合計 10000 件の関連コンテンツが見つかりました

ブートストラップエースとは何ですか
記事の紹介:Bootstrap ace は、携帯電話やタブレットでの閲覧をサポートする、軽量で機能豊富な HTML5 レスポンシブ管理バックエンド テンプレートであり、CSS フレームワーク Bootstrap に基づいています。
2020-12-07
コメント 0
2853

ブートストラップの用途は何ですか?
記事の紹介:Bootstrap は、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。モバイル ファースト: Bootstrap 3 以降、フレームワークにはライブラリ全体にモバイル ファースト スタイルが含まれています。 Bootstrap のレスポンシブ CSS はデスクトップ、タブレット、携帯電話に適応します
2019-07-10
コメント 0
3599

Django+Bootstrap は応答性の高い管理バックエンド システムを構築します
記事の紹介:インターネット技術の急速な発展と企業ビジネスの継続的な拡大に伴い、ビジネスとデータをより適切に管理するために独自の管理バックエンド システムを構築する必要がある企業が増えています。現在、Django フレームワークと Bootstrap フロントエンド ライブラリを使用して応答性の高い管理バックエンド システムを構築する傾向がますます顕著になってきています。この記事では、Django と Bootstrap を使用して応答性の高い管理バックエンド システムを構築する方法を紹介します。 Django は Python 言語をベースにした豊富な機能を提供する Web フレームワークです
2023-06-17
コメント 0
1602

ブートストラップは携帯電話をサポートしていますか?
記事の紹介:Bootstrap はモバイルをサポートしており、Bootstrap のレスポンシブ CSS はデスクトップ、タブレット、携帯電話に適応でき、Bootstrap 3 以降、フレームワークにはライブラリ全体にモバイル ファースト スタイルが含まれています。
2020-12-07
コメント 0
3271

ブートストラップは応答性がありますか?
記事の紹介:ブートストラップは応答性が良いです。 Bootstrap は、さまざまな画面にさまざまなクラス属性を使用する、応答性の高いモバイル デバイス ファーストの流体グリッド システムを提供します。開発中は、携帯電話、タブレット、および PC で心配することなく使用できるコード セットのみを作成できます。 . メディアクエリを使用します。
2021-01-20
コメント 0
2326

ブートストラップはモバイル端末を開発できますか?
記事の紹介:Bootstrap ではモバイル端末を開発できます。 Bootstrap は、Web アプリケーションの迅速な開発のために設計されたフロントエンド ツールキットのセットで、PC とモバイル端末の両方を同時に開発できるレスポンシブな開発フレームワークであり、bootstrap3 バージョン以降はモバイル デバイスを優先することを主張しています。
2021-01-07
コメント 0
4463

レスポンシブ レイアウトの重要性と原則を理解する
記事の紹介:レスポンシブ レイアウトの重要性と原則を理解する モバイル デバイスの普及とインターネットの急速な発展に伴い、Web ページの閲覧やアプリケーションの使用に携帯電話、タブレット、その他のモバイル デバイスを使用する人が増えています。従来の固定レイアウトでは、さまざまなデバイスでの閲覧ニーズを満たすことができなくなったため、レスポンシブ レイアウトがインターネットの設計と開発において徐々に重要なトレンドになってきました。レスポンシブ レイアウトの重要性は、主に次の側面に反映されます。 複数のデバイスに適応する: レスポンシブ レイアウトは、携帯電話、タブレット、デスクトップのいずれであっても、さまざまな解像度の画面に自動的に適応できます。
2024-01-27
コメント 0
699

ブートストラップ削除システムとは何ですか?
記事の紹介:ブートストラップ グリッド削除システムは、ブートストラップに組み込まれた応答性の高い、モバイル デバイス優先の流動的なグリッド システムを指します。画面デバイスまたはビューポートのサイズが増加すると、システムは自動的に最大 12 列に分割されます。その実装原理は、サイズを定義することです。コンテナを12等分し、内側と外側の余白を調整し、最後にメディアクエリを組み合わせてグリッドシステムを実装します。
2020-11-25
コメント 0
2416

