合計 10000 件の関連コンテンツが見つかりました

Vue 統計グラフのアニメーション効果とトリガーイベントの最適化
記事の紹介:Vue 統計グラフのアニメーション効果とトリガーイベントの最適化 Web 開発において、データの視覚化は非常に重要な部分です。 Vue は、インタラクティブなデータ視覚化チャートを構築するための簡潔かつ効率的な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue で統計グラフのアニメーション効果を実装し、トリガーとなるイベントを最適化する方法を紹介します。アニメーション効果 アニメーション効果は統計グラフにとって非常に重要で、グラフをより鮮やかで魅力的なものにすることができます。 Vue はアニメーションを実装する簡単な方法を提供します
2023-08-19
コメント 0
825

アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
記事の紹介:アニメーション効果や特殊効果表示を実現する UniApp 設計・開発ガイド 1. はじめに UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が複数のプラットフォームに適応するアプリケーションを迅速かつ効率的に開発できるように支援します。モバイル アプリケーション開発では、アニメーション効果や特殊効果の表示により、ユーザー エクスペリエンスが向上し、アプリケーションの魅力が高まることがよくあります。この記事ではUniAppでアニメーション効果や特殊効果表示を実装する方法を紹介します。 2. アニメーション効果の実装 UniApp では、グローバル アニメーション ライブラリ Uni-App を使用できます。
2023-07-05
コメント 0
4010

Vue統計グラフのアニメーション効果の最適化
記事の紹介:Vue 統計グラフのアニメーション効果の最適化 Web 開発において、データの視覚化は重要な方向性です。統計グラフはユーザーがデータをより直観的に理解するのに役立ち、アニメーション効果はユーザー エクスペリエンスをさらに向上させることができます。人気のあるフロントエンド フレームワークとして、Vue はデータ視覚化を実現するための豊富なツールとコンポーネントを提供します。この記事では、Vue統計グラフのアニメーション効果を最適化する方法を紹介します。まず、適切な統計グラフ ライブラリを選択する必要があります。現在、Chart.js、ECharts、Ap などのいくつかの人気のあるグラフ作成ライブラリ
2023-08-26
コメント 0
1357

JS+キャンバスで描かれたダイナミックな機械式時計のアニメーション効果
記事の紹介:この記事では主に、JavaScript と HTML5 キャンバスを組み合わせた、JS+canvas で描画されたダイナミックな機械式時計のアニメーション効果を紹介します。JavaScript に興味のある方は、この記事を参照してください。
2018-01-23
コメント 0
1753

uniapp を使用してアイコンのアニメーション効果を実現する
記事の紹介:uniapp を使用してアイコン アニメーション効果を実現する はじめに: 現代の科学技術の発展に伴い、人々のクロスプラットフォーム開発に対する要求はますます高まっています。 uniapp は、Vue.js に基づくフロントエンド フレームワークとして、複数の端末上で実行されるコード セットの概念を実装しており、多くの開発者の最初の選択肢となっています。この記事では、uniapp を使用してアイコン アニメーション効果を実現する方法を検討し、具体的なコード例を通じて実装プロセスを示します。 1. 準備 まず、uniapp プロジェクトのインフラストラクチャが必要です。 HBuilde で入手可能
2023-11-21
コメント 0
1710

電子時計効果を実現するjQueryの操作方法
記事の紹介:今回は電子時計効果を実現するための jQuery の操作方法を紹介します。 電子時計効果を実現するための jQuery の操作上の注意点は何ですか。以下は実際のケースです。見てみましょう。
2018-06-01
コメント 0
2115

PHPとVue.jsを使用してアニメーション効果のある統計グラフを作成する方法
記事の紹介:PHP と Vue.js を使用してアニメーション効果のある統計グラフを作成する方法 最新のデータ視覚化において、統計グラフは非常に一般的かつ重要な表現方法です。 PHP と Vue.js は非常に人気のある 2 つのプログラミング言語およびフレームワークであり、動的なデータ視覚化チャートを構築するのに非常に便利です。この記事では、PHP と Vue.js を使用してアニメーション効果のある統計グラフを作成する方法と、対応するコード例を紹介します。準備 まず、開発環境に PHP と Vue がインストールされていることを確認する必要があります。
2023-08-19
コメント 0
1597

