合計 10000 件の関連コンテンツが見つかりました

Windows 11 22H2: Microsoft は複数の新しいタスクバー アニメーションを密かにテスト中
記事の紹介:Microsoft は、さまざまなアニメーションやデザインを同時にテストする傾向があり、タスクバー用の新しい「アニメーション」を密かに開発しているようです。 Windows 11 バージョン 22H2 以降では、Microsoft はタスクバーの別の新しい読み込みアニメーションをテストしているようです。新しいアニメーションのデザインは異なりますが、同じです。アイコンが読み込まれるまで待機している間、デスクトップにアニメーションが表示されます。下の GIF に示すように、新しいアニメーションには新しい「ズームイン」効果が含まれています。拡大効果は、タスクバーのアイコンのサイズを拡大するために使用されます。この新しいアニメーションは、タスクバー アイコンが下から飛び出す既存の飛行アニメーションを置き換えます。これは微妙な変更であることに注意してください。ただし、新旧のバリアントを注意深く比較すると顕著です。 Microsoft がどのようなアニメーションを使用するかはわかりません
2023-05-20
コメント 0
1323

7 つのクールな HTML5 Canvas アニメーション効果の詳細な紹介
記事の紹介:HTML5 は本当に優れた Web テクノロジーであり、ページ要素をより便利に操作できるだけでなく、HTML5 標準の導入後は、CSS3 がより大きな役割を果たすことができます。この記事では主に HTML5 Canvas に基づいたアニメーションの特殊効果をいくつか紹介します。気に入っていただければ幸いです。 1. HTML5 Canvas ウォーターフォール アニメーション、非常にリアル これは Canvas に基づいた非常にリアルな HTML5 ウォーターフォール アニメーションで、効果は非常にクールです。 オンラインデモのソースコードダウンロード 2. HTML5 Canvas color..
2017-03-08
コメント 0
2348

Vue を使用してウォーターフォール フロー レイアウト効果を実装する方法
記事の紹介:Vue を使用してウォーターフォール レイアウト効果を実装する方法. ウォーターフォール レイアウトは、一般的な Web ページのレイアウト方法です。さまざまな高さに応じてコンテンツを自動的に配置して、滝のような効果を形成できます。フロントエンド開発では、Vueフレームワークを利用してウォーターフォールレイアウト効果を実装することができますので、具体的な実装方法とコード例を紹介します。 Vue および Masonry レイアウト ライブラリを導入します。まず、HTML ファイルに Vue および Masonry レイアウト ライブラリの CDN リンクを導入します。コードは次のとおりです: <script
2023-09-19
コメント 0
888

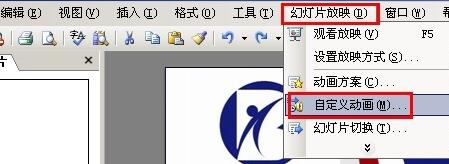
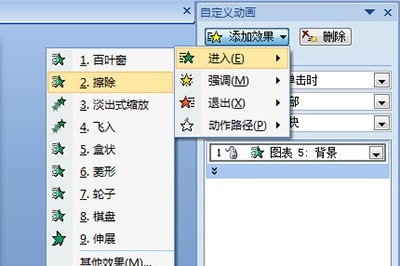
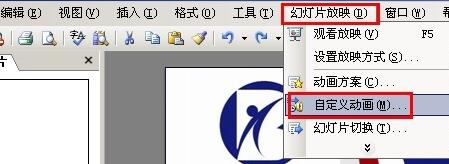
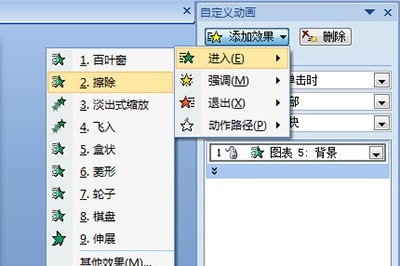
PPT の特殊アニメーション効果を設定する方法_PPT の特殊アニメーション効果を設定する方法
記事の紹介:1. [スライドショー→カスタムアニメーション]コマンドを選択します。 2. [カスタムアニメーション]ペインを開きます。 3. スライド内のオブジェクトを選択します。 4. [エフェクトの追加]ボタンをクリックします。 5. [Enter]エフェクトを選択します。 6. 次に、[その他の効果]コマンドを選択します。 7. [入力エフェクトの追加]ダイアログボックスには、さまざまな種類の[入力]エフェクトが用意されています。 8. 実際のニーズに応じて効果を選択し、最後に[OK]ボタンをクリックします。
2024-04-17
コメント 0
375

