合計 10000 件の関連コンテンツが見つかりました

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
1065

Discuz ナビゲーション バー スタイルのカスタマイズ ガイド
記事の紹介:Discuz ナビゲーション バー スタイルのカスタマイズ ガイド インターネットの発展に伴い、Web デザインの重要性がますます高まっており、ナビゲーション バーは Web ページの重要なコンポーネントの 1 つとして、Web サイトのデザインにおいて重要な役割を果たしています。人気のフォーラム システムである Discuz のナビゲーション バー スタイルも慎重にカスタマイズする必要があります。この記事では、Discuz ナビゲーション バー スタイルをカスタマイズする方法について説明し、独自のナビゲーション バーを作成するのに役立つ具体的なコード例を示します。 1. ナビゲーション バーの基本スタイル Discuz では、通常、ナビゲーション バーはリンクのグループで構成されます。
2024-03-02
コメント 0
446

CSSでナビゲーションバーを設定する方法
記事の紹介:Web サイトの数が増加するにつれて、ナビゲーション バーの役割はますます重要になります。 CSS は Web サイトの重要な部分であり、CSS をマスターしてナビゲーション バーを設定すると、Web サイトのページ効果を最適化し、美しくすることができます。この記事ではCSSでナビゲーションバーを設定する方法を以下の観点から紹介していきます。 1. ナビゲーション バーのレイアウト まず、Web サイトのナビゲーション バーを設定するには、最初にナビゲーション バーをレイアウトする必要があります。通常、HTML で順序なしリスト (ul) とリスト項目 (li) を使用してナビゲーション バーを実装できます。次に、CSS の表示属性を使用して、列の変更など、リスト項目のスタイルを設定できます。
2023-04-25
コメント 0
4001

Discuz ナビゲーション バーの修正ヒントが明らかに
記事の紹介:Discuz ナビゲーション バー修正のヒントが明らかに Discuz は広く使用されているフォーラム システムであり、ナビゲーション バーは Web サイトの重要な部分として、ユーザーが Web を閲覧する際に重要な役割を果たします。 Discuz ナビゲーション バーをどのように変更して Web サイトのニーズに合わせて作成するかは、多くの Web マスターの関心事です。この記事では、Discuz ナビゲーション バーを変更する秘訣を明らかにし、パーソナライズされたナビゲーション バーのデザインを実現するのに役立つ具体的なコード例を提供します。 1. ナビゲーション バーのスタイルを変更するには、Discuz ガイドを変更する必要があります。
2024-03-02
コメント 0
1290

ヴァナッカァァァァァァァァァァァァァァァァァァァァァァァァァァァァァァァァァァぁぁぁ
記事の紹介:「」
これは私のサイトのトップバー、またはいわゆるナビゲーションバーです。
しかし、それはそういうものなのです。
大丈夫ですよね?
ウルチェック中。
constpaymentMethods = [
{
サポートされるメソッド: '基本カード',
データ: {
サポートされているネットワーク
2024-10-01
コメント 0
749

CSS Web ナビゲーション バーのデザイン: さまざまなナビゲーション バー スタイルの作成
記事の紹介:CSS Web ナビゲーション バーのデザイン: さまざまなナビゲーション バー スタイルを作成するには、特定のコード サンプルが必要です。ナビゲーション バーは、Web デザインで最も重要なコンポーネントの 1 つです。ユーザーが Web サイトのさまざまなページを閲覧しやすくするだけでなく、ウェブサイトの構造に関する明確なガイド。ナビゲーション バーをデザインするときによく直面する問題は、美しく機能的なナビゲーション バーをどのように作成するかということです。この記事では、いくつかの一般的な CSS ナビゲーション バーの設計方法を紹介し、読者がそれをよりよく理解して適用できるように、対応するコード例を示します。基本ナビゲーション バー 基本ナビゲーション バーが最も一般的です
2023-11-18
コメント 0
1622

