合計 10000 件の関連コンテンツが見つかりました

CSS 背景スタイルには何が含まれますか?
記事の紹介:CSS の背景スタイルには、背景色「background-color」、背景画像「background-image」、背景の位置「background-position」、背景の繰り返し「background-repeat」、「background」などが含まれます。
2021-12-09
コメント 0
3852

小紅書ホームページの背景スタイルを変更する方法 小紅書ホームページの背景スタイルを変更するためのヒントを共有します。
記事の紹介:小紅書ホームページの背景スタイルは多様で、シンプルで新鮮なものからゴージャスでエレガントなものまで、個人のユニークなテイストを示しており、さまざまなユーザーの美的ニーズを満たしています。多くの小紅書ユーザーは、小紅書ホームページの背景スタイルを変更する方法を知りたいと思っています。エディターで学びましょう。小紅書ホームページの背景スタイルを変更する方法 1. まず、携帯電話で小紅書を開き、ホームページの右下隅にある「マイ」をクリックします。 2. 次に、「プロファイルの編集」オプションをクリックして、個人プロファイル ページに入ります。 3. 次に、背景画像をクリックします。 4. 次に、画像を選択します。 5. 最後に、「完了」ボタンをクリックして、置換が成功したことを示します。
2024-07-02
コメント 0
968

Google Chromeで背景スタイルを変更する方法
記事の紹介:Google Chromeの背景スタイルを変更するにはどうすればよいですか? Google Chrome はユーザーによるパーソナライズされたインターフェイスの作成をサポートし、個人のアバターの変更、背景色の変更、フォント サイズの変更などの機能をユーザーに提供します。今日は、Google Chrome の背景を変更する方法についてのチュートリアルを共有したいと思います。Google Chrome のデフォルトの背景が気に入らない場合は、カスタマイズして好みのスタイルを選択できます。 Google Chrome の背景を変更する必要があるユーザーは、次の内容を読んでください。 Google Chrome の背景グラフィックとテキストを変更する方法に関するチュートリアル 1. 図に示すように、まず「Google」をクリックします。 2. 次に、図に示すように、[Google] ウィンドウで [メニュー] をクリックします。 3. 図に示すように、ポップアップ ドロップダウン バーで [設定] をクリックします。 4. 次に「設定」ウィンドウで
2024-01-30
コメント 0
1156

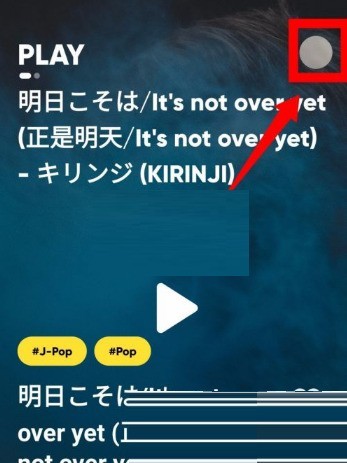
moo ミュージックの背景スタイルを変更する方法_moo ミュージックの背景スタイルを変更する方法
記事の紹介:ステップ 1: まず、MOO ミュージックを開き、音楽インターフェイスに入り、右上隅にあるアバターをクリックします (図を参照)。ステップ 2: 次に、My Music インターフェイスに入り、右上隅にある [設定] をクリックします (図を参照)。ステップ 3: 次に、設定でスタイル オプションが表示されます。デフォルトは黒です (図を参照)。ステップ 4: 最後にスタイルをクリックして白のインターフェースに切り替えます。スタイルは黒と白の 2 つだけです (図を参照)。
2024-06-06
コメント 0
367

CSSの背景属性の具体的な解析
記事の紹介:1. 背景属性は要素の背景スタイルを設定できます。もちろん、要素に特定の幅と高さの値があることが前提となります。
2017-07-21
コメント 0
1982

pptでマスターベースプレートを変更する方法
記事の紹介:pptでマスタープレートを変更する方法: まず「表示メニュー->スライドマスター」をクリックし、次に「背景スタイル->背景形式の設定」をクリックし、次に塗りつぶしのいずれかを選択して「すべて適用」をクリックし、最後にテーマを直接クリックします。ドロップダウン リストから、お気に入りのテーマを選択します。
2020-03-04
コメント 0
9969

jqueryでdivの背景を削除する方法
記事の紹介:2 つの方法: 1. css() を使用して背景属性を設定します (構文は "$("div").css('background','none')" です; 2. attr() を使用して新しい背景スタイルを追加します、構文は「$( "div").attr('style','background:none')」です。
2022-05-24
コメント 0
2097

PHP テーブルの背景設定の詳細な紹介
記事の紹介:テーブルを出力するPHPプログラムを作成する場合、テーブルの背景の設定は非常に基本的なスキルですが、この記事ではPHPのテーブルの背景の設定方法を詳しく紹介します。 HTML では、<table> タグを使用してテーブルを作成でき、<table> タグの属性を設定することでテーブルの背景スタイルを制御できます。 PHP では、echo 関数を使用して HTML コードを出力して表を作成し、表を出力するときに表の背景スタイルを設定できます。具体的な実装方法は以下の通りです。 1. CSを利用する
2023-04-21
コメント 0
1240

jquery ul li値の背景色を増やす方法
記事の紹介:2 つの方法: 1. css() を使用して背景属性を設定します。構文は "$("ul li").css("background","color value")" です。 2. attr() を使用して背景スタイルを追加します。構文は "$("ul li").attr("style","background:color value")" です。
2022-05-23
コメント 0
2704

