合計 10000 件の関連コンテンツが見つかりました

PHPテンプレートのフロントエンドを変更する方法
記事の紹介:Web フロントエンド テクノロジの発展に伴い、動的テンプレートを処理するためにテンプレート エンジンを使用する Web アプリケーションが増えています。テンプレート エンジンは、開発者が退屈な HTML コードの記述とページ ロジックのメンテナンスを軽減し、Web アプリケーションの開発効率を向上させるのに役立ちます。 PHP は非常に人気のある Web プログラミング言語であり、PHP テンプレート エンジンは PHP Web アプリケーションを開発するための非常に重要なツールです。この記事では、PHP テンプレートのフロントエンドを改善して Web アプリケーションのパフォーマンスを向上させる方法を紹介します。 1. 効率的なテンプレート エンジンを選択します。
2023-04-10
コメント 0
877
Nodejs ejs フロントエンド テンプレートのサンプル コードを共有する
記事の紹介:ejs の使用法についてはこれ以上詳しくありません。オンラインで確認してください。 1 つは、nodeJS プラットフォーム上で実行される EJS であり、もう 1 つはブラウザーで実行される EJS です。ここで話したいのは、htmlが独自にejs.min.jsを導入する際の重要な注意点です。
例:index.html で導入
<script type="text/javascript" src="../lib/ejs.min.js?1.1.11"></script>
最初に注意すべきことは、この EJS ライブラリはサポートされていないことです。
2017-06-29
コメント 0
2123

フロントエンド チャレンジ: クリケット リーグ
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
ニューヨーク レクリエーション クリケット リーグの基本的な HTML テンプレートを、視覚的に魅力的でインタラクティブな Web ページに変換しました。私の焦点
2024-07-27
コメント 0
413

私のマークアップをグラムアップ: クリケット リーグ!
記事の紹介:これは、Frontend Challenge v24.07.24、Glam Up My Markup: Recreation への提出です。
私が作ったもの
ここでは、基本的な HTML テンプレートを次のようなものに変換して、ニューヨーク レクリエーション クリケット リーグのランディング ページを作成しました。
2024-08-06
コメント 0
392

ecshopを使用して背景商品テーブルにフィールドを追加します
記事の紹介:ステップ 1: データベースに移動してフィールドを追加します。 ステップ 2: admin/goods.php ファイルを変更します。 ステップ 3: 背景テンプレート ファイル admin/templates/goods_info.htm を変更します。テンプレート Goods.dwt を終了します。フィールド {$goods.flower_lang} を呼び出します。 ステップ 5: データベースがデータを保存できるかどうか、またフロント デスクがそれを呼び出すことができるかどうかをテストします。
2017-08-04
コメント 0
1961

Vue でのアニメーション効果の実装テクニック
記事の紹介:Vue は、アニメーション効果を含む豊富なコンポーネントと機能のセットを提供する人気のある JavaScript フロントエンド フレームワークです。 Vue ではアニメーション効果を実現するためのさまざまな方法が提供されており、その実装テクニックの一部を以下に紹介します。 Vue のトランジション コンポーネントの使用 Vue のトランジション コンポーネントは、Vue の組み込みコンポーネントの 1 つで、トランジション効果を追加するために使用されます。 Transition コンポーネントをテンプレートに挿入し、その動的プロパティを設定できます。
2023-06-25
コメント 0
1321

Imperial CMS データベース テーブルがフロントエンドと矛盾している場合はどうすればよいですか?
記事の紹介:Imperial CMS データベースとフロントエンドの間の不一致の問題を解決するには、次の手順に従います。 1. テンプレート ファイルのフィールド名と値の転送を確認します。 2. キャッシュ設定を確認します。 3. サードパーティのプラグインを確認します。 4. データベースをリセットします (バックアップ後)。 5. テクニカル サポートに連絡します。予防策には、定期的なバックアップやプラグインの慎重な使用などが含まれます。
2024-04-16
コメント 0
891

Vue で一般的に使用されるフィルターは何ですか?
記事の紹介:Vue.js はフロントエンド開発で人気のフレームワークであり、多くの実用的な機能を提供しますが、その中でもフィルターは重要な機能の 1 つです。 Filter は Vue.js が提供するデータ処理ツールで、テンプレート内のデータをフィルタリングして整形して、ページ表示に適したものにすることができます。 Vue.js のフィルター機能を使用すると、開発者はテンプレートで高度なテキスト変換および書式設定機能を簡単に使用できます。一般的に使用される Vue.js フィルターをいくつか以下に紹介します。 ## 1.大文字
2023-05-24
コメント 0
480

Imperial CMS でフロントデスクの指定情報を非表示にする方法
記事の紹介:Empire CMS フロントエンドで指定された情報を非表示にするには、テンプレート ファイルを変更するか、プラグイン/カスタム フィールドを構成します (テンプレート内のコードを削除またはコメントするか、プラグイン構成で非表示にすることを選択するなど)。たとえば、<p>[!--newstext--]</p> コードを削除またはコメントアウトして記事の概要を非表示にします。フィールド設定で表示設定を「非表示」に設定して、カスタム フィールド「ソース」を非表示にします。 。
2024-04-17
コメント 0
337