カットの入場アニメーションをオフにする方法 カットの入場アニメーションをオフにする操作の一覧です。
記事の紹介:カットイン入口アニメーション機能は、ビデオにさまざまな興味深いアニメーション効果を追加し、ビデオをより生き生きと興味深いものにすることができます。ユーザーは、飛行、回転、ズームなど、さまざまなアニメーション効果を選択できます。設定後のアニメーション効果に満足できず、オフにしたいと考えている友人もいます。そのため、このチュートリアルが役立つと思います。カットアウトの入口アニメーションをオフにする方法 1. カットアウトAPPを開き、ビデオ素材をインポートし、下部の「編集」をクリックします。 2. アニメーションをクリックします。 3. [なし] をクリックして、入場アニメーションをオフにします。
2024-07-15
コメント 0
721

アニメ演出に関するおすすめ記事
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D 点配列波ローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。オンラインデモ ソースコードのダウンロード 2. 発光スイッチボタンを実装するための純粋な CSS3 このボタンは非常に便利です。
2017-06-13
コメント 0
1524

HTMLとCSSを使用してウォーターフォールフローレイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー レイアウトを実装する方法。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、一般的な Web ページ レイアウト方法です。Web ページのコンテンツを滝の流れのように見せることができます。各列の高さを変えることができ、ウェブページがより美しく見えます。楽しくてアクション満載です。この記事では、HTMLとCSSを使ってウォーターフォールレイアウトを実装する方法を、具体的なコード例を交えて紹介します。まず、必要な HTML 構造を見てみましょう。ウォーターフォール フロー レイアウトを実装するには、次を使用する必要があります。
2023-10-24
コメント 0
711

いくつかのクールな HTML5 アニメーションのデモと、画像とテキストによる詳細なソース コードの説明を紹介します。
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D ポイント配列の波のローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。 オンライン デモ ソース コードのダウンロード 2. 発光スイッチ ボタンを実装するための純粋な CSS3。このボタンは非常にカスタマイズされています。昔ながらのライト スイッチのように見えますが、背景が黒いため、ボタン全体が光る効果をもたらします。
2017-03-08
コメント 0
2727

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1419

PPT ダイナミック チャートの作成方法_アニメーション効果 1 つだけで作成できます
記事の紹介:まず、作成するチャートを選択し、アニメーションメニューバーに[Enter]-[Erase]を追加します。これは、独自のアニメーション オプションを提供する削除です。アニメーションをクリックして、チャート アニメーションの設定インターフェイスに入ります。PPT は、シリーズ別、カテゴリ別など、いくつかの異なる削除アニメーション方法を用意しています。シリーズの要素とカテゴリ内の要素では、さまざまなニーズに応じてさまざまな削除方法を使用できます。これは、元のコンテンツの意味を変えたり、内容を微調整したり、内容を書き直したり、書き続けたりしないことを意味します。その後、アニメーションを再度再生すると、チャートの表示が非常に鮮明になります。もちろん、消去効果だけではなく、他の興味深いアニメーション効果もチャートをサポートしています。
2024-04-26
コメント 0
1271

CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
記事の紹介:ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
2023-11-18
コメント 0
1756