CSS を使用してスライドアウト ナビゲーション バーを作成する方法の実装手順
記事の紹介:CSS を使用してスライドアウト ナビゲーション バーを作成する方法の実装手順には、特定のコード サンプルが必要です。ナビゲーション バーは Web デザインの一般的な要素です。これにより、ユーザーは Web サイトのさまざまなページに簡単に移動できます。多くの Web サイトでは、スライド式ナビゲーション バーの方がモダンでスタイリッシュな外観になっています。この記事では、CSS を使用してこのスライドアウト効果のあるナビゲーション バーを作成する方法を紹介し、具体的なコード例を示します。実装手順は次のとおりです。 HTML 構造の作成 まず、ナビゲーション バーの HTML 構造を作成する必要があります。通常、ナビゲーション バーは上部のナビゲーションで構成されます。
2023-10-21
コメント 0
1538

Discuz ナビゲーション バーのレイアウトを最適化するにはどうすればよいですか?
記事の紹介:Discuz ナビゲーション バーのレイアウトを最適化するにはどうすればよいですか? Discuz は、さまざまな Web サイトで広く使用されている強力なオープンソース フォーラム システムです。 Web サイト構築のプロセスにおいて、ナビゲーション バーはユーザー エクスペリエンスと Web サイト全体のレイアウト効果に直接影響を与える重要な部分です。この記事では、Discuz ナビゲーション バーのレイアウトを最適化する方法を紹介し、より柔軟でパーソナライズされたナビゲーション バーのデザインを実現するのに役立つ具体的なコード例を示します。 1. ナビゲーション バーのスタイルを調整し、ナビゲーション バーの背景色とフォントの色を変更します。 #hd{background-
2024-03-02
コメント 0
949

HTML と CSS を使用して垂直ナビゲーション バーを作成するにはどうすればよいですか?
記事の紹介:ナビゲーション バーは、ユーザーが Web サイトまたはアプリケーションをナビゲートできるようにするグラフィカル機能です。通常、画面の上部または横にリンクのリストとして表示され、ユーザーが Web サイト内のさまざまなエリアやページに移動するのに役立ちます。 HTML と CSS を使用して、水平または垂直のナビゲーション バーを構築できます。 HTML はナビゲーション バーの構造とコンテンツを指定するために使用され、CSS はナビゲーション バーをデザインして魅力的に見せるために使用されます。ナビゲーション バーを追加すると、全体的なユーザー エクスペリエンスが向上し、ユーザーがサイトで探しているものを見つけやすくなります。メソッド HTML と CSS を使用してナビゲーション バーを構築するにはさまざまな方法がありますが、その一部を以下に示します。 - 順序なしリスト (UL) を使用したナビゲーション タグの使用 次に、例を使用して各メソッドを詳しく理解しましょう。順序なしリスト (UL) を使用する
2023-09-24
コメント 0
1652

HTML、CSS、jQueryを使用して応答性の高い固定ナビゲーションを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブな固定ナビゲーションを作成する方法 今日の Web デザインでは、レスポンシブ デザインがトレンドになっています。固定ナビゲーションは、レスポンシブな Web サイトを構築する際の非常に一般的なコンポーネントです。以下では、HTML、CSS、jQuery を使用して応答性の高い固定ナビゲーションを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、ナビゲーション メニューの HTML 構造を定義する必要があります。一般的なナビゲーション メニューには、ナビゲーション バーといくつかのナビゲーション バーが含まれています。
2023-10-25
コメント 0
921

CSSに互換性がありません
記事の紹介:インターネットの発展に伴い、ウェブサイトのデザインと開発はますます重要になっています。 CSS は Web サイトのデザインの重要な部分として広く使用されています。しかし、開発プロセス中に、CSS の非互換性の問題が頻繁に発生します。これにより、貴重な開発時間が無駄になるだけでなく、さまざまなブラウザーやデバイスでの Web サイトの表示の問題が発生します。この記事では、CSS の非互換性の問題を調査し、いくつかの解決策を提供します。 CSS の非互換性とは何ですか? CSS の非互換性とは、同じ CSS コードが異なるブラウザやデバイスで異なる表示効果を引き起こす可能性があることを意味します。これはもしかしたら
2023-05-27
コメント 0
685