レスポンシブ レイアウトを実装するための原則と方法
記事の紹介:レスポンシブ ページ レイアウトの原理と実装方法 モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧するユーザーがますます増えています。従来の固定レイアウトは、画面サイズの異なるデバイスに適応できないことが多く、ユーザー エクスペリエンスが低下します。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトの主な原理は、ユーザーの画面サイズに応じて Web ページのレイアウトを自動的に調整し、さまざまなデバイスに適応させることです。具体的には、レスポンシブレイアウトでは主に以下のようなレイアウトが採用されています。
2024-01-27
コメント 0
1118

Jingyue h97m-vh マザーボードの BIOS 設定?
記事の紹介:Jingyue h97m-vh マザーボードの BIOS 設定? H97M-VH マザーボードの BIOS 設定には、主にマザーボードの起動シーケンス、CPU とメモリの設定、電源管理、ハードディスクやその他の周辺機器の構成が含まれます。マザーボードの電源が入っているときに、指定したキーを押して BIOS インターフェイスに入り、特定のデバイスから起動するブート シーケンスの設定、CPU とメモリの周波数と電圧の調整など、必要に応じて対応する設定を調整できます。など。また、電源管理を実行し、省電力モードとウェイクアップ イベントを設定することもできます。最後に、ハードディスクやその他の周辺機器の動作モードと接続モードを構成することもできます。調整後、[保存して終了] を押して BIOS 設定をシステムに適用します。 Jingyue b760i マザーボードの BIOS 設定? Jingyue b760i マザーボードの BI 用
2024-02-15
コメント 0
1630

dedecmsでCSSを変更する方法
記事の紹介:まず、DedeCMS でテンプレートのデフォルトの CSS ファイルの場所を見つける必要があります。[背景] > [テンプレート] > [デフォルトのテンプレート管理] > [index.htm] を開き、このページのヘッダー ファイルで CSS ファイルの場所 Templets\style\dedecms.css を見つけます。をクリックして Web サイトに移動します。ルート ディレクトリを開いて、対応する変更を加えます。
2019-05-28
コメント 0
4837

laui とはどういう意味ですか?
記事の紹介:layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
2024-04-04
コメント 0
723

Lauiui フレームワークは何語ですか?
記事の紹介:layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
2024-04-04
コメント 0
1158

ブートストラップ フレームワークの利点は何ですか?
記事の紹介:Bootstrap は、HTML、CSS、JavaScript をベースにしたフロントエンド フレームワークで、Web サイトを迅速に構築するために使用できます。クロスデバイスおよびクロスブラウザ; Bootstrap は、応答性の高いモバイルファーストの流動的なグリッド システムを提供します。 CSS モジュール性、組み込み JavaScript プラグイン、豊富なコンポーネント。
2019-07-13
コメント 0
4678

Empire CMS テンプレート開発者にはどのような機能がありますか?
記事の紹介:Empire CMS テンプレート開発者は、包括的なテンプレート管理およびデザイン機能をユーザーに提供する包括的なツールです。テンプレート管理: テンプレートの作成、編集、プレビュー、インポートおよびエクスポート。デザイン機能: ビジュアル エディター、ドラッグ アンド ドロップ要素、高度なスタイル オプション、モバイル応答性。その他の機能: データベース接続、プラグインのサポート、SEO の最適化、チームのコラボレーション。
2024-04-17
コメント 0
792

PHP とブートストラップを使用してレスポンシブ ページを作成する
記事の紹介:モバイル デバイスの普及に伴い、レスポンシブ デザインは最新の Web サイト開発に不可欠なスキルとなっています。 PHP とブートストラップ フレームワークを使用してレスポンシブ ページを簡単に作成し、優れたユーザー エクスペリエンスを提供できます。この記事では、PHPとBootstrapをベースにしたレスポンシブWeb開発手法を紹介します。 1. レスポンシブ デザインとは何ですか? レスポンシブ デザインとは、さまざまな画面サイズに自動的に適応できるデザイン方法を指します。携帯電話やタブレットを使用して Web サイトにアクセスする人が増えているため、レスポンシブ デザインは最新の Web 開発の重要な側面となっています。
2023-05-11
コメント 0
844

