合計 10000 件の関連コンテンツが見つかりました

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2236

WordPress 用の 12 個の見込み客獲得プラグイン
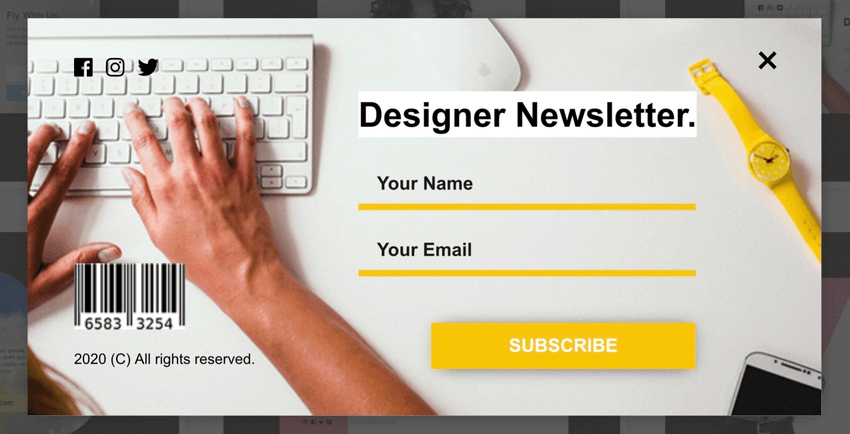
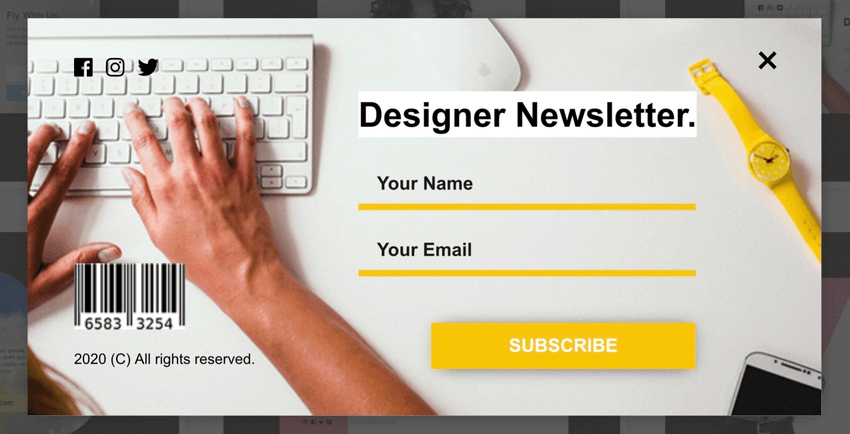
記事の紹介:より多くの見込み客を獲得し、訪問者を購読者に変え、活発な電子メール購読者リストを構築して、売上を増やしたいと考えていますか? WordPress のリード生成プラグインを使用すると、これまでよりも大規模で、より速く、よりターゲットを絞ったメール リストを構築できます。 WordPress のリードジェネレーションとは何ですか? Web サイト訪問者を電子メール リストの購読者に変える効果的なマーケティング キャンペーンを実施することで、より多くの見込み客を獲得できます。この旅に役立つ WordPress プラグインを見ていきます。 Email Marketing and Newsletter プラグイン Popup プラグイン Social Locker プラグイン Abandoned Cart プラグイン Green Popup、CodeCanyon のプラグイン例の 1 つ
2023-09-01
コメント 0
888

ブートストラップでのポップオーバーの使用法は何ですか?
記事の紹介:ブートストラップでは、ポップオーバー プラグインを使用して、指定したコンテンツとタグを含むポップアップ ボックスを生成します。data 属性と JavaScript を使用して、ポップアップ ボックスを追加できます。構文は「data-toggle="popover"」です。それぞれ「$(element).popover(options)」と「$(element).popover(options)」です。
2021-12-29
コメント 0
2814

