合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットを使用してカルーセル切り替え効果を実現する
記事の紹介:WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
2023-11-21
コメント 0
2064

Layui を使用して画像切り替えカルーセル効果を実現する方法
記事の紹介:Layui を使用して画像切り替えカルーセル効果を実現するには、特定のコード サンプルが必要です。 タイトル: Layui を使用して画像切り替えカルーセル効果を実現する方法の詳細な説明 はじめに: 現代の Web デザインでは、画像切り替えカルーセル効果は一般的な要素の 1 つになっています。画像カルーセルを使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、Layui をベースとして、画像切り替えカルーセル効果を実現する方法と具体的なコード例を紹介します。 1. Layui カルーセル コンポーネントの紹介 Layui は、古典的なフロントエンド UI フレームワークです。
2023-10-26
コメント 0
1348

画像カルーセル効果を実現する方法
記事の紹介:今回は画像カルーセル効果を実現する方法と、画像カルーセル効果を実現するための注意点について説明します。以下は実際のケースです。
2018-03-14
コメント 0
2080

JavaScript を使用してページ カルーセル効果を実現する
記事の紹介:JavaScript を使用してページ カルーセル効果を実装する はじめに: Web デザインでは、カルーセル効果は写真、広告、ニュース、その他の情報を表示するために広く使用されています。この記事では、JavaScript を使用して簡単なページ カルーセル効果を実装する方法をコード例とともに紹介します。 1. HTML 構造: まず、HTML でカルーセル コンテナーと対応するカルーセル アイテムを作成する必要があります。簡単な HTML 構造の例を次に示します: <divid="carousel"&
2023-08-09
コメント 0
1857

画像カルーセル効果を実現する CSS 属性テクニック
記事の紹介:画像カルーセル効果を実現する CSS 属性テクニックには、特定のコード例が必要です。現代の Web デザインでは、画像カルーセル効果は最も一般的な要素の 1 つになっています。画像カルーセル効果を使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、画像カルーセル効果を実現するためのいくつかの CSS プロパティ手法を紹介し、具体的なコード例を示します。アニメーション属性を使用して画像カルーセルを実装します。アニメーション属性は、アニメーション効果を作成するために使用できる CSS3 のプロパティです。アニメーション属性と@を設定することで
2023-11-18
コメント 0
1169
jsで画像カルーセル効果を作成する方法
記事の紹介:この記事では、js 画像カルーセル効果の実装コードを中心に説明し、js 画像カルーセル効果をスムーズに実装するための注意事項を説明します。
2017-06-22
コメント 0
1749

uniappでカルーセル効果を実現する方法
記事の紹介:uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールで、モバイル アプリケーションを迅速かつ簡単に開発できます。モバイル アプリケーションでは、カルーセル効果が広く使用されており、ユーザーに優れた視覚体験を提供できます。では、uniapp でカルーセル効果を実現するにはどうすればよいでしょうか?次に、実装方法を紹介し、対応するコード例を示します。 1. uni-swiper コンポーネントを使用してカルーセル効果を実現します uni-swiper コンポーネントは、uniapp によって提供されるカルーセル コンポーネントであり、
2023-07-04
コメント 0
1520

JavaScript を使用して画像カルーセル効果を実現する
記事の紹介:JavaScript は、画像カルーセルなどのさまざまな動的効果を実現するために使用できる人気のあるスクリプト言語です。この記事では、JavaScript を使用して画像カルーセル効果を作成する方法を説明します。この記事は次の 3 つの部分に分かれています: HTML と CSS の準備 画像カルーセル効果を実装するための JavaScript コードの作成 HTML と CSS の準備 画像カルーセル効果には、以下に示す HTML フレームワークが必要です。 <divclass=
2023-06-15
コメント 0
3732

uniapp を使用して画像カルーセル効果を実現する
記事の紹介:タイトル: uniapp を使用した画像カルーセル効果の実装 はじめに: 多くのアプリケーションでは、画像カルーセル効果は非常に一般的で魅力的な機能です。 uniapp を使用すると、画像カルーセル効果を簡単に実装し、アプリケーションに特定の視覚効果を追加できます。この記事では、uniapp を使用して簡単な画像カルーセル効果を作成する方法を紹介し、具体的なコード例を示します。 1. プロジェクトの構築 まず、uniapp プロジェクトを作成する必要があります。 HBuilderX などの IDE ツールを使用して、
2023-11-21
コメント 0
1143

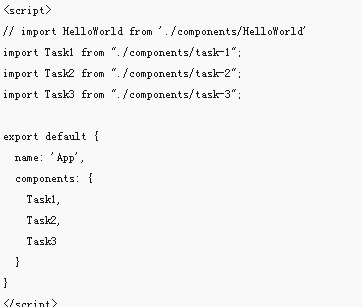
Vue はコンポーネントのカルーセル切り替え効果を作成します
記事の紹介:今回は、Vue を使用してコンポーネント カルーセル切り替えを行う場合の効果についてお届けします。 Vue を使用してコンポーネント カルーセル切り替えを行う場合の注意点については、次のとおりです。
2018-06-11
コメント 0
1445

