
記事の紹介:この記事では主に、CSS3 を使用してプログレス バーを実装する 2 つの方法について説明します。詳細なサンプル コードとグラフィックの紹介が記載されています。必要な方は以下を参照してください。
2017-03-22
コメント 0
1322

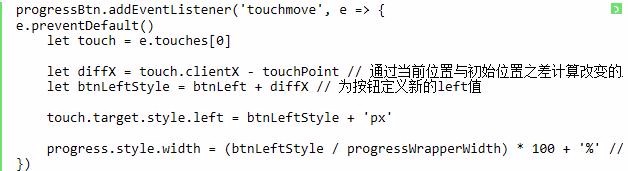
WeChat アプレットにダウンロードの進行状況バーを実装する方法
記事の紹介:APP のダウンロードでは、ダウンロードの進行状況バーがよく表示されます。この進行状況バーは、ユーザーと対話し、現在の進行状況をユーザーに知らせるためのものです。そうしないと、ユーザーは 1 分以上待たされることになります。この記事では、WeChat ミニ プログラムにダウンロード プログレス バーを実装する方法を主に紹介します。
2018-05-15
コメント 0
6223