合計 10000 件の関連コンテンツが見つかりました

スタイル付きツリー プラグイン bootstrap-treeview の使用方法に関する簡単な説明
記事の紹介:bootstrap-treeview は、ブートストラップに基づいた非常にクールな jQuery マルチレベル リスト ツリー プラグインであり、jQuery プラグインは Twitter Bootstrap に基づいています。この記事を書く目的は、今後の参考のために使用方法を記録することです。 1. プラグインの公式 Web サイト: https://jquery-plugins.net/bootstrap-tree-view 2. デモの例: http://jonmiles.github.io/boo...
2021-01-29
コメント 0
5041

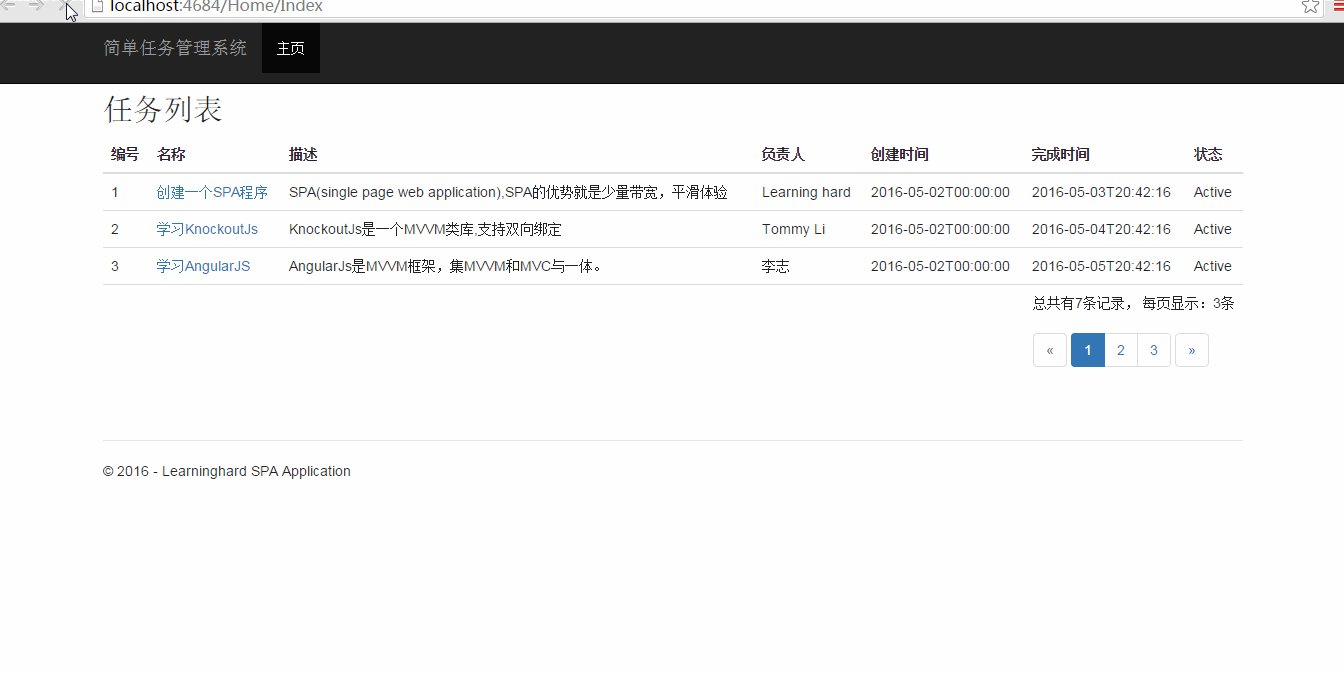
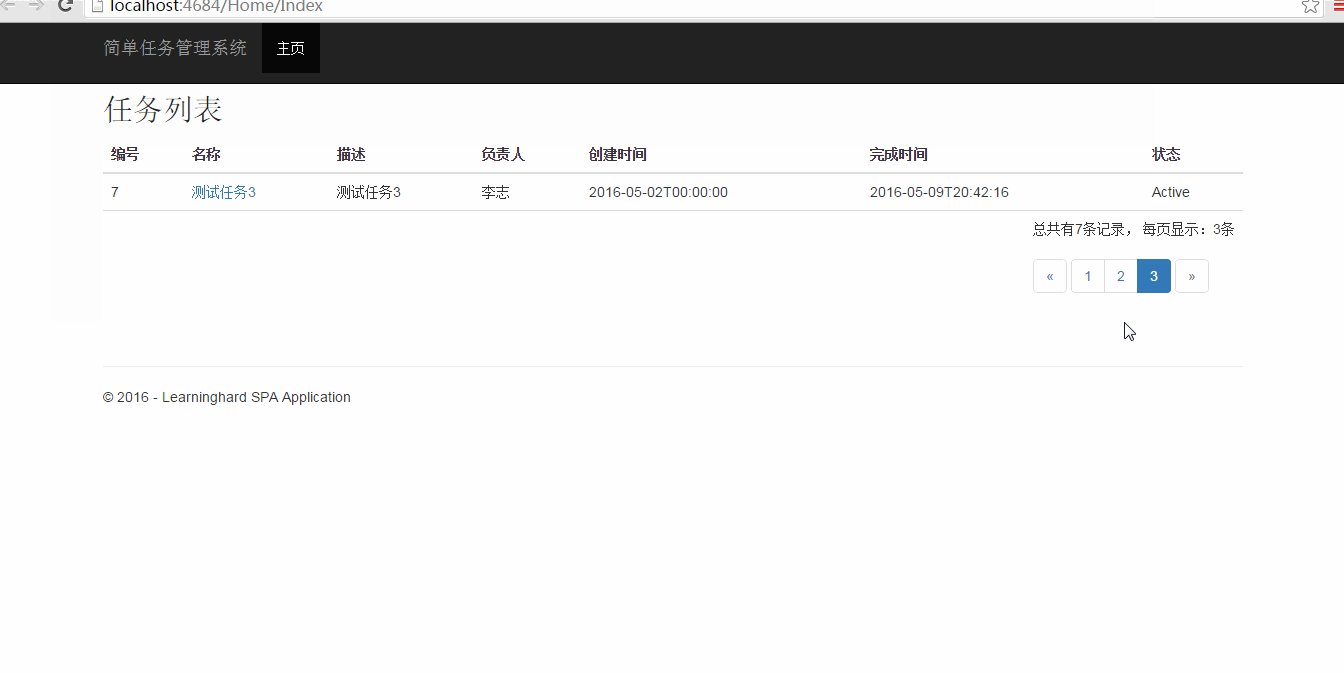
ページング効果を実現するための jQuery プラグインのページネーション_jquery
記事の紹介:jQuery ページング プラグインのサンプル、ajax モードの jQuery フロントエンド ページング プラグイン、そのコア コード jquery.pagination.js がサンプルにパッケージ化されています。デモには 5 つの異なるページング効果のデモが含まれています。これらはすべて Ajax 以外のものです。ページングを実現するためのリフレッシュ メソッド 開発者にとって、これは収集する価値のあるコード効果であり、将来的にはリフレッシュ不要のページングの実装が容易になります。
2016-05-16
コメント 0
1251