Reactで背景画像を追加する方法
記事の紹介:React で背景画像を追加する方法: まず、[import Background from '../../../images/xxx.jpg'] など、必要な画像パスを導入し、次に、[ などの背景スタイルを定義します。 width: "100% "]; 最後にページをレンダリングします。
2020-11-27
コメント 0
8297

jqueryでtdの背景色を変更する方法
記事の紹介:jquery では、css() メソッドを使用して td セルの背景色を変更できます。css() メソッドを使用して、td 要素に背景スタイルを追加するだけです。構文は "td object.css('背景','色の値');"。
2021-11-16
コメント 0
3334

jqueryを使用してマウスが通過したときに背景色を変更する方法
記事の紹介:実装方法: 1. hover() メソッドを使用して要素にマウス通過イベントをバインドし、イベント処理関数を指定します; 2. イベント処理関数内で css() メソッドを使用して背景スタイルを変更し、背景を変更しますcolor。構文は「要素ノード.css("背景","色の値");」です。
2022-03-23
コメント 0
2951

CSSを使用して波状の背景を作成するにはどうすればよいですか?
記事の紹介:この記事では、ページの背景をパーソナライズするために、CSS を使用して波状の背景をすばやく実装する方法を紹介します。もちろん、実現したい背景スタイルがあれば、コメントで教えてください。 !
2021-08-20
コメント 0
2856

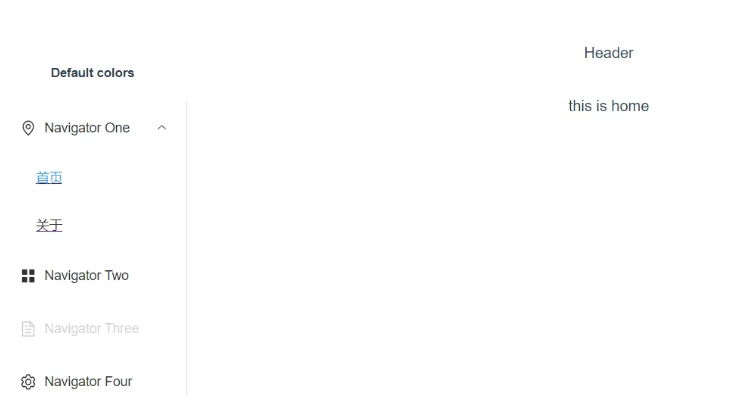
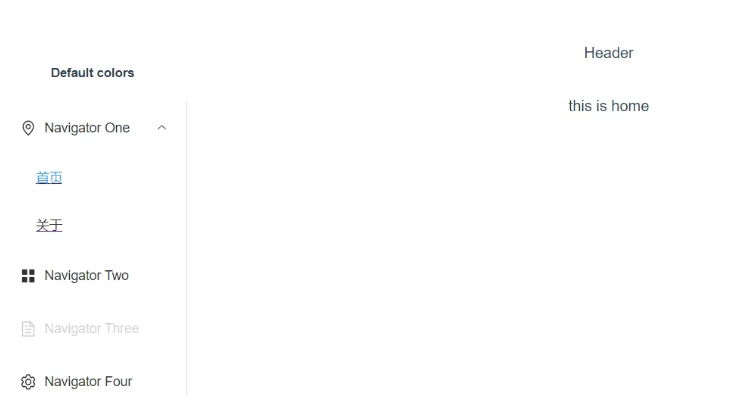
vue3 コンテナのレイアウトとナビゲーション ルーティングを実装する方法
記事の紹介:コンテナー レイアウトは、App.vue 内の HelloWorld 関連コンテンツにコメントを付けるか削除し、element-plus によって提供されるレイアウトをコピーして App.vue に配置します。レイアウトは、左側のメニュー バー、右側のコンテンツ領域、および右上です。典型的な管理背景スタイル Header//importHelloWorldfrom'./components/HelloWorld.vue'importMenufrom'./components/Menu.vue'exportdefault{name:&
2023-05-28
コメント 0
1269

vscodeで背景を追加する方法
記事の紹介:vscodeに背景を追加する方法は: 1. まず拡張機能を開いて[背景]と入力し、プラグインをインストールしてソフトウェアを再起動します; 2. [ファイル]、[設定]、[設定]の順にクリックし、 「[背景]」と入力し、「編集」をクリックします。 3 、最後に背景のスタイルを設定します。
2019-12-31
コメント 0
2768

CSSで背景を並べずに中央揃えに設定する方法
記事の紹介:CSS では、「background:url(path) no-repeat center;」を使用して、背景を中央に配置し、並べて配置しないように設定できます。background 属性は、要素の背景スタイルを設定するために使用されます。「no-repeat」はCenter は背景が中央に配置されていることを示します。
2022-04-20
コメント 0
2824