PPTでダイナミックチャートを作成する操作プロセス
記事の紹介:まず作成するチャートを選択し、アニメーションメニューバーに[Enter]-[Erase]を追加します。この消去アイコンには、アニメーションをクリックして、エフェクト オプションの設定インターフェイスに入ります。PPT は、シリーズ別、カテゴリ別、要素別など、いくつかの異なるアニメーション方法を用意しています。カテゴリ内の要素に従って、さまざまなニーズに応じてさまざまな消去方法を使用できます。その後、アニメーションを再度再生すると、チャートが非常に鮮明に表示されます。
2024-04-17
コメント 0
1010

CSS3 を使用してブラインド フォーカス マップ アニメーションのサンプル コードを実装する
記事の紹介:これは CSS3 に基づいたシャッター フォーカス イメージ アニメーションです。4 つの異なるシャッター アニメーション スタイルがあり、どれも非常にシンプルですが、非常に実用的です。さらに注目すべき点は、このプラグインが横型ブラインド、縦型ブラインド、フェードインおよびフェードアウト ブラインドを含む 4 つの異なるブラインド効果を提供していることです。また、CSS3ブラインド画像切り替えプラグインは非常にスムーズに切り替わり、効果は非常に優れています。 オンライン デモのソース コードのダウンロード シャッター スタイルの 1 つのソース コードをリストしました。ソース ファイルをダウンロードして他のスタイルを表示できます。 HTML コード <section class='cr-container'..
2017-03-20
コメント 0
1903

Vue で動的にロードされたコンポーネントを処理する方法
記事の紹介:Vue で動的にロードされたコンポーネントを処理する方法 Vue では、コンポーネントを動的にロードすることが一般的な要件です。これにより、さまざまな条件やイベントに基づいてさまざまなコンポーネントをロードすることを選択できるため、ページ コンテンツを動的に更新する効果が得られます。この記事では、Vue で動的に読み込まれたコンポーネントを処理する方法を紹介し、具体的なコード例を示します。 Vue では、コンポーネントを動的にロードする主な方法が 2 つあります。v-if ディレクティブを使用する方法と、Vue の非同期コンポーネントを使用する方法です。 v-if ディレクティブを使用してコンポーネントを動的にロードします。v-if ディレクティブは条件に基づいて指定できます。
2023-10-15
コメント 0
1085

Microsoft Teams が新機能をリリース: 動的な背景が新たなコミュニケーション エクスペリエンスをもたらす
記事の紹介:IT House News 9 月 1 日、Microsoft は本日プレス リリースを発行し、今年 8 月に Microsoft Teams アプリケーションが受け取った更新をレビューし、合計 52 の改善と新機能の導入を発表しました。ダイナミック背景機能の導入 ユーザーはダイナミック アニメーションを使用して既存の背景を置き換え、仮想環境により没入できるようになります。ユーザーは、降る雪片、飛んでいる蝶、その他の改良点や Microsoft が 8 月に導入した新機能など、個人の好みに基づいてさまざまなアニメーション オプションを選択できます。また、Microsoft Planner と ToDo アプリケーションの同期をサポートする強化された Microsoft Loop も含まれており、すべてのユーザーが確実にタスクは同期できるので、単一の To Do アイテムを見逃すことはありません。 Microsoft はまた、Teams が
2023-09-20
コメント 0
781

PPTにポップアップするテキストアニメーションを作成する詳細なプロセス
記事の紹介:挿入→テキストボックス→横書きテキストボックス、3つのテキストボックスにそれぞれ3つの文章を書き込みます。最初の文をクリックして効果を追加します: カスタム アニメーション パネル - 効果の追加 - Enter - その他の効果 - ストレッチ。段落全体が歌詞の一部であるため、曲が始まってから各行が歌われると、同じ行の歌詞も表示されるため、テキスト ボックスは [前の項目の後] で始まります (歌うことはできません)曲全体(終了後に再び表示されます)、交差する方向と速度を中速に選択します。レンダリングでは、各文字がこのアニメーションを実行していることがわかります。この効果は効果オプションで完了します。アニメーション パネルで効果を右クリックし、[効果オプション] - [アニメーション テキスト] - 文字を押します。選択後は、文全体がストレッチ アクションを実行するオブジェクトとして使用されなくなります。
2024-04-17
コメント 0
1122