JavaScript を使用して Web ページのタイプライター効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して Web ページのタイプライター効果を実現するにはどうすればよいですか? Web デザインでは、タイプライター効果 (タイプライター効果) は、Web ページに楽しさと対話性を追加できる一般的な動的効果です。この記事では、JavaScript を使用して Web ページのタイプライター効果を実現する方法を紹介し、具体的なコード例を示します。タイプライター効果のコードを書き始める前に、まずタイプライター効果を表示するためのテキスト コンテナを準備する必要があります。 <div も可能
2023-10-21
コメント 0
1249

CSS Positions レイアウトを使用してページング効果を実現する方法
記事の紹介:CSSPositions レイアウトを使用してページング効果を実現する方法 Web デザインでは、ページング効果は一般的なレイアウト方法であり、コンテンツを複数のページに分割し、ナビゲーション機能を提供するために使用されます。 CSSPositions は、ページング効果の実現に役立つ CSS のレイアウト方法です。この記事では、CSSPositions レイアウトを使用してページング効果を実現する方法と、具体的なコード例を詳しく紹介します。 1. 基本レイアウト まず、以下を含む基本的な HTML 構造を作成する必要があります。
2023-09-27
コメント 0
882

Bootstrap プログレスバーのコンポーネント_JavaScript スキルに関する詳細な知識
記事の紹介:プログレス バーの効果は Web ページでよく見られますが、これらのパーソナライズされたプログレス バー コンポーネントの効果はどのように実現されるのでしょうか? 以下では、Script House の編集者が Bootstrap プログレス バー コンポーネントの詳細な知識を共有しますので、興味のある方はぜひ学んでください。
2016-05-16
コメント 0
1905

CSS スクロール効果: Web ページにスムーズなスクロール効果を追加します。
記事の紹介:CSS スクロール効果: Web ページにスムーズなスクロール効果を追加するには、特定のコード例が必要です。インターネットの発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web ページのレイアウトやインタラクション デザインに加えて、スクロール効果の適用もユーザー エクスペリエンスを向上させる重要な手段の 1 つになっています。 CSS では、いくつかの簡単なコードを通じてスムーズなスクロール効果を実現し、Web ページにダイナミクスと視覚的な魅力を追加できます。この記事では、CSS を使用して Web ページにスムーズなスクロール効果を追加する方法を紹介し、いくつかの具体的なコード例を示します。まず、スクロール効果を実装します
2023-11-18
コメント 0
1268