レスポンシブ レイアウトの欠点と解決策の詳細な分析
記事の紹介:レスポンシブ レイアウトは、デスクトップ コンピューター、タブレット、携帯電話などのモバイル デバイスを含むさまざまなデバイス上で Web サイトをエレガントに見せるために設計されたデザイン手法です。モバイル デバイスの人気とインターネットの使用習慣の変化に伴い、レスポンシブ レイアウトは現代の Web デザインにおける重要な要素となっています。ただし、レスポンシブ レイアウトは一貫したユーザー エクスペリエンスを提供する点では優れていますが、Web サイトのパフォーマンスやユーザー エクスペリエンスに影響を与える可能性があるいくつかの欠点もあります。まず、レスポンシブ レイアウトでは読み込み速度に問題が生じる可能性があります。レスポンシブ Web ページなので、
2024-02-18
コメント 0
1321

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
930

Win7 システムの純正バージョンに USB ドライバーがない場合はどうすればよいですか?
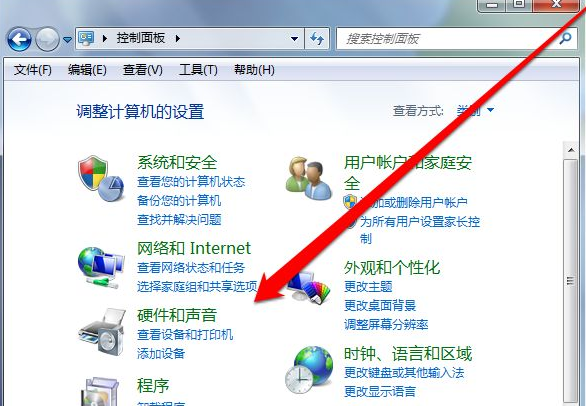
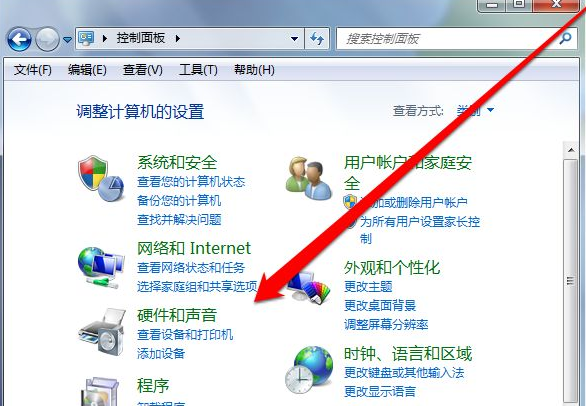
記事の紹介:新しくインストールした純正バージョンの win7 システムには USB ドライバーがありません。どうすればよいですか?デバイス マネージャーにアクセスしてドライバーを更新することも、ドライバー管理ソフトウェアを使用してドライバーをインストールすることもできます。win7 システム USB ドライバーの純粋なバージョンをインストールする方法を見てみましょう。 1. まずドライバー管理ソフトウェアを使用してドライバーをスキャンしてインストールしますが、インストール後も動作しない場合は、コントロール パネルに入る必要があります。 2. コントロール パネルで、[ハードウェア サウンド] をクリックし、[デバイス マネージャー] を選択します。 3. デバイス マネージャー ページに入り、USB コントロール オプションを見つけます。 4. [USB] オプションをクリックした後、感嘆符と疑問符が表示される USB ドライバーを見つけます。 5. 次に、「ドライバーの更新」を右クリックします。 6. コンピュータがすでにインターネットに接続されている場合は、オンラインに接続できます
2023-07-07
コメント 0
1970

vue フレームワークにはどのようなテクノロジーがありますか?
記事の紹介:Vue.js フレームワークの主なテクノロジには次のものがあります。 テンプレート構文: ユーザー インターフェイスを定義するために使用されます。リアクティブ システム: モデルとビューのデータ変更を自動的に同期します。単一ファイル コンポーネント: コンポーネント コードをカプセル化して開発を簡素化します。ライフサイクルフック: コンポーネントのライフサイクル中に特定の操作を実行します。状態管理 (Vuex): アプリケーションの状態を一元管理します。ルーティング (Vue Router): シングルページ アプリケーションのナビゲーションを実装します。国際化 (Vue-i18n): 多言語サポートが追加されました。
2024-04-06
コメント 0
408