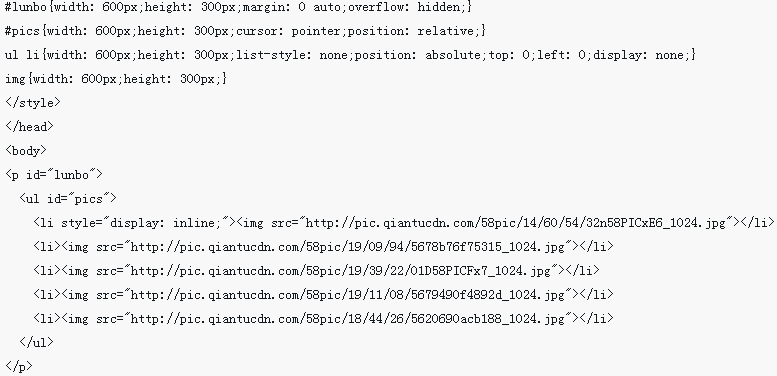
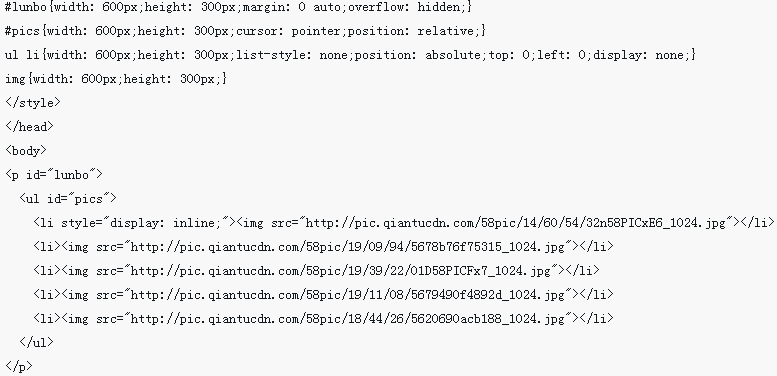
CSSでカルーセル効果を実現する方法
記事の紹介:CSS では、「@keyframes」ルールと「animation」属性を使用してアニメーションを定義し、カルーセル切り替え効果を実現できます。アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。複数のノードを設定することで、1 つまたはグループのアニメーションを正確に制御できます。これは、複雑なアニメーション効果を実現するためによく使用されます。
2021-03-22
コメント 0
10266

Vue を使用してカルーセルのサムネイル効果を実装する方法
記事の紹介:Vue を使用してカルーセル サムネイル特殊効果を実装する方法 カルーセル チャートは Web デザインでよく使用されるインタラクティブな効果であり、サムネイル特殊効果を追加するとユーザー エクスペリエンスを向上させることができます。この記事では、Vue を使用してカルーセル サムネイル効果を実装する方法を紹介し、具体的なコード例を示します。ページの構造とスタイルの準備 まず、ページの構造とスタイルを準備する必要があります。単純なカルーセル構造の例を次に示します:<template><divclass="carousel
2023-09-19
コメント 0
944

HTML、CSS、jQuery: フェード効果のあるカルーセルを作成する
記事の紹介:HTML、CSS、および jQuery: フェードインおよびフェードアウト効果のあるカルーセルを作成する インターネットの普及に伴い、カルーセルは Web デザインにおける一般的な要素の 1 つになりました。複数の写真や製品情報を表示するために使用できるだけでなく、写真を動的に切り替えることでユーザーの視覚体験を向上させることもできます。この記事では、HTML、CSS、jQuery を使用して、フェードインおよびフェードアウト効果のあるカルーセルを作成する方法を紹介します。まず、HTML 構造を作成する必要があります。 <body>タグを追加します
2023-10-25
コメント 0
1556

WeChat アプレットを使用して画像カルーセル効果を実現する
記事の紹介:WeChat アプレットを使用して画像カルーセルの特殊効果を実現する はじめに: スマートフォンの普及に伴い、WeChat は私たちが毎日最も頻繁に使用するアプリの 1 つになりました。 WeChat エコシステムの一部として、WeChat ミニ プログラムは、アプリケーションを迅速に開発して公開する方法を提供します。画像カルーセル効果は、アプリケーションにダイナミックさと美しさを加えるだけでなく、ユーザー エクスペリエンスも向上します。この記事では、WeChat アプレットを使用して画像カルーセル効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: 準備 コードを書き始める前に、
2023-11-21
コメント 0
2864

JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript でカルーセル画像のカルーセル効果を実装するにはどうすればよいですか?はじめに: カルーセル効果は一般的な画像カルーセル効果で、複数の画像を一定の規則に従って回転配置し、異なる画像を規則的に回転させて表示し、ページに特定のダイナミックで視覚的な効果を追加します。この記事では、JavaScript を例として、カルーセル画像のカルーセル効果の実装方法を紹介し、具体的なコード例を示します。実装手順: HTML 構造 まず、HTML でコンテナ要素を次のように作成します。
2023-10-20
コメント 0
1442

Vue を使用して画像カルーセル効果を実装する方法
記事の紹介:Vue を使用して画像カルーセル効果を実装する方法. 画像カルーセル効果は、Web デザインで最も一般的で実用的な機能の 1 つであり、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させることができます。人気のあるフロントエンド フレームワークとして、Vue は強力なデータ バインディングと応答機能を提供し、画像カルーセル効果を実現するのに非常に適しています。この記事では、Vue を使用して画像カルーセル効果を実装する方法を詳しく紹介し、具体的なコード例を示します。まず、カルーセルに必要な画像リソースを準備する必要があります。プロジェクト内で ima を作成できます
2023-09-21
コメント 0
1217