合計 10000 件の関連コンテンツが見つかりました

CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
記事の紹介:ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
2023-11-18
コメント 0
1670

CSS読み込みアニメーション効果の使い方のチュートリアル
記事の紹介:今回はCSS読み込みアニメーションエフェクトの使い方についてのチュートリアルをお届けします。CSS読み込みアニメーションエフェクトを使用する際の注意点は何ですか?以下は実際のケースです。
2018-03-20
コメント 0
1679

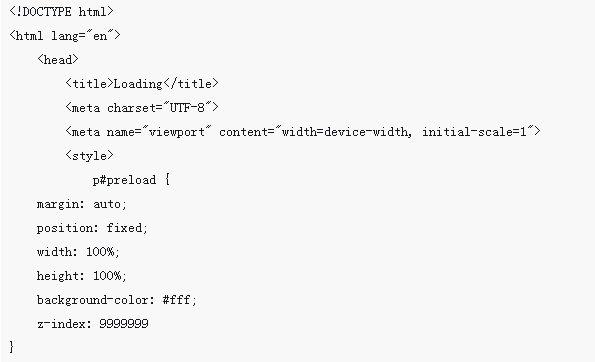
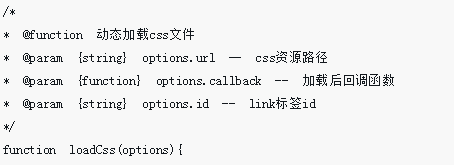
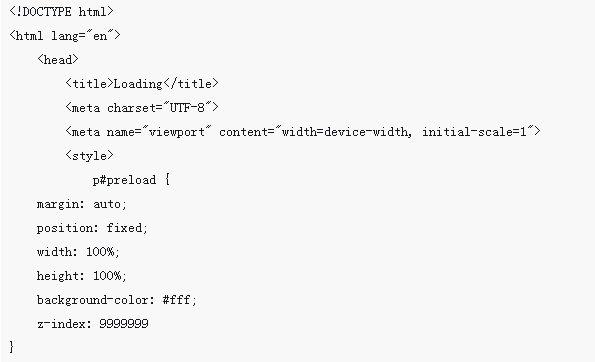
CSSの動的読み込みについて詳しく解説
記事の紹介:今回はCSSの動的読み込みについて詳しく解説します。CSSを動的に読み込む際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-22
コメント 0
2639

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1008

7 つの豪華な HTML5 読み込みアニメーション効果の詳細な紹介
記事の紹介:大きなデータを送信しているとき、または複雑な操作を待っているときは、ユーザーに思い出させるために小さな読み込みアニメーションを表示するのが最善です。この記事では、HTML5 に基づいた非常に豪華な読み込みアニメーション効果をいくつか紹介します。気に入っていただければ幸いです。 1. HTML5 Canvas は非常にクールなローディング アニメーションを実装しています。今回は、純粋な CSS3 で実装されているギアのローディング アニメーションに似たアニメーションです。回転と同様の効果。 オンラインデモ ソースコードダウンロード 2.HT..
2017-03-07
コメント 0
1924

JavaScript の遅延読み込みについて詳しく見る
記事の紹介:この記事では、Web 上で遅延読み込みがどのように機能するかを見ていきます。ネイティブの遅延読み込み API、遅延読み込みの実装方法、遅延読み込みの重要性と利点、最後に Web コンテンツの遅延読み込みの簡単な使用例について説明します。
2020-11-05
コメント 0
2558

PHPファイルの自動読み込みについて詳しく解説
記事の紹介:今回は、PHP ファイルの自動読み込みについて詳しく説明します。PHP ファイルの自動読み込みの注意点は何ですか。実際の事例を見てみましょう。
2018-05-19
コメント 0
1631

JavaScriptの非同期読み込みについて詳しく解説
記事の紹介:今回は、JavaScript の非同期読み込みについて詳しく説明します。JavaScript の非同期読み込みを扱う際の注意点は何ですか。実際のケースを見てみましょう。
2018-03-17
コメント 0
2170

CSS の読み込みが失敗する 6 つの理由についての簡単な説明
記事の紹介:ページをレイアウトするとき、誰もが構造とスタイルを分離することを推奨しますが、CSS スタイルが正常に読み込めない場合があります。これはなぜでしょうか。この記事では主に CSS の読み込みが失敗する 6 つの原因について説明します。困っている友人は参考にしていただければ幸いです。
2018-09-20
コメント 0
2676

CSS の読み込みを最適化するためのヒントをいくつか共有します
記事の紹介:CSS から CSS を削除する: フロントエンドのパフォーマンスを最適化するいくつかの方法 今日のインターネット時代では、Web アプリケーションはますます複雑になり、フロントエンドのパフォーマンスのトピックはますます重要になってきています。より良いユーザー エクスペリエンスとより高いコンバージョン率を提供するには、ページの読み込み時間を可能な限り短縮し、フロントエンドのパフォーマンスを最適化する必要があります。 CSS は Web ページのスタイルの重要な部分であり、その読み込み速度も重要です。この記事では、フロントエンドのパフォーマンスを向上させるために CSS の読み込みを最適化するためのヒントをいくつか紹介します。 1. CSS ファイルを最小化する CSS ファイルを圧縮すると、ファイル サイズを削減できます。
2023-04-21
コメント 0
766

CSS の読み込みに失敗する理由と解決策について話し合う
記事の紹介:フロントエンド開発において、CSS は不可欠な部分です。ウェブサイトをより美しく、ユーザーエクスペリエンスをよりスムーズにすることができます。ただし、CSSを読み込めないという問題が発生することがあります。では、この問題をどうやって解決すればよいでしょうか?まず、CSS がどのように読み込まれるかを理解する必要があります。一般に、CSS は内部参照と外部参照の 2 つの方法でロードできます。内部参照: つまり、CSS コードを HTML ページに直接記述します。例: ```<スタイル> .box { width: 200px;
2023-04-13
コメント 0
1630

Vue を使用して読み込みアニメーションとプログレス バーの効果を実装するにはどうすればよいですか?
記事の紹介:Vue は、Web サイトやアプリケーションの開発を大幅に簡素化する人気のフロントエンド フレームワークです。共通機能の 1 つは、インターフェイスをより魅力的でインタラクティブにするために、アニメーションとプログレス バーの効果をロードすることです。この記事では、Vue を使用してこれらの効果を実現する方法を検討します。アニメーション効果の読み込み アニメーション効果の読み込みとは、データが読み込まれるのを待機している間に、データが読み込まれていることを示すアニメーション効果が Web サイトまたはアプリケーションに表示されることを意味します。これにより、待ち時間の概念がユーザーに伝わり、ユーザーが退屈したり興味を失ったりするのを防ぐことができます。以下はロードアクションの実装です。
2023-06-27
コメント 0
6884

2020-05-28 - CSS を使用してページの読み込み時にフェードイン効果を作成するにはどうすればよいですか?
記事の紹介:アニメーションとトランジションのプロパティを使用して、CSS を使用してページ読み込み時にフェードイン効果を作成します。方法 1: CSS アニメーション プロパティを使用する: CSS アニメーションは 2 つのキーフレームによって定義されます。 1 つは不透明度を 0 に設定し、もう 1 つは不透明度を 1 に設定します。アニメーション タイプがイージーに設定されている場合、アニメーションはページ全体でスムーズにフェードインおよびフェードアウトします。この属性は body タグに適用されます。ページが読み込まれるたびに、このアニメーションが再生され、ページがフェードインして表示されます。フェードイン時間はアニメーション属性で設定できます。コードは次のとおりです: body {ani...
2020-05-28
コメント 0
193