合計 10000 件の関連コンテンツが見つかりました

ゲームのUIデザインとは何を意味するのでしょうか?
記事の紹介:ゲーム UI デザインとは、ゲーム ソフトウェアにおける人間とコンピューターのインタラクション、操作ロジック、美しいインターフェイスの全体的なデザインを指し、主にゲーム インターフェイス、ゲーム プロップ、アイコン デザイン、ログイン インターフェイスなどに焦点を当てています。クライアントインターフェースなど。
2019-03-08
コメント 0
29446

JavaとUIの違い
記事の紹介:Java と UI の違い: 1. UI はユーザー インターフェイスであり、比較的広い用語です. 基本的に、ソフトウェアによってユーザーに表示されるインターフェイスを UI と呼ぶことができます; 2. Java は主にバックグラウンドの開発に使用されます。エンド サービス システムですが、ほとんどのブランチには Java バックエンド システムがあり、Web フロントエンド インターフェイスはプロジェクト全体としてプロジェクト チームの責任です。
2020-04-07
コメント 0
6770

UIデザインとは何を意味するのでしょうか?
記事の紹介:ユーザー インターフェイス デザイン (UI デザイン) は、人間とコンピューターの相互作用、動作ロジック、ソフトウェアの美しいインターフェイスの全体的なデザインを指します。目的は、直感的でシンプルかつ魅力的なインターフェイスを通じてユーザー エクスペリエンスを向上させることです。優れた UI デザインは、ユーザーが Web サイト、モバイル アプリケーション、またはソフトウェア プログラムを使用する際に快適、便利、そして幸せを感じることができます。
2024-03-14
コメント 0
1011

uiとphpの違いは何ですか?
記事の紹介:ui と php の違い: 1. UI は人間とコンピューターの相互作用、操作ロジック、ソフトウェアの美しいインターフェイスの全体的なデザインを指しますが、PHP は一般的なオープンソースのスクリプト言語です; 2. UI は ui デザインに関与できます。 Web デザイン、アプリ インターフェイスのデザインや製品デザイン、その他の業界で、PHP は主に PHP 言語でのインターネット アプリケーションの開発に従事しています; 3. PHP は、基礎となる MVC フレームワークの作成と保守に参加でき、UI を美しくすることができます。フロントエンドページをデザインします。
2022-10-19
コメント 0
1490

ウェブサイトのUIデザインとは何ですか
記事の紹介:UI はユーザー インターフェイスの略語です。UI デザインとは、人間とコンピューターの対話、操作ロジック、ソフトウェアの美しいインターフェイスの全体的なデザインを指します。優れた UI デザインは、ソフトウェアを個人的でセンスの良いものにするだけでなく、ソフトウェアをより個人的で洗練されたものにすることもできます。ソフトウェアの位置付けや特性を最大限に反映し、快適、シンプル、自由な操作性を実現しました。
2019-05-16
コメント 0
11035

CorelDRAW の UI インターフェイス サイズを調整する方法
記事の紹介:CorelDRAW は非常に実用的なデザイン ソフトウェアです。ユーザーは、個人の使用習慣に応じて、作業環境に合わせて UI インターフェイスのサイズを微調整できます。この調整はソフトウェア自体のみを対象としたもので、システム全体に変更を加えるものではなく、他の通常のコンピューターの動作を妨げることもありません。具体的な操作手順は次のとおりです。 1. CorelDRAW ソフトウェア (CorelDRAWX8 を例にします) を開き、上部の [ツール - オプション] をクリックするか、直接 [Ctrl+J] を押します。 2. ポップアップインターフェイスで、[ワークスペース-外観]をクリックします。 3. [サイズ] 領域で、スライダーを右に移動して UI インターフェイスを拡大するか、スライダーを左に移動して UI インターフェイスを縮小します。すべての操作はプレビューで確認できます
2024-01-15
コメント 0
955

