合計 10000 件の関連コンテンツが見つかりました

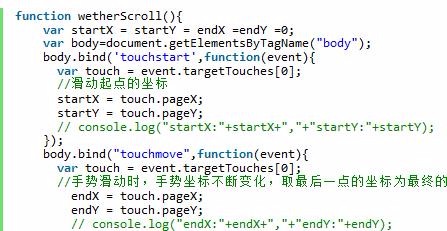
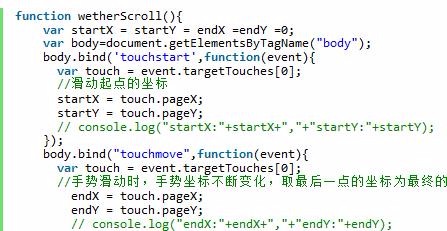
タッチイベントでのスライド距離の長さを取得する方法
記事の紹介:今回はタッチイベントでのスライド距離の長さを取得する方法を紹介します。 タッチイベントでのスライド距離の長さを取得する際の注意点は次のとおりです。
2018-04-16
コメント 0
4246

hwSlider-content スライド切り替え効果 (2): 応答性の高いタッチ スライド
記事の紹介:今日は引き続き、コンテンツのスライド切り替えエフェクトの後半を説明します。現在、Web 開発はモバイル デバイスに対応する必要があります。つまり、Web ページは携帯電話などのモバイル デバイスでもアクセスできる必要があります。そのため、最初の部分の基本的なスイッチング効果を強化し、応答性とタッチ スライド効果を追加しました。 デモを見る ソースコードをダウンロードする
2017-03-24
コメント 0
2116

H5 タッチイベントでユーザーのスライド方向を決定する方法
記事の紹介:今回は、H5 タッチイベントでユーザーのスライド方向を決定する方法を説明します。 H5 タッチイベントでユーザーのスライド方向を決定するための注意点は何ですか。実際のケースを見てみましょう。
2018-06-13
コメント 0
3481

JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?モバイルデバイスの普及以来、ユーザーのタッチ操作に対する要求はますます高まっています。しかし、Web開発において指タッチによるスライド切り替え効果を実現するのは簡単ではありません。この記事では、JavaScript を使用してタブ コンテンツの指タッチ スライド切り替え効果を実現する方法を紹介し、具体的なコード例を示します。始める前に、いくつかの基本を理解する必要があります。まず、指タッチのスライド切り替えを実現したい場合
2023-10-20
コメント 0
1424

JS携帯電話のタッチイベントを利用したスライド距離の計算方法
記事の紹介:この記事では、JS携帯電話のタッチイベントによるスライド距離を計算する方法を主に紹介し、携帯画面上のタッチイベントに応答してスライド距離を計算するための関連するJavaScriptの操作スキルを分析します。必要な友人はそれを参照できます。皆さんのお役に立てれば幸いです。
2018-01-02
コメント 0
2814

スライド方向を決定するhtml5タッチイベントの実装
記事の紹介:この記事では、スライド方向を決定するための HTML5 タッチ イベントの実装に関する関連情報を主に紹介します。編集者がそれを参考にさせていただきます。
2018-06-05
コメント 0
2517

jQueryの携帯電話タッチスクリーンスライド機能について
記事の紹介:以下では、編集者が jquery 携帯電話のタッチ スクリーンのスライド式ピンイン都市セレクターのサンプル コードを共有します。これは優れた参考値であり、皆さんの役に立つことを願っています。編集者をフォローして見てみましょう。
2018-06-21
コメント 0
1976

WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
記事の紹介:Swiper は、携帯電話やタブレットなどのモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
2018-03-21
コメント 0
2616

vue.swiperとは何ですか
記事の紹介:vue.swiper は、現在最も広く使用されているモバイル Web ページのタッチ コンテンツ スライディング JS プラグインです。純粋に JavaScript で作成されたスライディング特殊効果プラグインです。携帯電話やタブレットなどのモバイル端末向けに実現できます。タッチ スクリーン フォーカス マップ、タッチ スクリーン タブ切り替え、タッチ スクリーン マルチ画像切り替えなどの一般的なエフェクト。
2020-12-24
コメント 0
3032