合計 10000 件の関連コンテンツが見つかりました

Vue統計グラフプラグインの開発とデバッグ
記事の紹介:Vue 統計グラフ プラグインの開発とデバッグの概要: 最新の Web 開発では、統計グラフは非常に一般的なコンポーネントです。データを視覚化するために使用できるため、理解と分析が容易になります。人気のあるフロントエンド フレームワークとして、Vue は、統計グラフの開発とデバッグのためのプラグインを含む、多くの強力なツールとライブラリを提供します。この記事では、Vue を使用して簡単な統計グラフ プラグインを開発およびデバッグする方法を紹介し、いくつかのコード例を示します。準備 まず、Vue プロジェクトが必要です。 Vueが使える
2023-08-17
コメント 0
1743

推奨される PHP デバッグ ツール: デバッグに xdebug プラグインを使用する方法
記事の紹介:推奨される PHP デバッグ ツール: デバッグ用の xdebug プラグインの使用方法 はじめに: PHP 開発プロセスにおいて、デバッグは非常に重要なリンクです。デバッグ ツールは、開発者がコード内の問題を特定して解決し、開発効率を向上させるのに役立ちます。この記事では、一般的に使用される PHP デバッグ ツールである xdebug を紹介し、読者がデバッグに xdebug をより適切に使用できるようにいくつかの使用例を示します。 1.xdebugとは何ですか? xdebug は、開発環境で提供できる PHP 用のオープンソースのデバッグ ツール拡張機能です。
2023-07-30
コメント 0
1500

JavaScript を使用してデバッグ ツールとプラグインを開発する方法
記事の紹介:JavaScript は、最新の Web アプリケーション開発において非常に重要な役割を果たしています。開発プロセスでは、デバッグ ツールやプラグインを開発する必要がある状況によく遭遇します。この記事は、JavaScript デバッグ ツールとプラグイン開発方法を紹介することで、読者が関連スキルを迅速に習得できるように支援します。 1. デバッグツールの開発 1. コンソール コンソールは、Web 開発者にとって最も馴染みのあるデバッグ ツールの 1 つです。これは、デバッグ情報を Web アプリケーションで直接記録および処理するためのインターフェイスを開発者に提供します。コンソールでできることは、
2023-06-15
コメント 0
1611

C++ テクノロジでのデバッグ: プラグインと拡張機能の作成と使用
記事の紹介:C++ デバッグのプラグインと拡張機能により、デバッグ機能が強化されます。プラグインは Visual Studio を使用して作成されます (例: カスタム例外メッセージの表示)。一方、拡張機能は通常 C#/Python で作成され、デバッガー自体の機能を拡張できます (例: Visual Studio での Python 関数の呼び出し)。プラグインの作成にはエクスポートされたクラスの定義が含まれますが、拡張機能はデバッガー機能の拡張に重点を置いています。統合する場合、プラグイン DLL を VisualStudio インストール ディレクトリにコピーし、[ツール] > [オプション] > [デバッグ] > [PythonWindows] で拡張機能を有効にします。プラグインと拡張機能は、C++ デバッグ セッションの洞察力と信頼性を向上させます。
2024-05-08
コメント 0
552

vscode ブレークポイントのデバッグ js プロジェクト
記事の紹介:vscode ブレークポイントを使用して JS プロジェクトをデバッグする方法は次のとおりです: 1. 最初に [debugger for chrome] プラグインをインストールします; 2. 次にプロジェクトをロードし、launch.json ファイルを設定します; 3. 最後にデバッグ方法を [ネイティブを使用する] に変更します。 chrome デバッグ] を選択し、ブレークポイントを設定してデバッグします。
2020-02-11
コメント 0
3040

DBGPavim を使用して Vim で PHP/Python プログラムをデバッグする方法の詳細な説明
記事の紹介:この記事では、主に VIM + XDebug を使用してサーバー上の PHP プログラムをデバッグする方法を紹介します。Eclipse + XDebug を使用して開発者の作業マシン上で PHP をデバッグする方法に関する記事は数多くありますが、VIM の構成方法に関する記事はまだ比較的少ないです。 + XDebug を体系的に実行し、VIM 設定に関する現在の記事はすべて古いプラグインを使用しています。ここでは主に、いくつかの古いプラグインに比べて多くの利点がある新しいプラグイン DBGPavim を紹介します。同時に、このプラグインは Python プログラムのデバッグにも完全に使用できます。さらに、VIM + XDebug は Eclipse + と比較されます。
2017-03-23
コメント 0
1597

vscode でコードをデバッグする方法
記事の紹介:vscode コードをデバッグする方法は次のとおりです: 1. 最初に拡張デバッグ プラグインをインストールします; 2. 次にデバッグ プロジェクトを構成します; 3. [chrome] 環境を選択し、ポートを変更します; 4. 次にプロジェクトを開始し、[ Ladybug] ツールを選択し、ブレークを設定します。 5. デバッグ開始ボタンを押してデバッグします。
2019-12-12
コメント 0
7175