PHPで左ナビゲーション機能を実装する方法
記事の紹介:Web アプリケーションの急速な発展に伴い、Web サイト アプリケーションはますます複雑になり、インターフェースもますます複雑になり、ユーザーにとってシンプルで使いやすいインターフェースは特に重要です。左側のナビゲーション バーは、Web アプリケーションの古典的な UI デザインで、ユーザーに必要なナビゲーションおよび操作機能を提供します。以下では、PHP で左ナビゲーションを実装する方法を紹介します。 1. HTML まず、HTML コードを記述する必要があります。左側の列では、ul 要素と li 要素を使用して、垂直に配置されたナビゲーション バーを実装できます。例: ```<ul> <li><a
2023-04-11
コメント 0
831

HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニック
記事の紹介:HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニック Web デザインと開発のプロセスにおいて、スクロール天井効果は頻繁に使用される手法であり、ユーザー エクスペリエンスを向上させ、ページをより美しくすることができます。スクロール天井効果とは、ページが下にスクロールすると、上部のナビゲーション バーがページの上部に固定され、常に表示されることを意味します。この記事では、HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニックをいくつか紹介し、具体的なコード例を示します。まず、必要なのは
2023-10-26
コメント 0
1208

Discuz ナビゲーション バーを変更するにはどうすればよいですか?詳細なチュートリアルを共有!
記事の紹介:Discuz ナビゲーション バーを変更するにはどうすればよいですか?詳細なチュートリアルを共有! Discuz は、豊富な機能と柔軟なカスタマイズ オプションを提供するよく知られたフォーラム システムで、フォーラム管理者が独自のニーズに応じてナビゲーション バーを変更できるようにします。ナビゲーション バーはフォーラムの重要な部分であり、ユーザーのナビゲーション エクスペリエンスと Web サイト全体のスタイルに影響を与えます。 Discuz では、ナビゲーションバーを変更するには一定の手順と操作が必要ですが、具体的な変更方法と具体的なコード例を添付して詳しくご紹介します。ステップ 1: Discuz バックエンドにログインします。
2024-03-11
コメント 0
1018

高速固定位置決め構造とその機能を調べる
記事の紹介:高速固定位置決め構造とその役割を理解するには、具体的なコード例が必要です。固定位置決めは、Web 開発で一般的に使用されるテクノロジです。これにより、Web ページ要素が固定位置決めを実現し、ページがスクロールされたときにその位置を変更しないようにすることができます。この手法は主に、CSS プロパティと JavaScript コードを組み合わせて使用することに依存しています。クイック固定位置決め構造の役割は非常に幅広く、たとえば、Web デザインでは、トップ ナビゲーション バーをページの上部に固定する必要があることがよくあります。
2023-12-28
コメント 0
876

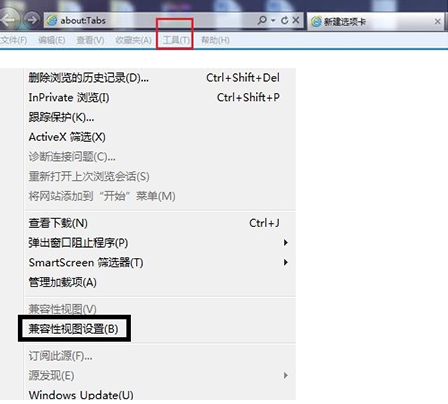
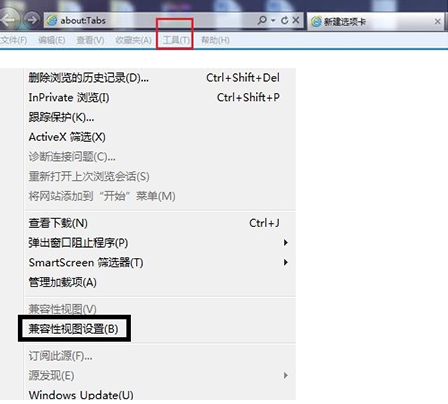
Ie8互換モードの設定方法と場所は? IE8互換モードの設定方法
記事の紹介:IE8 ブラウザは多くのユーザーに愛用されていますが、一部の Web サイトにログインしたり、何らかの操作を実行したりする場合、互換モードを設定する必要があります。このサイトではie8互換モードの設定方法をユーザーに丁寧に紹介しましょう。 IE8互換モードの設定方法: 1. IE8ブラウザを開いた後、上部メニューバーの[ツール]を選択し、ポップアップオプションの[互換表示設定]をクリックします。 2. 表示された画面で[追加]をクリックし、互換性を持たせたいURLを追加します。 3. 設定したWebページを再度開くと、アドレスバーの後ろに破れた紙のようなアイコンが表示され、互換モードが正常に設定されたことがわかります。ツール。
2024-03-13
コメント 0
768

