合計 10000 件の関連コンテンツが見つかりました

dedecms のテンプレートを使用して Web サイトを構築する方法
記事の紹介:DedecMS テンプレートを使用して Web サイトを構築する手順: 公式 Web サイトからテンプレートをダウンロードします。テンプレートフォルダーをインストールディレクトリの「templets」フォルダーにコピーします。管理パネルにログインし、ドロップダウン メニューからテンプレートを有効にします。テンプレート ファイルを編集して、レイアウト、コンテンツ、スタイルをカスタマイズします。ページ、投稿、メディア コンテンツを追加します。 Web サイトの効果をプレビューし、満足したらオンラインで公開します。
2024-04-16
コメント 0
1260

HTML と CSS を使用してシンプルなアコーディオン レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して単純な折りたたみパネル レイアウトを実装する方法。折りたたみパネルは、Web デザインで一般的に使用されるレイアウトの 1 つです。ページ上の大量のコンテンツを折りたたんだ形式で表示できるため、ページ構造がより明確になり、よりコンパクトに。この記事では、HTML と CSS を使用して簡単なアコーディオン パネル レイアウトを実装する方法と、具体的なコード例を詳しく紹介します。 HTML 構造の設計 まず、アコーディオン パネル レイアウトを実装するために適切な HTML 構造を設計する必要があります。基本構造は折り畳まれたパネル全体を包み込むコンテナで構成されており、
2023-10-18
コメント 0
2274

ワードプレスでテンプレートを作る方法
記事の紹介:WordPress テンプレートを作成するには 10 の手順があります: テーマの選択、インストールと有効化、タイトル メニューのカスタマイズ、ウィジェットの追加、ページ レイアウトの変更、サイドバーのセットアップ、テーマ ファイルの編集、プラグイン拡張機能の使用、プレビューのテスト、保存して公開します。
2024-04-15
コメント 0
1133

Laravel 開発: Laravel Blade テンプレート レイアウトの使用方法?
記事の紹介:Laravel は PHP をベースとした優れた開発フレームワークで、習得が簡単、効率的、安全であるというメリットがあり、WEB 開発者に深く愛されています。その中でもLaravelBladeテンプレートレイアウトはLaravelフレームワークの中でも非常に実用的な機能であり、本記事ではLaravelBladeテンプレートレイアウトの使い方を実際の事例を通して紹介していきます。 Blade テンプレート レイアウトとは何ですか? Blade テンプレート エンジンは、Laravel フレームワークのデフォルトのビュー エンジンであり、PHP のネイティブ構文のテンプレートと比較して、
2023-06-14
コメント 0
1004
用PHP制作静态网站的模板框架一
記事の紹介:用PHP制作静态网站的模板框架一。模板能够改善网站的结构。本文阐述如何通过PHP 4的一个新功能和模板类,在由大量静态HTML页面构成的网站中巧妙地运用模板控制页面布局
2016-06-13
コメント 0
1066

BarTender で円形テンプレートを作成する方法
記事の紹介:1. 新しく作成した空の BarTender テンプレートで、ツールバーの [ページ設定] をクリックし、[形状] オプション ページで [楕円] を選択します。 2. [用紙] オプション ページで、お客様の要件に応じて決定される用紙サイズをカスタマイズします (この記事では 60*60 の用紙サイズを示します)。 3. [レイアウト] オプション ページで、顧客のニーズに応じてレイアウトします。エディターには 2 行 2 列が表示されます。余白と間隔はラベルのサイズを実際に測定して決定する必要があります。現在、余白と間隔は 2 です。 4. この時点で BarTender の円形テンプレートが設定されているので、「OK」をクリックすると、テンプレートが滑らかな空白の円であることがわかります。テンプレートでコンテンツをデザインすると、丸いラベルに正しく印刷されます。
2024-04-08
コメント 0
1261

ワードプレスのレイアウトを変更する方法
記事の紹介:WordPress では、レイアウトを変更するいくつかの方法を提供しています: 1. 新しいテーマをインストールする; 2. ドラッグ アンド ドロップ ページ ビルダー プラグインを使用する; 4. カスタム ページ テンプレートを作成する; 5. レイアウト プラグインを使用する。レイアウトを選択するときは、サイトの目的、視聴者の好み、ブランドのガイドライン、使いやすさを考慮してください。
2024-04-15
コメント 0
1073

pptワイドスクリーンを設定する方法
記事の紹介:ppt は、PowerPoint ソフトウェアを開き、ワイドスクリーン テンプレートを選択し、ワイドスクリーン設定をカスタマイズし、スライド レイアウトを調整し、ワイドスクリーン要素を追加し、プレビューして保存することにより、ワイドスクリーンを設定します。詳細な紹介: 1. ppt を開き、アイコンをダブルクリックしてソフトウェアを開きます; 2. ワイドスクリーン テンプレートを選択し、テンプレート リストでワイドスクリーンに適したテンプレートを選択します; 3. ワイドスクリーン設定をカスタマイズし、[デザイン] を選択し、次に「ページ設定」で「カスタムページサイズ」を選択します; 4. スライドのレイアウトなどを調整します。
2023-12-06
コメント 0
2213