ブートストラップにポップアップレイヤーはありますか?
記事の紹介:ブートストラップにはポップアップ レイヤーがあり、Popover プラグインを使用してポップアップ レイヤーを実装できます。プラグインは要件に応じて指定されたコンテンツとタグを生成し、生成されたコンテンツをポップアップに配置できます。指定された要素によってトリガーされるボックス。ポップアップ ボックスを有効にするための構文は、「要素オブジェクト」.popover(options)」です。
2022-06-16
コメント 0
1927

ブートストラップにはどの JS ライブラリを使用できますか?
記事の紹介:利用可能な js プラグイン ライブラリ: 1. アニメーション トランジション "transition.js"; 2. モーダル ポップアップ ウィンドウ "modal.js"; 3. ドロップダウン メニュー "dropdown.js"; 4. タブ "tab.js" ; 5. プロンプトボックス「tooltop.js」; 6. 警告ボックス「alert.js」など。
2021-12-30
コメント 0
2642

Mangoプラグインのインストール方法
記事の紹介:Mango プラグインのインストール方法: 1. ブラウザで Web ストアを開き、Mango プラグインを検索し、クリックしてインストールします; 2. インストールが完了すると、インストールが完了したことを示すポップアップ ウィンドウまたはプロンプトが表示されます。成功; 3. ブラウザを再起動して、インストールを完了します。
2023-07-12
コメント 0
3024

jqueryモーダルメソッド
記事の紹介:jQuery Modal メソッドは、あらゆる種類のコンテンツのレンダリングに使用できるポップアップ プラグインです。この強力なプラグインを使用すると、モーダル ウィンドウを作成して、任意の Web ページ上でドメイン固有の対話性を確立できます。モーダル アプローチは、さまざまなポップアップを簡単に作成でき、ユーザー インターフェイスの外観と動作をさまざまな方法でカスタマイズできるため、開発者やデザイナーの間で人気があります。 jQuery モーダル メソッドのポップアップ ウィンドウには、画像、ビデオ、テーブル、フォームなど、あらゆる種類のコンテンツを含めることができます。のように
2023-05-09
コメント 0
1511

プロンプトボックスをポップアップ表示してPHPにジャンプする方法
記事の紹介:ポップアップ プロンプト ボックスを実装して PHP にジャンプする方法: 最初にレイヤー ポップアップ プラグインをダウンロードしてプラグインを導入し、次に JS コードでビジネス オペレーションを実行するように PHP に要求します。オペレーションが成功すると、メッセージが表示されます。リクエストによって返されるプロンプトは "layer.msg()" で表示されます ; 最終的な設定プロンプトが完了したら、そのページにジャンプするだけです。
2020-05-09
コメント 0
5013
jQueryでフォーム送信の結果が成功したか失敗したかを判断する方法はありますか?
記事の紹介:具体的には、今日プロジェクトに取り組んでいたとき、私がポップアップしたのは iframe レイヤーでした。 ajax 送信を使用し、ajax 送信後にコールバックを使用して、送信が成功したかどうかを判断しました。成功した場合は、parent.layer.close(index) を呼び出してポップアップ ボックスを閉じ、外側の現在のボックスを更新します。
2016-08-04
コメント 0
1507

jQueryポップアップを閉じる
記事の紹介:Web ページで jQuery ポップアップ ボックス プラグインを使用する場合、通常は、ユーザーが必要なときにポップアップ ボックスを閉じることができるように、閉じる関数を提供する必要があります。この記事ではjQueryを使ってポップアップボックスを閉じる機能を実現する方法を紹介します。ステップ 1: ポップアップ ページに閉じるボタンを追加する. ボタンやリンクなどの HTML 要素である閉じるボタンを追加します。例: ```html<a href="#" class="close-btn">Close</a>```ここではリンク要素、クラス名を使用します。
2023-05-28
コメント 0
1052