MVCフレームワークの理解
記事の紹介:ソフトウェア開発の初期の頃、アプリケーションはロジックと UI が必然的に絡み合う複雑な全体でした。 1970 年代後半、Smalltalk プログラミング言語の設計者は、アプリケーションを構築するための別のアプローチを開発しました。これは、ソフトウェアの「ビジネス」ロジックを、ユーザーにインターフェイスを提供し、ユーザーの指示を受け入れる要素から分離するものでした。
2019-04-16
コメント 0
3153

React が setstate を呼び出した後に何が起こるか
記事の紹介:React が setstate を呼び出した後に起こること: 1. 受信したパラメーター オブジェクトをコンポーネントの現在の状態とマージして、調整プロセスをトリガーします; 2. 新しい状態に基づいて React 要素ツリーを構築し、UI インターフェイス全体を再レンダリングします; 3.要素ツリーを取得した後、React は新しいツリーと古いツリーの間のノードの差を計算し、最小化して再レンダリングします。
2022-04-27
コメント 0
3441

Honor 4c システムバージョン (Honor 2c8 携帯電話パラメータ設定)
記事の紹介:携帯電話のシステムについては皆さんもよくご存じかと思います。しかし、「システム」の異なるユーザーが経験する経験効果も大きく異なるからです。 Honor 3C の特徴は何ですか? 新しいシステムは UI インターフェイスにあります。Honor 携帯電話に関しては、機能の拡張と面で多くの革新が行われています。他の側面は?以下を見てみましょう。 Honor 3C では、UI インターフェイスの滑らかさも大幅に向上しました。デスクトップ アイコンとシステムに加えて、新しい MagicUI5C はスーパー フォルダーもサポートしており、電話機のシステム全体の流暢性が大幅に向上し、ワンクリックでクリーニングやその他の操作が可能になります。ユーザーは、情報漏洩やプライバシー漏洩を防ぐための最適化ソリューション、システムレベルのネットワーク高速化などの機能を独自に選択できます。
2024-04-16
コメント 0
1275

Vue でポップアップ レイヤーとモーダル ボックスを実装するにはどうすればよいですか?
記事の紹介:Vue は、シングルページ アプリケーション (SPA) インターフェイスとユーザー インタラクションを構築するための便利なツールとコンポーネントを多数提供する JavaScript ベースのフロントエンド フレームワークです。このうち、ポップアップ レイヤー (モーダル) とモーダル ボックス (ポップオーバー) は一般的な UI コンポーネントであり、Vue でも簡単に実装できます。この記事では、Vueでポップアップレイヤーとモーダルボックスを実装する方法を紹介します。 1. ポップアップ レイヤー ポップアップ レイヤーは、一般的にメッセージ、メニュー、操作パネルの表示に使用され、通常はページ全体または領域の一部を覆う必要があります。ヴュー
2023-06-25
コメント 0
1388

Vue.component 関数を使用してグローバル コンポーネントを実装する方法と例
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。開発者が UI コンポーネントをより簡単に管理および再利用できるようにするデータ駆動型コンポーネント システムを提供します。 Vue では、Vue.component 関数を使用してグローバル コンポーネントを定義し、アプリケーション内の任意の場所で使用できます。この記事では、Vue.component 関数を使用してグローバル コンポーネントを実装する方法といくつかの例を紹介します。グローバル コンポーネントはアプリケーション全体で使用されます。
2023-07-24
コメント 0
1195