CSS ビューポート ユニット vw および vh を使用して、タブレットやモバイルの画面に適応するレイアウトを実装する方法
記事の紹介:CSSViewport ユニット vw および vh を使用して、タブレットや携帯電話の画面に適応するレイアウトを実装する方法 レスポンシブな Web ページ レイアウトを設計するとき、さまざまなデバイスの画面サイズの適応の問題を考慮する必要があることがよくあります。 CSSViewport の単位 vw (ビュー ウィンドウの幅) と vh (ビュー ウィンドウの高さ) は、タブレットや携帯電話の画面にレイアウトを適応させる簡単な方法を提供します。ビューポートの単位 vw と vh は、ビューポートの幅と高さを基準にして計算されます。
2023-09-13
コメント 0
1367

PHPcms リスト ページ テンプレートのデザインと最適化のスキル
記事の紹介:PHPcms リスト ページ テンプレートの設計と最適化のヒント ウェブサイト開発において、リスト ページは非常に一般的なページ タイプであり、記事リスト、製品リストなどの一連のコンテンツの概要情報が表示されます。 PHPcms のようなコンテンツ管理システムを使用する場合、リスト ページのデザインと最適化が重要です。この記事では、PHPcms リスト ページ テンプレートを設計および最適化して、ユーザー エクスペリエンスと Web サイトのパフォーマンスを向上させる方法について説明します。リスト ページ テンプレートのページ レイアウトの設計: まず、リスト ページの全体的なレイアウトを決定します。通常はヘッダーが含まれますが、
2024-03-14
コメント 0
560

Word ドキュメントを Web ページまたは XML ファイルとして保存するための詳細な手順
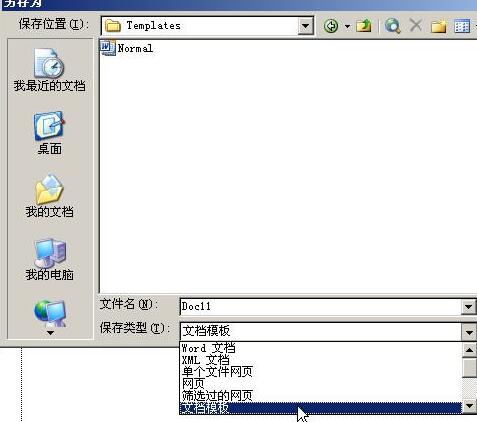
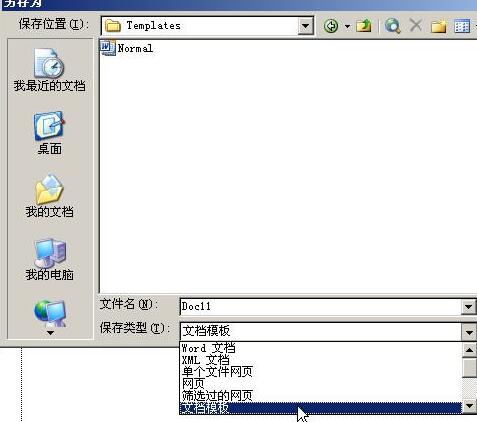
記事の紹介:1. Word 文書を Word テンプレートとして保存する Word テンプレートは、固定のテキスト形式、ページ設定、レイアウトを含む Word 文書であり、同じ設定で他の Word 文書を作成するために使用できます。現在編集している Word 文書を Word テンプレートとして保存し、後で使用することができます。現在の Word 文書を Word テンプレートとして保存する具体的な操作は次のとおりです。 Step 1. Word 文書ウィンドウを開き、メニューバーの [ファイル] → [保存] をクリックします。ステップ 2. 開いた [名前を付けて保存] ダイアログ ボックスで、[ファイルの種類] の右側にあるドロップダウン三角ボタンをクリックし、ドロップダウン メニューで [Word テンプレート] オプションを選択します。 [ファイル名]エディットボックスにワードテンプレート名を入力します。
2024-04-26
コメント 0
898