ブレークポイントのデバッグに vscode を使用する方法
記事の紹介:ブレークポイントのデバッグに vscode を使用する方法は次のとおりです: 1. まず [Debugger for Chrome] プラグインをインストールします; 2. 次にプロジェクトを開いて [launch.json] ファイルを開きます; 3. 次にデバッグ方法を変更して [ネイティブ Chrome を使用してデバッグする] ; 4. 最後に、ブレークポイントを設定してデバッグします。
2019-12-30
コメント 0
14575

PHP デバッグ用 ChromePHP
記事の紹介:PHP のデバッグ ツールは数多くありますが、ここでは ChromePHP のみを紹介します ChromePHP は Google Chrome をベースにしたプラグインです。
2019-09-05
コメント 1
3708

PHP デバッグのヒント: コードのデバッグとブレークポイントの設定に xdebug プラグインを使用する方法
記事の紹介:PHP デバッグのヒント: コードのデバッグとブレークポイント設定に xdebug プラグインを使用する方法 はじめに: デバッグは、PHP アプリケーションを開発する際に非常に重要なリンクです。デバッグにより、コード内のエラーを迅速に見つけて修正できるため、開発効率が向上します。 xdebug は、PHP 開発者がよく使用するデバッグ プラグインの 1 つで、強力なデバッグ機能を提供します。この記事では、xdebug プラグインを使用してコードのデバッグやブレークポイントの設定を行う方法を紹介します。 1. xdebug プラグインをインストールして構成するには、xdebug プラグインを使用します。
2023-08-01
コメント 0
1941

vscode を使用してリモートでデバッグする方法
記事の紹介:vscode を使用したリモート デバッグの方法は、まずダブルクリックして VSCode ソフトウェアを開き、次に [Remote-Development] プラグインと [Remote-SSH] プラグインをダウンロードしてインストールし、最後に VSC コマンド ツールに入り、次のように入力します。しー。
2020-06-09
コメント 0
4496

vscodeでPHP開発環境を設定する
記事の紹介:vscode で PHP 開発環境を構成する方法は次のとおりです: 1. vscode をインストールし、ディレクトリに抽出します; 2. vscode に xdebug デバッグ プラグインをインストールします; 3. ブレークポイント デバッグを設定して、構成が成功したかどうかを確認します。
2019-11-09
コメント 0
19075

pycharm は Java を書くことができますか?
記事の紹介:はい、PyCharm は Java を書くことができます。プラグインをインストールすることで、PyCharm は Java 開発をサポートし、コードの自動補完、エラー チェック、デバッグ、リファクタリング、単体テストの統合を提供します。
2024-04-25
コメント 0
1265

vscodeでHTMLをデバッグする方法
記事の紹介:vscode で HTML をデバッグする方法: まず、ショートカット キー [Ctrl+Shift+x] を押して [Debugger for Chrome] プラグインを検索してインストールし、次に [chrome] を起動してローカル ファイルを読み取り、HTML ファイルをロードします。サービスコンテナにデバッグすることができます。
2019-11-19
コメント 0
13389

vscodeでブレークポイントを使用してjsプロジェクトをデバッグする方法
記事の紹介:vscode ブレークポイントを使用して JS プロジェクトをデバッグする方法は次のとおりです: 1. まず [debugger for chrome] プラグインをインストールします; 2. 次にプロジェクトを開いて chrome を検索し、[launch.json] ファイルを開きます; 3. 次に追加します構成情報を変更し、デバッグ方法を変更します。 4. 最後にブレークポイントを設定してデバッグします。
2019-12-31
コメント 0
4774

jquery で attr() をいつ使用するか、prop() を使用するか?
記事の紹介:誰かが Multiple Select プラグインについて質問しました: jQuery 1.9.0 を使用すると setSelects が Firefox で機能しません。私は jQuery 1.8.3 バージョンを使用しており、jQuery 1.9.0 バージョンは試していません。 そこで、バージョン 1.9.0 でコードのデバッグを開始します。
2017-06-17
コメント 0
1553