CSSを使用して要素を固定化する方法
記事の紹介:CSS は固定 フロントエンド開発における重要な技術の 1 つである CSS は、Web ページのデザインにおいて重要な役割を果たします。しかし、実際の開発プロセスでは、Web ページのスクロール時に要素が動かないようにしたい、つまり固定してほしいという状況に遭遇することがよくあります。この要件は、Web サイトの上部ナビゲーション バー、広告スペース、フローティング ボックスなど、多くのシナリオで非常に一般的です。では、CSS で要素の不動性を実現するにはどうすればよいでしょうか? 1. Position 属性を使用して要素を固定するには、CSS で posi を使用するのが最も直接的な方法です。
2023-04-13
コメント 0
4852

モバイルの Google Chrome が Web ページを翻訳できないのはなぜですか?
記事の紹介:モバイルの Google Chrome が Web ページを翻訳できないのはなぜですか? Google Chrome は強力なブラウザ ソフトウェアです。このブラウザでは、誰もがさまざまな Web サイトにアクセスできます。多くの外国語 Web サイトでは、ページを翻訳するためにブラウザ独自の翻訳ソフトウェアが必要です。一部のユーザーは、Google Chrome ブラウザは Web ページのコンテンツを翻訳できないことが多いと述べています、では、この問題はどのように解決すべきでしょうか?次に、エディターは、携帯電話の Google Chrome が Web ページを翻訳できない問題の解決策を提供します。モバイル版 Google Chrome が Web ページを翻訳できない 解決策 ネットワーク接続の問題により、読み込み時間が長くなったり、エラー メッセージが表示されたりする可能性があるため、デバイスが安定したインターネットに接続されていることを確認してください。ネットワーク速度が遅いか不安定な場合、エクスペリエンスに影響が出る可能性があります。 2. サービス
2024-03-21
コメント 0
1056

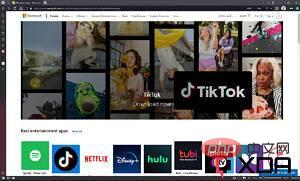
Microsoft Store の Web 上の外観が新しくなり、検索バーが追加されました
記事の紹介:Microsoft は、Web バージョンの Microsoft Store で Windows アプリを見つけやすくしています。同社は、Web 上で Windows アプリ用に再設計されたポータルを密かに公開しました。これには、探しているアプリを見つけやすくするための大幅な改善が含まれています。これには、新しい検索バーと改善されたナビゲーションが含まれます。まず、この新しいストアフロントには、画面の左側に検索バーが表示されます。明確にするために、Microsoft の Web サイトの上部にあるユニバーサル検索アイコンを使用してアプリを検索できますが、この方法では、検索バーがより状況に応じたものとなり、アプリのみに焦点を当てます。検索バーの下には、さまざまなアプリケーション カテゴリがあります
2023-04-13
コメント 0
1206

XT.COM取引所からお金を引き出す方法
記事の紹介:XT.COM 取引所からコインを引き出す詳細な手順 ステップ 1: XT.COM アカウントにログインします。 XT.COM Web サイトを開いてアカウントにログインします。ステップ 2: ビットコイン口座に移管する 出金したい資産がビットコイン口座にない場合は、まず他の口座 (法定通貨口座、契約口座など) からビットコイン口座に移管してください。ステップ 3: 通貨の出金ページに入り、ページ上部のナビゲーション バーで [資産] > [コインの出金] をクリックします。ステップ 4: 出金する資産を選択します。「資産の引き出し」ドロップダウン メニューで、引き出したい資産を選択します。ステップ 5: 支払いアドレスを入力します。 「支払いアドレス」フィールドに、コインを引き出したい外部ウォレットまたは取引所のアドレスを入力します。アドレスが正しいことを確認してください。ステップ 6: 出金金額を設定する 「出金金額」フィールドに希望の金額を入力します。
2024-09-09
コメント 0
972