HTML レイアウトのヒント: レスポンシブ デザインに決定レイアウトを使用する方法
記事の紹介:HTML レイアウトのヒント: レスポンシブ デザインに Determination Layout を使用する方法、必要な具体的なコード例 はじめに: モバイル デバイスやタブレットの人気が高まるにつれて、Web ページのレスポンシブ デザインがますます重要になってきています。 Web ページをデザインおよび開発する場合、flexboxlayout を使用すると、柔軟で応答性の高いレイアウトを実現できます。この記事では、決定レイアウトの基本原理と使用法を紹介し、いくつかの実践的なコード例を示します。 1. 判定レイアウトとは何ですか?決定レイアウトは、Web ページのレイアウトのための新しいレイアウト テンプレートです。
2023-10-19
コメント 0
567

HTMLとCSSを使用してメニュータブのレイアウトを実装する方法
記事の紹介:HTML と CSS を使用してメニュー タブ レイアウトを実装する方法 Web デザインでは、メニュー タブ レイアウトは一般的で実用的なデザイン パターンです。 HTML と CSS を使用すると、完全に機能するメニュー タブのレイアウトを簡単に実装できます。この記事では、HTML と CSS を使用してメニュー タブのレイアウトを作成する方法を説明し、具体的なコード例を示します。まず、HTML を使用して基本的なページ構造を作成する必要があります。簡単な例を次に示します: <!doctypehtm
2023-10-16
コメント 0
1260

レスポンシブ レイアウトの実装にはどのユニットが適していますか?
記事の紹介:レスポンシブ レイアウトにはどの単位を選択すればよいですか?モバイル デバイスやタブレットの普及により、さまざまなデバイスを使用して Web を閲覧する人が増えています。 Web ページの読みやすさとさまざまなデバイスでのユーザー エクスペリエンスを確保するために、レスポンシブ レイアウトは設計と開発において徐々に重要な考慮事項になってきました。レスポンシブ レイアウトを実装する場合、適切なユニットを選択することが非常に重要です。この記事では、読者がレスポンシブ レイアウトを実装するための適切なユニットを選択できるように、いくつかの一般的なユニットを分析します。ピクセル (px): ピクセルは最も一般的な長さの単位であり、
2024-01-27
コメント 0
507

CSS3 の flex プロパティと、Web フォームの自動レイアウトを実装する方法を学習しますか?
記事の紹介:CSS3 の flex プロパティと、Web フォームの自動レイアウトを実装する方法を学習しますか?近年、Web フォームはインターネット アプリケーションに不可欠な部分になっています。モバイル インターネットの普及と、さまざまな画面サイズやデバイスの登場に伴い、Web フォームの自動レイアウトをどのように実装するかが開発者にとって徐々に課題になってきました。幸いなことに、CSS3 の flex プロパティは、シンプルで効果的なソリューションを提供します。 Flex レイアウトは、コンテナ内の子要素を自動的に伸縮できるようにする CSS レイアウト モデルです。
2023-09-10
コメント 0
720

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
864

h5とcss3の新機能は何ですか
記事の紹介:h5 の新機能は次のとおりです: 1. セマンティック タグ、2. フォームの強化、3. ビデオとオーディオのサポート、4. キャンバス描画、5. ローカル ストレージ、6. ドラッグ アンド ドロップ API、7. 地理 API。 css3 の新機能は次のとおりです: 1. RGBA および HSLA カラー モード; 2. テキスト シャドウ; 3. 角丸境界線; 4. ボックス モデル; 5. 複数列レイアウト; 6. 柔軟なボックス レイアウト; 7. グリッド レイアウト; 8 . グラデーションとシャドウ; 9. トランジションとアニメーション。
2023-12-19
コメント 0
1563

WPS本折り印刷方法_WPS本折り印刷手順一覧
記事の紹介:1. 最初にインターフェイスを開いた後、上のページ レイアウト メニューをクリックします。 2. 次に、余白の列を見つけます。 3. サブメニューの下のカスタムマージンボタンをクリックします。 4. 次に、複数ページセクションのオプションを本折り効果に変更し、「OK」ボタンをクリックして保存します。 5. 最後に、メインメニューの「印刷」ボタンをクリックして印刷を完了します。
2024-04-18
コメント 0
602

一般的なフレキシブル レイアウトは何ですか?
記事の紹介:一般的なフレキシブル レイアウトには、「フレキシブル ボックス モデル」、「グリッド レイアウト」、「マルチカラム レイアウト」、「アダプティブ レイアウト」の 4 つがあります。 1. CSS3 の新しいレイアウト モジュールであるフレキシブル ボックス モデルは、コンテナを設定することで設定できます。柔軟なレイアウトを実現するためのプロジェクト プロパティ、2. グリッド レイアウト、Web ページを複数のグリッド領域に分割し、グリッド線とグリッド セルのプロパティを設定することでグリッド内の要素の位置とサイズを制御できます。テキストやその他のコンテンツを複数の列に分割する列レイアウトは、デスクトップ端末とモバイル端末などの両方で非常に実用的です。
2023-12-07
コメント 0
877