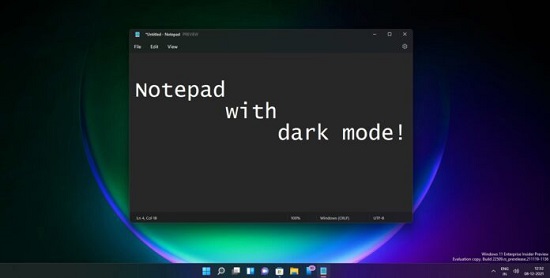
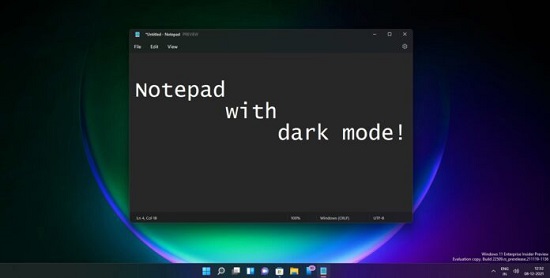
Microsoft Win11 プレビュー バージョンで新しい UI メモ帳を体験してください: ドロップダウン メニューをアップグレードし、ダーク モードの登場を歓迎します
記事の紹介:Microsoft win11 システムの多くのユーザーはすでにアップデートして使い始めていますが、多くのユーザーはダーク モードの欠如により目が見えなくなると不満を抱いていました。今日は、新しい UI メモ帳の Microsoft Win11 プレビュー バージョンの実践的な体験をお届けします: アップグレードドロップダウン メニューと、ダーク モードの最終登場に関するニュースについて詳しく知りたい場合は、こちらにアクセスして詳細をご覧ください。 Microsoft Win11 プレビュー バージョンの新しい UI メモ帳エクスペリエンス: アップグレードされたドロップダウン メニュー、ダーク モードがついに登場: 1. 2021 年 12 月 9 日、Microsoft は、最新設計の Win11 バージョンのメモ帳を Dev のすべての WindowsInsider に提供し始めました。ここでは、完全に更新されたユーザー インターフェイス UI を確認できます。これは、角が丸いなど、Windows 11 の新しいビジュアル デザインと一致しています。
2023-12-30
コメント 0
654

Quark Browserでダークナイトモードを設定する方法 ダークナイトモードを設定する方法
記事の紹介:Quark Browserは、快適な視覚体験と健康的な目の保護に対するユーザーのニーズを理解し、特別にダークナイトモード機能を開始しました。このモードをオンにすると、ブラウザのインターフェイス全体が背景、テキストの色を含む暗い色調に変わり、さまざまな UI 要素が夜間や低照度環境での使用に適したスタイルに調整され、刺激が軽減されます。目への画面の明るさを軽減し、ブルーライト放射によって引き起こされる潜在的な損傷を軽減します。 Quark ブラウザでダークナイトモードをオンにする方法 最初のステップ: まず、Quark ブラウザを開き、右下隅にある 3 つの徐々に短くなる水平バーをクリックして、以下の図に示すパーソナル センター インターフェイスに入ります。 ; 2 番目のステップ: パーソナル センター インターフェイスには、下の図に示すように、オプションの [Dark Night] をクリックします; ステップ 3: 最後に、下部にライト モード、ダーク ナイト モード、および次のシステムがあります。ダークナイトモードを選択します。
2024-06-12
コメント 0
692

Win11は使いやすいですか?
記事の紹介:win11 システムは依然として非常に使いやすく、win10 と比較して全体的なパフォーマンスが大幅に向上し、今回の win11 アップデートでは多くのハイライトが追加されましたが、新しいシステムには多くのバグがあるため、アップデートする際は慎重に検討する必要があります。 Win11 システムは使いやすいですか? 回答: 使いやすい Win11 システムは一般的に非常に使いやすいですが、一部の点では win10 ほど優れていません。ただし、全体的なパフォーマンスは win10 よりも優れていますが、安定性は比較的悪いです。 win11 のハイライトの紹介: 1. 64 ビット プロセッサをサポートし、インストール パッケージが小さくなり、システム全体がより省電力になります。 2. UIインターフェイスが大幅に改善され、ウィンドウの角が丸くなりました。 3. ゲーム画面とゲームフレームレートの点で大幅な改善が行われました。
2023-12-25
コメント 0
4507

