合計 10000 件の関連コンテンツが見つかりました

CSS3の回転効果
記事の紹介:CSS3 回転効果 インターネット技術の継続的な進歩に伴い、デザインにおいてインタラクティブな効果やユーザー エクスペリエンスを重視する Web ページがますます増えています。一般的なインタラクティブ効果の 1 つは、CSS3 を使用して要素の回転効果を実現することです。この記事では、CSS3の回転エフェクトの実装方法と応用シナリオを紹介します。 1. CSS3 回転の基本 1. 回転角度 CSS3 における回転角度の値の範囲は 0 ~ 360 度です。このうち0度は要素のデフォルト状態であり、横方向に表示されます。正の値は時計回りの回転を表し、負の値は反時計回りの回転を表します。たとえば、次の CSS コード
2023-05-21
コメント 0
1706

jqueryでdivの回転効果を実現する方法
記事の紹介:インターネット技術の継続的な進歩に伴い、Web デザイン効果はますますクールになってきていますが、その中でも回転効果は現在最も人気のあるデザインの 1 つです。この記事では、jQuery を使用して div 回転効果を実現する方法を検討します。 jQuery は、JavaScript プログラミングをより便利かつ簡単にするための豊富な API を提供する、非常に人気のある JavaScript ライブラリです。この記事では、jQuery のrotate() 関数を使用して、div の回転効果を実現します。まず、HTMLでdiを作成します。
2023-04-10
コメント 0
822
jquery は単純な回転効果を実装します。
記事の紹介:この記事では主に、画像スタイルの切り替え効果に関する jquery の関連スキルを実現するための jquery を紹介します。必要な方は参考にしてください。
2016-05-16
コメント 0
1392

HTML5で画像の3D回転効果を実現
記事の紹介:h5: この記事は、画像の 3D 回転効果を実現するための HTML5 のソース コードを共有するものであり、一定の参考価値があり、皆様のお役に立てれば幸いです。
2020-11-26
コメント 0
6668

js と css3 で回転効果を実現
記事の紹介:この記事では主にjs+css3で回転効果を実現する方法を紹介します。一定の基準値があるので、以下で見てみましょう。
2018-06-25
コメント 0
1499

CSS回転効果
記事の紹介:CSS 回転効果は、Web 開発で一般的に使用される効果で、Web ページにダイナミックさと美しさを加えることができます。この記事では、CSS でのtransform 属性を使用して回転効果を実現する場合の関連知識を紹介します。 1.transform属性の概要 CSS3のtransform属性は、HTML要素の移動、拡大縮小、回転、面取りなどの変形を行う属性であり、パラメータを組み合わせることでさまざまな変形効果を得ることができます。すべてのブラウザと互換性を持たせるには、transform 属性に -webk などの接頭辞を付ける必要があります。
2023-05-27
コメント 0
1540

CSS 変換: 要素の回転効果を実現する方法
記事の紹介:CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
2023-11-21
コメント 0
1375
アバター回転エフェクトのCSS3実装例共有
記事の紹介:この記事では主にアバターの回転効果を実現するための CSS3 を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-19
コメント 0
2862

CSSでマウスホバー要素に反時計回りの回転効果を実現する方法
記事の紹介:CSS では、「:hover」疑似クラス セレクターとtransform 属性を使用して、マウスオーバー要素の反時計回りの回転効果を実現できます。構文は「element:hover{transform:rotateZ (回転角度);}」です。
2021-11-30
コメント 0
4346

CSS トランジション効果: 要素のフェードインおよびフェードアウト回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素のフェードインおよびフェードアウト回転効果を実現する方法 CSS トランジション エフェクトは、要素の変化時の状態を制御するために使用されるアニメーション効果であり、要素のスムーズな遷移を実現できます。この記事では、CSS を使用して要素のフェード回転効果を実現する方法と、具体的なコード例を紹介します。まず、トランジション効果を適用する要素を含む HTML ページを作成する必要があります。サンプルコードは次のとおりです: <!DOCTYPEhtml><html
2023-11-21
コメント 0
1208

CSS トランジション効果: 要素の移動、ズーム、回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素の移動、ズーム、回転効果を実現する方法 CSS トランジション エフェクトは、Web 開発で一般的に使用されるテクノロジの 1 つで、CSS のトランジション プロパティを使用して、あるスタイルから別のスタイルにスムーズに遷移する効果を実現できます。この記事では、CSS トランジション効果を使用して要素の移動、拡大縮小、回転効果を実現する方法を学び、対応するコード例を示します。要素の翻訳効果 要素の翻訳効果を実現するには、CSS のtransform属性をtransで使用します。
2023-11-21
コメント 0
795