JavaScript 開発におけるレスポンシブ画像読み込みエクスペリエンスの概要
記事の紹介:インターネットの発展に伴い、モバイル デバイスを使用して Web を閲覧する人が増えています。ただし、モバイル デバイスの画面サイズと解像度はデスクトップ デバイスとは大きく異なるため、ユーザーがさまざまなデバイスで最高の視覚エクスペリエンスを得ることができるように、Web サイト上の画像もさまざまなデバイスに応じてサイズと解像度を調整する必要があります。 。レスポンシブ画像の読み込みは、この問題を解決する 1 つの方法です。異なるサイズと解像度の画像を動的にロードすることで、Web サイトのロード速度が効果的に向上し、さまざまなデバイスでより優れた視覚効果を提供できます。下
2023-11-02
コメント 0
846

Xiaomi Mi Band 8 は「618 グッドスタートチャンピオン」リストのトップとなり、中国での出荷台数は 110 万台を超えました。
記事の紹介:6月6日のニュースによると、Xiaomi Mi Band 8の中国での出荷台数は発売後2か月足らずで110万台を超え、今年の「618グッドスタートチャンピオン」となった。このブレスレットは4月18日に正式にリリースされました。価格は標準バージョンが239元、NFCバージョンが279元です。 Xiaomi Mi Band 8は外観が完全にアップグレードされ、よりファッショナブルで面白く、よりプロフェッショナルになりました。ユーザーは、クイックリリース リストバンドを使用して、さまざまな素材や色のリストバンドを簡単に交換して、さまざまなシナリオでの着用ニーズに対応できます。さらに、バンド 8 には新しい光センサーも追加され、適応型周囲光の明るさの自動調整をサポートします。最初の Apollo4BlueLite チップを使用しており、より優れた 60Hz リフレッシュ レートとアニメーション効果をサポートできます。さらにBand 8にも初対応
2023-06-06
コメント 0
1697

jquery regをロードできません
記事の紹介:JQuery は、DOM 操作、イベント処理、Ajax、アニメーションなど、さまざまな JavaScript タスクを簡素化するために使用される効率的な JavaScript ライブラリです。ただし、JQuery ライブラリを組み込んで Web ページで使用しようとすると、読み込みの問題が発生することがあります。この記事では、JQuery reg が読み込まれない問題を解決する方法について説明します。 JQuery reg の紹介 JQuery reg を紹介する前に、JQuery reg とは何かを知っておく必要があります。 Jクエリ登録
2023-05-19
コメント 0
595

JavaScript学習まとめ【1】はじめてのJS入門
記事の紹介:JavaScript は、クロスプラットフォーム、オブジェクト指向、動的、弱い型付けの軽量インタープリタ言語であり、オブジェクトとイベントに基づいており、比較的安全です。 HTML ドキュメントに適用すると、Java とは異なる動的対話機能を Web サイト上で提供できます。簡単に言えば、ブラウザに基づいて HTML ドキュメントを処理し、Web ページのさまざまな特殊効果を実装し、さまざまなユーザー操作に応答し、Web ページに動的な効果を追加し、画像のスクロール再生効果やログインのクリックなどのユーザーの操作エクスペリエンスを向上させます。ボタンをクリックしてダイアログ ボックスをポップアップ表示したり、マウスを動かしたり、アニメーション、フォーム送信データの検証などを行います。
2017-02-09
コメント 0
1200