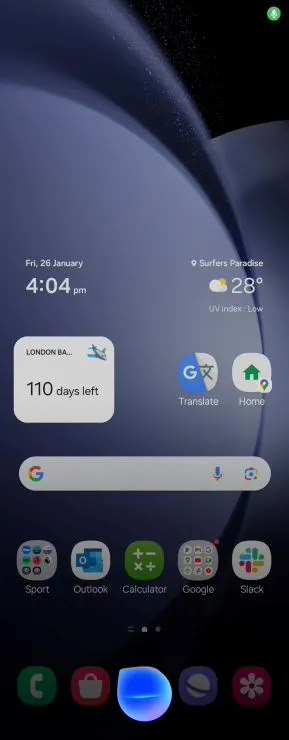
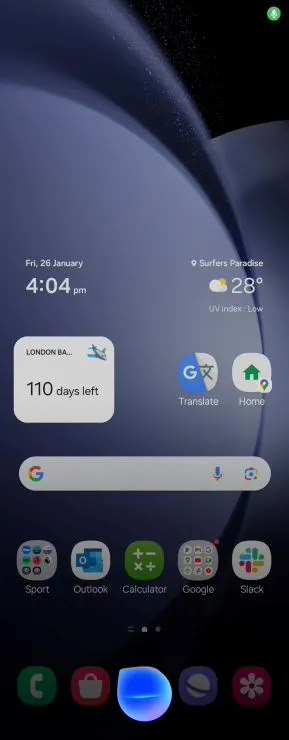
Samsung Bixby は、より洗練された UI とアニメーションで視覚的に刷新されました
記事の紹介:1 月 29 日のニュースによると、Samsung Bixby は最近密かにアップデートされ、OneUI デザイン言語とより一貫性のある新しいユーザー インターフェイスが追加されました。 Bixby の最新バージョン 3.3.53.16 では、新しいアニメーションと絶妙な配色が導入され、全体的なスタイルがよりファッショナブルになりました。更新された Bixby インターフェイスは、濃い青と明るい青、紫を組み合わせた配色を採用しており、よりエレガントに見えます。 Bixby の象徴的な球体アイコンも外観が新しくなり、召喚時に球体が波のようにエレガントに表示されるようになりました。 Bixby が廃止される可能性があるという以前の噂もありましたが、今回のアップデートは Samsung が依然として Bixby の改良を続けていることを示しています。更新された Bixby UI は Samsung Galaxy S24 の発売からわずか数週間後に公開されます
2024-02-01
コメント 0
529

CFHDの新バージョン「Start Over」はゲームインターフェイスのデザインを一新!
記事の紹介:FireWire Intelligence CFers の皆さん、こんにちは。近々リリースされるCFHDの新バージョンのテーマは「Start Over」で、ゲームにログインして最初に表示されるロビーが大幅に変更され、より良いビジュアル体験をもたらします。インターフェイスのさまざまな詳細については、雷宝兄弟と一緒に見てみましょう!ロビーインターフェースのゲームインターフェースUIが全面的に刷新され、全体的なインターフェースがより簡潔になり、素早くゲームを開始できるようになりました。ロビーの背景がダイナミックな映像に変更され、現バージョンの新コンテンツが表示され、最新のゲーム情報を入手できます。一目でわかるように、テキストと画像の両方の視覚的な品質が大幅に向上しました。カスタム ルーム、新兵ガイド、プロット チャレンジ モードは右下の小さな領域に統合されており、新しいバージョンについての学習も左下の小さな領域に配置されています。
2024-06-01
コメント 0
954