Jquery+html5は音声リマインダーの時計効果を実現します
記事の紹介:この記事の例では、目覚まし時計を設定し、音声リマインダーを提供できる Jquery+html5 の時計効果について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 これは、目覚まし時計を設定し、音声リマインダーを提供できる、Jquery+html5 ベースの時計特殊効果コードです。最大の特徴は、音声リマインダーも提供できることです。友達が来て勉強します。操作のレンダリング:
2017-08-17
コメント 0
2454

js Canvas は円形の時計効果を描画します
記事の紹介:この記事では主に、js Canvas で円形の時計効果を描画するための関連コードを詳しく紹介します。興味のある方は参考にしてください。
2017-02-20
コメント 0
1303

uniapp ではクリック時の水の波紋のアニメーション効果をどのように実現しているのでしょうか?
記事の紹介:インタラクションは、モバイル アプリケーションのインターフェイス設計において重要な側面です。水の波紋効果は、非常に人気のあるインタラクティブなフィードバック手法として、さまざまなモバイル アプリケーションで広く使用されています。この記事では、UniApp フレームワークでクリック時の水の波紋アニメーション効果を実装する方法を紹介します。まず、水の波及効果がどのようにして実現されるのかを理解しましょう。水の波紋効果は基本的に、円形の拡散から放射される円形の波紋の波であり、石を投げることによって生じる水の波紋に似ています。クリック イベントが発生すると、クリック位置に円を作成し、そのサイズを徐々に変更して、
2023-04-06
コメント 0
2222

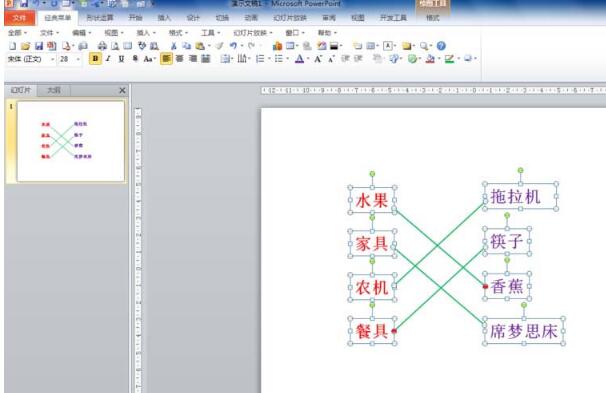
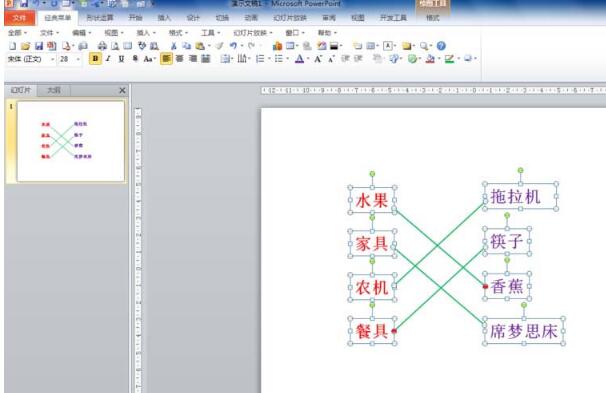
質問をつなぐためのアニメーション効果を設計するための PPT コースウェアの操作方法
記事の紹介:1. PPT に独立したテキスト ボックスを挿入して質問と選択肢を入力し、正解に従って接続を挿入します。 2. 最初の接続を選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして、ポップアップ ドロップダウン リストの [入力] カテゴリで [消去] を選択します。 3. [アニメーション]グループの[効果オプション]をクリックし、ドロップダウンリストから[左から]を選択し、[タイミング]グループの[開始:クリック時]はそのままにします。 4. [ホーム]タブをクリックし、[編集]グループの[選択]ボタンをクリックし、[選択ペイン]をクリックして選択ペインを開きます。 5. 選択ペイン内のオブジェクトの名前をクリックして、スライド内のどのオブジェクトに対応するかを確認します。後でトリガー選択の準備をします。 6. 最初の接続をクリックします
2024-03-26
コメント 0
647