合計 10000 件の関連コンテンツが見つかりました

丸で囲んだハイライトテキスト効果
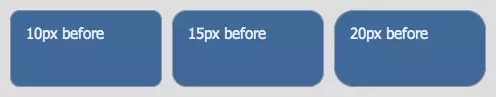
記事の紹介:テキストに視覚的なセンスを加えたいですか?丸いハイライトは、重要な部分を強調するのに最適な方法です。シンプルかつ効果的です。このコードは、カスタムの丸で囲まれたハイライト テキスト効果を作成するのに役立ちます。あなたの体に合わせてパディングとオフセットを調整するだけです
2024-12-24
コメント 0
241

CSS のみを使用して丸いテーブルの角を作成する方法
記事の紹介:CSS のみを使用したテーブルの角を丸くするテーブルの角を丸く作成することは、一般的なデザイン要件です。純粋な...を使用してこの効果を実現する方法は次のとおりです。
2024-11-10
コメント 0
933

IE9 で角丸が機能しないのはなぜですか?
記事の紹介:IE9 境界半径の問題Firefox、Chrome、Safari で角丸を実装しているにもかかわらず、コードは IE9 では同じ効果を達成できません。
2024-11-19
コメント 0
650

CSS は凹型の境界線半径を作成できますか?
記事の紹介:凹型の境界線の半径: CSS で可能ですか?CSS では、border-radius プロパティを使用して丸い角を作成できます。ただし、デフォルトの効果は...
2024-11-01
コメント 0
308

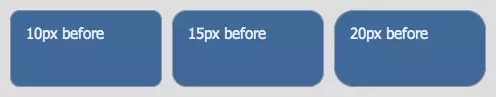
より滑らかな丸い角を取得する方法
記事の紹介:ボーダーラジウス - それを愛してはいけませんか?簡単に使いすぎですが、丸い角を丸くすることで、かなり頻繁にクラスを追加することができます。
ただし、特定の色の組み合わせは、Tでもややジャグがした効果を生み出す可能性があります
2025-03-05
コメント 0
776

JavaScript の Number メソッドをマスターする
記事の紹介:JavaScript の Number メソッド
JavaScript には、数値を効果的に操作するための組み込みメソッドがいくつか用意されています。これらのメソッドを使用すると、数値の書式設定、丸め、解析、検証などの操作を実行できます。
1. 数値の変換
2024-12-21
コメント 0
1022

CSSストレステストツールでブラウザのパフォーマンスを向上させます
記事の紹介:CSS3の特殊効果は、開発効率を改善しますが、パフォーマンスにも影響します。この記事では、CSSストレステストと呼ばれるブックマークツールを紹介します。これは、開発者がWebサイトのパフォーマンスの問題を引き起こすCSSコードを特定するのに役立ちます。
CSS3の背景、丸い角、影、透明性、変換は、Web開発プロセスを大幅に簡素化し、画像スライシング、追加要素、またはスクリプトの使用を回避します。ただし、これらの機能は、ブラウザのパフォーマンスにも大きな影響を与える可能性があります。数年前、私がこれらのテクノロジーを最初に試したとき、私はブラウザのパフォーマンスへの影響に驚かされました。単純なCSSプロパティは、明らかな再描画とページスクロールのutter音につながる可能性があります。あるプロジェクトでは、丸い角をあきらめ、写真を使用してパフォーマンスの問題を解決する必要がありました。
幸いなことに、美しさ
2025-03-03
コメント 0
185