Win11は無料アップグレードできるのか詳しく解説
記事の紹介:Microsoft は、Win11 オペレーティング システムの新しいバージョンをリリースしました。多くのユーザーが最も気にしているのは、無償アップグレードという優遇サービスが受けられるかどうかだと思います。そこで今回は、Win11 を無料でアップグレードできるかどうかについて詳しく説明したいと思います. Win11 は無料でアップグレードできますか? 回答: 無料アップグレードは可能です. Microsoft はすでに 6 月にユーザーに無料アップグレードを提供できると説明しました。 win11 システム全体の最大の特徴は新しいインターフェイス設計であり、同時に多くの側面とプロジェクトが最適化されています。 Win11 の詳細が詳しく紹介されています。 1. SunValley システムの新しいバージョンでは、新しく設計されたスタート メニュー、オペレーション センター、タスクバー、コンテキスト メニュー、およびポップアップ ウィンドウの UI インターフェイスの設計が開始されます。 2. これには次の内容も含まれます。
2024-01-05
コメント 0
1047

Steam デスクトップ クライアント ベータ アップデート: 新しいメモ、ゲーム内固定ウィンドウ機能
記事の紹介:最近のニュースによると、Steam クライアントの新しいバージョンが誰でも利用できるようにリリースされました。このアップデートには、ベータ ブランチでテストおよび改善された Steam デスクトップ クライアントの新機能が含まれています。このアップデートでは、Steam クライアントの UI、通知、ゲーム内インターフェイスが改善され、プレイヤーがプレイ中のゲームについてメモを取ることができるメモ機能も追加されています。さらに、Steam インターフェースからウィンドウを固定する機能が追加され、ゲーム中にウィンドウをゲームの上に表示できるようになりました。アップデートノート: 新しいフレームワーク、新しい基盤 このアップデートで最も影響力のある変更の一部は、すぐには目に見えません; Steam デスクトップ クライアント、大画面モード、および SteamDeck スーペリア全体でコードを共有する方法を変更するために多大な労力が費やされました。これらの変更
2024-03-04
コメント 0
1300

Maxthon Browser の 2021 Android バージョンを評価するにはどうすればよいですか?
記事の紹介:Maxthon Browser 2021 Android版はどうですか? Maxthon Browser は現在、世界で最も広く適用されており、最もシンプルで便利なモバイル検索ブラウザであり、最速の読み込み速度、最高のインデックス効果、最もユーザーフレンドリーな UI デザイン、最もスマートで環境に優しい、最もトラフィックを節約する機能を備えています。 。 Maxthon Browser の Android モバイル バージョンは、これまで世界中の何億人ものユーザーに認められており、About.com の Best Browser Award を 3 年連続で受賞し、技術分野で最高の HTML5 テクノロジー スコアを達成しました。必要なユーザーは公式サイトからダウンロードして体験してください。新機能: [新しいデザイン] グローバル インターフェイスのインタラクションとスタイル デザインが全面的に刷新され、細部が彫刻的で魅惑的になります; [新しいホームページ] ページ レイアウトが再計画され、従来の 2 段階のスタイルに変更されます。一目見てすっきり新鮮な3段スタイル【新レイアウト】を実現
2024-01-29
コメント 0
1269

CSSを使用してすべての子要素を再帰的に選択するにはどうすればよいですか?
記事の紹介:CSS (またはカスケード スタイル シート) は、Web ページのレンダリングとデザインに使用されます。これは単独で使用されるのではなく、HTML または XML と一緒に使用され、Web ページの外観とレイアウトを定義します。 CSS は、開発者が見出し、段落、テキスト、画像、表などを含むすべての HTML 要素のスタイルを設定するのに役立ちます。それだけでなく、さまざまな画面、印刷可能なメディア、またはその他のメディア タイプでの表示方法も指定します。また、さまざまな画面サイズやデバイス向けのレスポンシブ Web デザインを作成するために使用することもできます。 CSS は、すべての主要な Web ブラウザーで広くサポートされているため、Web 開発において重要な役割を果たします。これにより、開発者は、ユーザーを引きつけ、全体的なエクスペリエンスを向上させる優れたユーザー インターフェイス (UI) や動的な Web アプリケーションを作成できます。 CSS を使用する
2023-09-11
コメント 0
1701