Xcode で JavaScript を記述できますか?
記事の紹介:Xcode は Apple によって発売された統合開発環境 (IDE) であり、主に macOS、iOS、watchOS、tvOS アプリケーションの開発に使用されます。 JavaScript は、主に Web フロントエンド開発とサーバーサイド開発に使用されるスクリプト言語です。 XcodeではJavaScriptを利用して開発作業を行うことができますが、その具体的な方法を以下に紹介します。まず、Xcode で新しいプロジェクトを開き、macOS アプリケーション テンプレートを選択してから、コマンド ライン ツール テンプレートを選択します。コマンド ライン ツール テンプレートを使用すると、
2023-05-09
コメント 0
829

Vue ドキュメントのフォーム検証機能の使用方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。 Vue の焦点は、ほぼすべてのプロジェクトで使用できるそのシンプルさと柔軟性です。フロントエンド開発者として、フォーム検証で関数を使用する必要があることがよくあります。 Vue のドキュメントにはいくつかのフォーム検証関数が用意されており、これは非常に実用的であり、開発者がフォーム検証をより効率的に完了するのに役立ちます。この記事では、Vueドキュメントでフォームバリデーション機能を使用する方法を紹介します。まず、Vue のテンプレートで v-mod を使用する必要があります
2023-06-20
コメント 0
1859

vueコンポーネント化の使用方法
記事の紹介:フロントエンド テクノロジーの発展に伴い、Vue は現代の Web 開発に不可欠な部分になりました。 MVVM フレームワークとして、Vue は主にデータ バインディングとコンポーネント システムを通じてユーザー インターフェイスを構築します。 Vue のコンポーネント化されたシステムにより、開発者はよりモジュール化された再利用可能な方法で Web アプリケーションを開発できます。これは大規模なアプリケーションではさらに重要です。この記事では、Vue のコンポーネント化について紹介し、Vue アプリケーションでコンポーネントを使用する方法を示します。 1. Vue のコンポーネント化の基本 Vue では、コンポーネントは次の 3 つの部分で構成されます。 - テンプレート -
2023-04-17
コメント 0
504

Vue プレースホルダーが機能しない理由と解決策を調べる
記事の紹介:Vue は、最新の Web アプリケーションを構築するための人気のあるフロントエンド フレームワークです。データ バインディング、コンポーネント化、ルーティング、状態管理、ビルド ツールなどのさまざまな機能を提供します。 Vue では、プレースホルダーはテンプレート内でデータやコンポーネントを表示するために使用される一般的な手法ですが、機能しない場合があります。この記事では、Vue プレースホルダーが機能しない理由とその修正方法について説明します。 1. Vue プレースホルダーの使用 Vue では、プレースホルダーは二重中括弧 ({{ 式 }}) で表現される特別な構文です。
2023-04-12
コメント 0
1836

Vue音楽をインポートする方法
記事の紹介:インターネット技術の継続的な発展と普及により、音楽は人々の日常生活に欠かせないものになりました。人気のフロントエンド フレームワークである Vue も、音楽 Web サイトの開発を容易にします。ただし、Vueを使って音楽サイトを開発する場合、注意が必要なのは音楽ファイルのインポート方法です。この記事では、音楽をインポートする一般的な方法をいくつか紹介します。 1. src を介してオーディオ ファイルを導入する Vue コンポーネントでは、テンプレート内の img タグと video タグを使用して画像とビデオ ファイルを導入できます。
2023-05-25
コメント 0
475

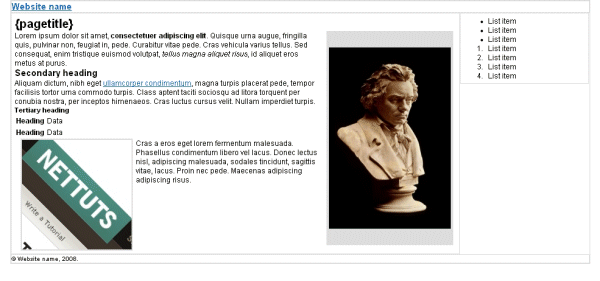
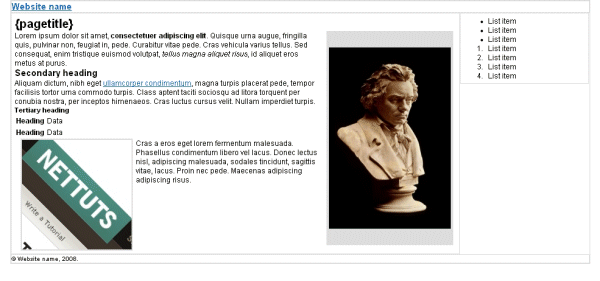
PHP5 フレームワークの構築: パート 3
記事の紹介:基本的なフレームワークができたので (このシリーズの第 1 回と第 2 回を参照)、設計を PHP フレームワークと統合することについて考え始めることができます。ここでは、新しいフレームワークを簡単に「スキン」する方法など、フロントエンドの設計に焦点を当てます。すべてがどのように組み合わされるか これまでのところ、論理構造内のファイルのコア セットと、レジストリによってアクセスされるオブジェクトのコア セットができています。これらのオブジェクトの 1 つはテンプレート ハンドラーで、これを使用すると HTML 出力を簡単に構築して生成できます。出力は、「スキン」を構成する画像、CSS、テンプレートなどの一連のファイルから構築されます。ステップ 1: フレームワークのフロントエンド設計にはどのようなテンプレートが必要ですか? 一般的なフロントエンド設計を正しく考えるのは難しい場合があります。設計された基本的な HTML テンプレートに
2023-09-03
コメント 0
1032