合計 10000 件の関連コンテンツが見つかりました

流れ星のアニメーション効果をJSで実現
記事の紹介:今回は流れ星アニメーション効果を実現するためのJSをお届けします。以下は実際的なケースです。
2018-04-19
コメント 0
2472

jQueryアニメーション効果画像カルーセル実装(コード付き)
記事の紹介:今回はjQueryアニメーションエフェクト画像カルーセル実装(コード付き)をお届けします。 jQueryアニメーションエフェクト画像カルーセル実装の注意点は以下の通りです。 1. 要件分析
2018-04-24
コメント 0
3505

CSSの下向きバウンスアニメーション効果
記事の紹介:CSS を使用して BounceInDown アニメーション効果を実現するには、次のコードを実行してみてください - サンプル ライブ デモ <html> <head> <style> .animated{
2023-08-25
コメント 0
1248

CSS3アニメーション効果を実現するために何を使用するか
記事の紹介:CSS3 アニメーション効果を実現するには: 1. 「@keyframes」ルールとアニメーション属性を使用してアニメーション効果を実現します。 2. トランジション属性を使用してアニメーション効果を実現します。構文は「要素 {トランジション: 属性名 時間 速度 カーブ 遅延}」です。 」。
2022-06-07
コメント 0
2381

CSS3でアニメーション効果を解除する方法
記事の紹介:CSSでは、「animation-play-state」属性を使用してアニメーション効果をキャンセルできます。この属性は、アニメーションの実行中の一時停止効果を指定できます。属性の値が「paused」の場合、アニメーションは一時停止されます。つまり、アニメーション効果がキャンセルされます。構文は「要素 {animation-play-state:paused}」です。
2021-12-16
コメント 0
8048

HTML5で画像回転のアニメーション効果を実現する方法
記事の紹介:今回は、html5で画像が回転するアニメーション効果を実現する方法を紹介します。 html5で画像が回転するアニメーション効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-27
コメント 1
5740

CSSを使用したフェードインアニメーション効果
記事の紹介:CSS を使用して画像にフェードイン アニメーション効果を実現するには、次のコードを実行してみてください - サンプル ライブ デモ <html> <head> <style> .animated{ backgr
2023-08-26
コメント 0
1540

CSSを使用したフェードアニメーション効果
記事の紹介:CSS を使用して画像に大きなフェードイン アニメーション効果を実現するには、次のコードを実行してみてください - サンプル ライブ デモ <html> <head> <style> .animated{ backg
2023-08-30
コメント 0
1265

CSS フェードアウト アニメーション効果
記事の紹介:CSS を使用して画像にフェード アニメーション効果を実現するには、次のコードを実行してみてください - サンプル ライブ デモ <html> <head> <style> .animated{ backgr
2023-09-16
コメント 0
762

uniappでページジャンプアニメーション効果を実装する方法
記事の紹介:uniapp でページ ジャンプ アニメーション効果を実装する方法 uniapp では、組み込みの navigateTo メソッドと redirectTo メソッドを CSS アニメーションと組み合わせて使用することで、ページ ジャンプ アニメーション効果を実現できます。この記事では、uniappでページジャンプアニメーション効果を実装する方法を詳しく紹介し、具体的なコード例を添付します。 uniapp でページをジャンプするには、navigateTo と redirectTo の 2 つの方法があります。それらの違いは、前者は現在のページ上に新しいページを開くことです。
2023-12-17
コメント 0
1992

CSSを使用した左バウンスアニメーション効果
記事の紹介:CSS を使用して、左側からポップインするアニメーション効果を実現します。次のコードを実行してみてください - サンプル リアルタイム デモンストレーション<html> <head> <style> .animated{ &am
2023-08-25
コメント 0
588

CSS バウンスアニメーション効果
記事の紹介:バウンス アニメーション効果は、衝突後に要素をサーフェスから上方、後方、または表面から素早く移動させるために使用されます。例 次のコードを実行して、跳ねるアニメーション効果を実現してみてください - ライブ デモンストレーション <html> <head> <style> .animated{ &nbs
2023-08-30
コメント 0
694

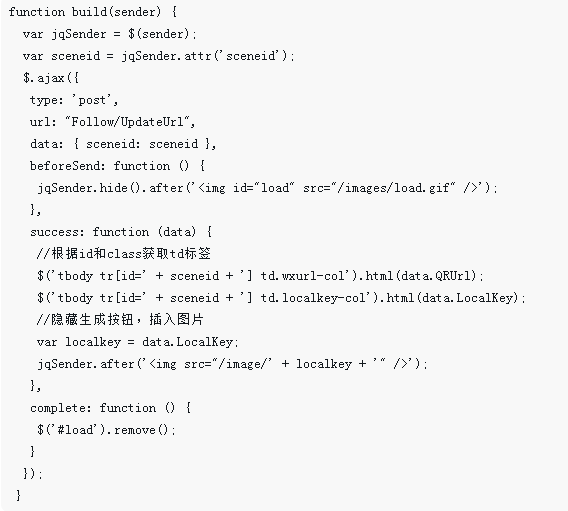
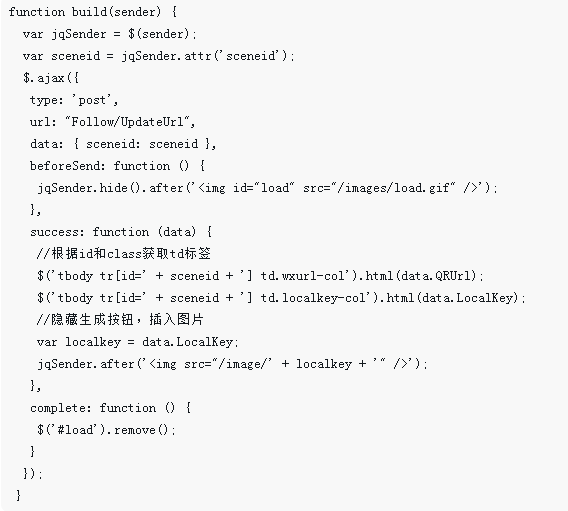
Ajaxがデータを返す前に読み込み待機アニメーション効果を与える方法
記事の紹介:今回はAjaxがデータを返す前に読み込み待ちのアニメーションエフェクトを作る方法を紹介します。 Ajaxがデータを返す前に読み込み待ちのアニメーションエフェクトを作る場合の注意点は何でしょうか。実際のケースを見てみましょう。
2018-03-31
コメント 0
3502

ネイティブJSによって実装された雪の結晶の落下アニメーション効果
記事の紹介:この記事では主にネイティブ JS で実装された雪の結晶の降るアニメーション効果を紹介します。JavaScript の数値演算とページ要素属性の動的演算に関する実装テクニックが含まれます。必要な方は以下を参照してください。
2018-05-05
コメント 0
1986

Layui を使用して全画面スクロール アニメーション効果を開発する方法
記事の紹介:Layui を使用して全画面スクロール アニメーション効果を開発する方法 Layui は、シンプルで使いやすいフロントエンド UI フレームワークであり、開発者がページを迅速に構築できるようにするための、シンプルな CSS および JavaScript コンポーネントのセットを提供します。その中でも、全画面スクロールのアニメーション効果は、多くの Web デザインで一般的な効果です。以下では、Layuiを使用して全画面スクロールアニメーション効果を実装する方法と具体的なコード例を詳しく紹介します。 1. 準備 開始する前に、Layui の関連ファイルが導入されていることを確認する必要があります。
2023-10-27
コメント 0
932

css3のアニメーション効果に変形はありますか?
記事の紹介:css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
2022-04-28
コメント 0
1576