CorelDRAW_使用上のヒントに回転効果を追加する方法
記事の紹介:1. 回転効果の半径を設定するには (ペン先のサイズを変更するには)、プロパティ バーのペン先のサイズ ボックスに値を入力し、Enter キーを押します。 2. 回転効果を適用する速度を設定します。プロパティ バーの [速度] ボックスに 1 ~ 100 の値を入力し、Enter キーを押します。 3. 回転効果の方向を設定するには、プロパティ バーの [反時計回りの回転] ボタンまたは [時計回りの回転] ボタンをクリックします。 4. デジタル ペンの筆圧を使用して回転効果の強度を制御するには、プロパティ バーの筆圧ボタンをクリックします。この方法は、ベクター イメージまたはビットマップに直接使用でき、透明度を調整した後、イメージにより良い効果を設定できます。
2024-04-22
コメント 0
1083

純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像の 3D 回転効果を実現する方法とテクニックには、特定のコード サンプルが必要ですが、Web テクノロジーの発展により、画像の 3D 回転効果を含む、CSS を通じてさまざまな驚くべき効果を実現できるようになりました。この記事では、純粋な CSS を使用してそのような効果を実現する方法を紹介し、読者がそのテクニックを簡単に習得できるように具体的なコード例を示します。画像の 3D 回転効果を実現するには、CSS の変換プロパティと遷移プロパティ、およびいくつかの基本的なプロパティを使用する必要があります。
2023-10-24
コメント 0
1580

フロントエンドテクノロジーを通じてWeb写真の回転効果を実現する方法
記事の紹介:モバイルインターネットの発展に伴い、Webサイトの視覚効果がますます重視され、写真の表示方法も多様化しています。その中でも、写真の回転は非常に一般的な効果で、ユーザーが写真をより直感的に表示できるようになります。この記事では、フロントエンド技術を通じて Web 写真の回転効果を実現する方法を紹介します。 1. 写真の回転を実現するCSS3 CSS3はフロントエンド開発には欠かせない技術であり、その強力なアニメーション効果により写真の回転も実現します。実装プロセスは次のとおりです: 1. 写真の準備. まず、回転する必要がある画像を準備し、HTM に追加する必要があります。
2023-04-17
コメント 0
2741

純粋な CSS を通じて画像のズームと回転の効果を実現する方法とテクニック
記事の紹介:純粋な CSS を使用して画像のズームと回転の効果を実現する方法とテクニック CSS は、フロントエンド開発で一般的に使用されるスタイル言語であり、Web ページのレイアウト、色、フォント、その他のスタイルを定義するために使用できます。これらの基本的な機能に加えて、CSS は画像のズームや回転などの驚くべき効果も実現できます。この記事では、純粋な CSS を使用して画像のズームと回転の効果を実現する方法を紹介し、具体的なコード例を示します。まず、画像を準備する必要があります。 「image.jpg」という名前の画像があるとします。
2023-10-26
コメント 0
1171

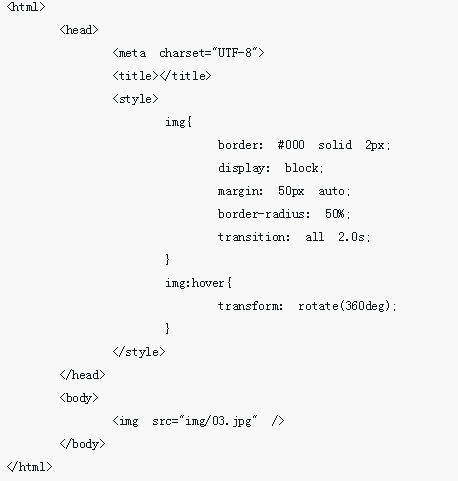
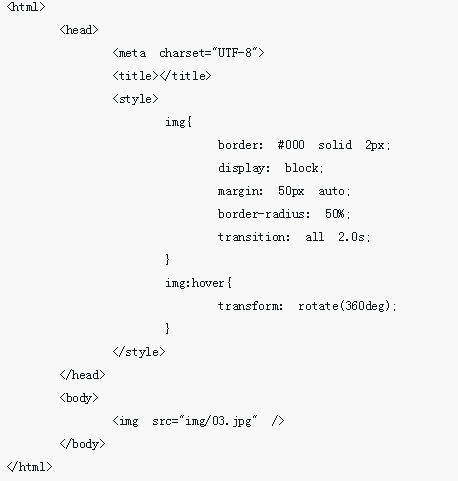
CSS3 を使用してアバターの回転効果アニメーションを実装する
記事の紹介:今回はCSS3を使ってアバターの回転エフェクトアニメーションを実装する方法についてお届けします。CSS3を使ってアバターの回転エフェクトアニメーションを実装する際の注意点を紹介します。
2018-03-22
コメント 0
2090