合計 10000 件の関連コンテンツが見つかりました

Yii2 はドロップダウンリストを使用して地域の 3 レベルの連携機能を実装します
記事の紹介:この記事では、ドロップダウンリストを使用して地域の 3 レベル連携機能を実現する Yii2 の方法を主に紹介し、3 レベル連携呼び出しを実現するためのドロップダウンリスト ドロップダウン リストの具体的な手順と関連する注意事項を例の形式で詳細に分析します。必要な友達は以下を参照してください。
2016-12-23
コメント 0
1588
thinkPHPで実現した都道府県・市区町村の3階層連携機能の例
記事の紹介:この記事では主に、thinkPHP によって実装される州と市区町村の 3 レベル連携機能を紹介し、州と市区町村の 3 レベル連携機能を実装するための thinkPHP の詳細な手順と関連する操作スキルを分析します。必要な方は、以下を参照してください。
2018-06-06
コメント 0
1979
jQuery jspで省・市・郡の3段階連携効果を実現(ソースコード付き)_jquery
記事の紹介:この記事では、省、市、郡の 3 レベルの連携効果を実現するための jQuery jsp を主に紹介し、jQuery と jsp を組み合わせて MySQL データベース操作を読み取り、省、市、郡の 3 レベルの連携効果を実現する関連スキルを分析します。完全なサンプルの形式で、読者向けに完全なサンプル ソース コードも付属しています。必要な友人はそれを参照できます。
2016-05-16
コメント 0
2085

PHPとUniAppでデータの多層連携を実現する方法
記事の紹介:PHPとUniAppでデータの多層連携を実現する方法 はじめに:Webアプリケーションやモバイルアプリを開発する際、州や市の選択、商品カテゴリの選択、等この記事では、PHP と UniApp を使用してデータの多層連携を実現する方法と、対応するコード例を紹介します。 1. データの準備 多階層連携に必要なデータを準備します。州と市の間の 3 レベルの連携のためのセレクターを実装したいとします。
2023-07-04
コメント 0
851

jsでの3階層連携の実装
記事の紹介:js での 3 レベルのリンケージの実装 リンケージの実装は実際には非常に単純ですが、細部で間違いやすい部分があります。ここでは、第 2 レベルの連携を学習した後、第 3 レベルの連携を実現するための基本的な考え方を共有したいと思います。 アイデア: 第 2 レベルのリンケージは、onchange イベントを介した第 1 レベルのリンケージと第 2 レベルのリンケージの間の接続であるため、第 3 レベルのリンケージは、第 2 レベルのリンケージと第 3 レベルのリンケージの間の接続です。 (表現が分かりにくいかも) 簡単に言うと、Aイベント→トリガー→Bイベント→トリガー→Cイベントという流れが大まかです。 注: 配列に対応する添字とオプションに特に注意してください。
2016-11-25
コメント 0
1185
個人的には、都道府県と市の連携_PHP チュートリアルを使用することを好みます。
記事の紹介:個人的には、州と都市の連携、個人的な州と都市の連携を使用することを好みます。個人的には、州と市の連携を使用することを好みます。個人的な州と市の連携は、QQ Web サイトで使用される js を使用して、州と市の 3 レベルの連携を実現します。お見積りはフロントデスク: !DOCTYPE htmlhtmlheadtitleQQ が便利です。
2016-07-12
コメント 0
980

Jqueryをベースに州、市、区、郡の3レベル連携を実現
記事の紹介:スキルを練習するために、何もすることがなかったときにこの 3 レベルのリンケージを書くのに時間を費やしたので、フロントエンドで書くことは少なかったような気がします。
私の知る限り、都市情報はデータベースに保存することも、フロントエンドに直接書き込むこともできます。私のコードは次のとおりです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ht
2017-06-26
コメント 0
1512

jQueryの3レベル連携効果を実装する方法
記事の紹介:この記事では、主に 3 レベルの連携効果を実現するための jQuery について詳しく説明します。興味のある方はぜひ参考にしてください。
2018-01-23
コメント 0
2405

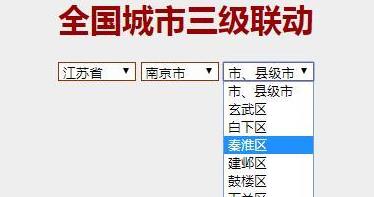
jqueryの3段階連携とは何ですか?
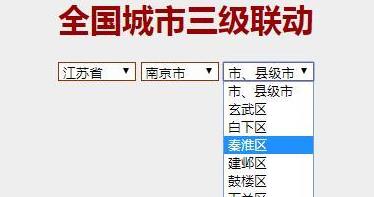
記事の紹介:jQuery 3 レベル リンクは、jQuery JavaScript ライブラリを使用して実装されたインタラクティブな効果です。Web ページ上に 3 つの関連するドロップダウン メニューを作成し、マルチレベル選択とデータ フィルタリングを実現するために使用されます。その機能は、次のレベルを動的に更新することです。ユーザーの選択に基づくデータのフィルタリングと正確な選択を可能にするドロップダウン メニューの選択可能な項目の内容。
2023-07-05
コメント 0
2117

Vue2を使った3階層連携の実装方法
記事の紹介:この記事では、主に淘宝網を模倣して省と地方自治体間の 3 レベルの連携を実現するための Vue2 を詳しく紹介します。興味のある方は参考にしてください。
2018-06-23
コメント 1
4375

3レベル連携のおすすめゼロベース入門チュートリアル10選
記事の紹介:この記事では、ネイティブ JavaScript で実装される単純な州、市、郡の 3 レベルの連携機能を主に紹介し、JavaScript のイベント応答と動的操作に関する実装テクニックを含む、JavaScript 連携メニューの実装方法を完全な例の形式で分析します。以下のこの記事の例では、ネイティブ JavaScript で実装された単純な州、市、および郡の 3 レベルのリンク関数について説明します。詳細は次のとおりです。たとえば、配送先住所を書くときに使用します。最近、ネイティブ Java を観察していました。
2017-06-13
コメント 0
1592

全国の市・道・市町村の3階層連携を実現するJSコード
記事の紹介:ページをレイアウトするとき、3 レベルのリンケージ ドロップダウン リストがよく使用されます。フロントエンド開発者として、JS を使用して州と都市の 3 レベルのリンケージ コードを作成できますか?この記事では、JS を使用して全国の都市の 3 レベルの連携効果を実現する方法を紹介します。一定の参考値があり、興味のある友人はそれを参照できます。
2018-10-20
コメント 0
9402