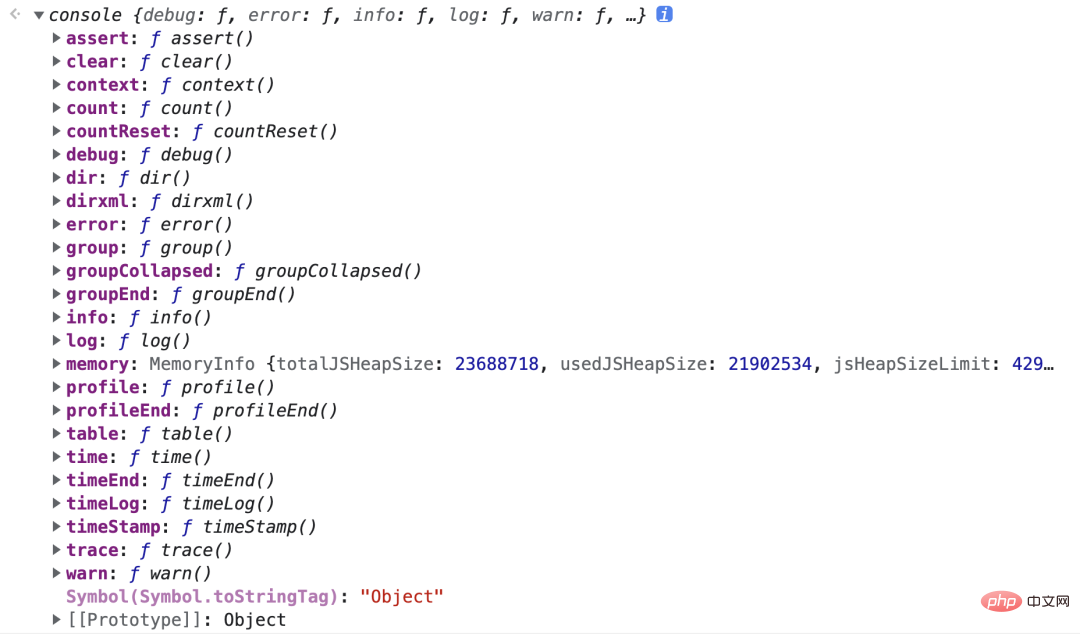
知っておくべきコンソールのデバッグに関する 19 の実践的なヒント!
記事の紹介:皆さんこんにちは、CUGGZです。ブラウザの開発者ツールは、DOM ツリー構造の表示、CSS スタイルのデバッグ、アニメーションのデバッグ、JavaScript コードのブレークポイントのデバッグなどに使用できる強力なデバッグ システムを提供します。今日は、コンソールデバッグのためのいくつかの実用的なデバッグテクニックを見ていきます。現在、プロジェクト開発では React や Vue などのフロントエンド フレームワークを使用することが多く、フロントエンドのデバッグが難しくなってきており、React DevTools や Vue DevTools などのプラグインを使用するほか、最もよく使用しているのはコンソールです。もちろん、ほとんどの場合、console.log() でニーズを満たすことができますが、データが
2023-04-13
コメント 0
1670

vscode を使用して .net プロジェクトを作成およびデバッグする方法
記事の紹介:vscode を使用して [.net] プロジェクトを作成およびデバッグする方法は次のとおりです: 1. 最初に必要なプラグインをインストールします; 2. 次にマルチプロジェクト ソリューションを作成します; 3. 次にプロジェクト間の依存関係を追加します; 4. コードを作成する準備をします。 5. コマンドを使用する 単体テストを実行する; 6. コンソール コードを作成する; 7. 最後に、デバッグします。
2019-12-16
コメント 0
3256

vscode で cpp デバッグ環境を構成する方法
記事の紹介:vscode で cpp デバッグ環境を構成する方法は次のとおりです: 1. 最初に c/c++ プラグインをインストールします; 2. 次に c_cpp_properties.json 構成を追加します; 3. task.json 構成ファイルを追加します; 4. 最後に起動ファイルを追加します.json 構成ファイル。
2020-02-10
コメント 0
4229