合計 10000 件の関連コンテンツが見つかりました

Layui を使用してレスポンシブな単一ページの Web サイト効果を実現する方法
記事の紹介:Layui を使用して単一ページ Web サイトのレスポンシブ効果を実現する方法 モバイル インターネットの急速な発展に伴い、Web サイトのレスポンシブ デザインがますます重要な要素になってきています。 Layui は、開発者がレスポンシブな Web サイトを簡単に実装できるようにする、HTML5 と CSS3 に基づくフロントエンド フレームワークです。この記事では、Layui を使用してシンプルな応答性の高いシングルページ Web サイトを実装する方法を紹介し、具体的なコード例を示します。準備作業 まず、Layui の関連ファイルを導入する必要があります。 Layui公式Webサイトから最新バージョンをダウンロードできます
2023-10-24
コメント 0
726

画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
記事の紹介:画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
タイトル: 画像ギャラリーとスクロール機能を備えたインタラクティブな 1 ページ Web サイト
https://vladivostok2000.netlify.app/
この Web アプリケーションは、動的で応答性の高い単一ページです。
2024-11-24
コメント 0
292

静的から動的へ: レスポンシブな 1 ページ Web サイトの構築
記事の紹介:静的から動的へ: レスポンシブな 1 ページ Web サイトの構築
コード愛好家の皆さん、こんにちは!今日は、「The Last Stop Café」という架空のカフェのレスポンシブな 1 ページ Web サイトを構築した私の最近の経験を共有したいと思います。このプロは
2024-08-30
コメント 0
1118

dedecmsのホームページを変更する方法
記事の紹介:dedecms がホームページを変更する手順は次のとおりです: 1. バックエンド管理インターフェイスにログインします; 2. テンプレート管理に移動します; 3. Web サイトのホームページのデフォルトのテンプレートを選択します; 4. ホームページのテンプレートを編集し、追加、削除、または編集しますコンテンツを変更し、スタイルを調整します。 5. ホーム ページ テンプレートの変更が完了したら、[保存] ボタンをクリックして変更を Web サイトに適用します。
2023-08-03
コメント 0
1653

Golang のテンプレート パッケージを使用して応答性の高い Web ページを迅速に開発する
記事の紹介:Golang のテンプレート パッケージを使用して、応答性の高い Web ページを迅速に開発します。Web 開発では、Web ページ テンプレートは非常に一般的なテクノロジです。テンプレートを使用すると、Web ページの構造とコンテンツを分離できるため、Web ページのデザインとロジック コードを独立して開発および保守できます。 Golang のテンプレート パッケージは、応答性の高い Web ページを迅速に開発するのに役立つ強力で柔軟なテンプレート エンジンです。この記事では、Golang の Template パッケージを使用してレスポンシブ Web ページをすばやく開発し、写真を添付する方法を紹介します。
2023-07-18
コメント 0
821

win10タブレットモードでのごみ箱の解決策を探しています
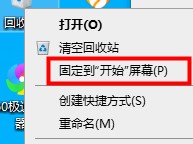
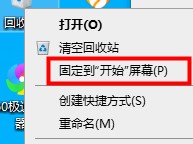
記事の紹介:ユーザーが Win10 タブレット モードを使用すると、ごみ箱が見つかりません。スタート メニューとリソース マネージャーを使用しても、依然としてごみ箱が見つかりません。そこで、Win10 タブレット モードでごみ箱を見つける方法を見てみましょう! win10 タブレット モードのゴミ箱はどこですか: タブレット モードの場合、デスクトップ アイコンが正常に表示されない可能性があります。ファイル エクスプローラーで名前を検索すると、プログラムを見つけることができます。 Windows 10 タブレット モードでごみ箱を見つける方法: 1. デスクトップ モードで、ごみ箱を右クリックし、スタート メニューに直接固定します。 2. タブレット モードに戻り、スタート メニューをクリックし、固定されたタイルをクリックし、ごみ箱はページの右上にポップアップ表示されます。 3. タスクバーの検索をクリックし、「ごみ箱」を入力します。
2024-01-06
コメント 0
878

Webサイトのテンプレートにはどのような機能があるのでしょうか? 英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?
記事の紹介:Webサイトのテンプレートにはどのような機能があるのでしょうか? Web サイト テンプレートは、レスポンシブ デザイン、簡単なナビゲーション、美しさなどの特定の機能を備えた、事前にデザインされた Web ページ レイアウトです。 Web サイト テンプレートは、ユーザーが独自の Web サイトを迅速に構築できるだけでなく、Web サイトのユーザー エクスペリエンスを向上させ、Web サイトのトラフィックと露出を増やすこともできます。さらに、Web サイト テンプレートは、ユーザーが Web サイトをより適切に管理および運用できるように、検索バー、ソーシャル メディア共有、お問い合わせなどの一般的に使用される機能を提供することもできます。つまり、Web サイト テンプレートは、ユーザーが Web サイトを迅速に構築し、Web サイトの品質と効果を向上させるのに役立つ非常に実用的なツールです。英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?ページのエンコードを変更し続けると、HTML ファイルをメモ帳で開き、形式として保存する必要があります。
2024-05-01
コメント 0
502


レスポンシブ レイアウトの欠点と解決策の詳細な分析
記事の紹介:レスポンシブ レイアウトは、デスクトップ コンピューター、タブレット、携帯電話などのモバイル デバイスを含むさまざまなデバイス上で Web サイトをエレガントに見せるために設計されたデザイン手法です。モバイル デバイスの人気とインターネットの使用習慣の変化に伴い、レスポンシブ レイアウトは現代の Web デザインにおける重要な要素となっています。ただし、レスポンシブ レイアウトは一貫したユーザー エクスペリエンスを提供する点では優れていますが、Web サイトのパフォーマンスやユーザー エクスペリエンスに影響を与える可能性があるいくつかの欠点もあります。まず、レスポンシブ レイアウトでは読み込み速度に問題が生じる可能性があります。レスポンシブ Web ページなので、
2024-02-18
コメント 0
1298

CSS グリッドとフレックスボックスを使用したレスポンシブ Web デザイン
記事の紹介:CSS グリッドとフレックスボックスを使用したレスポンシブ Web デザイン
レスポンシブ Web デザインは、さまざまな種類のデバイスや画面サイズで適切に動作するように Web サイトを開発する方法です。異なる開発者向けに複数のバージョンのサイトを作成する必要がなくなる
2024-08-05
コメント 0
909

レスポンシブ レイアウトでは、デザインにどの単位を使用する必要がありますか?
記事の紹介:レスポンシブ レイアウト (ResponsiveLayout) とは、より良いユーザー エクスペリエンスを提供するために、デバイスの画面サイズやユーザーの操作習慣に応じてページ要素のサイズや配置を自動的に調整できる Web デザインの技術を指します。レスポンシブ レイアウトでは、デザインに適切な単位を選択することが非常に重要です。単位の選択は、ページの美しさと一貫性に影響するだけでなく、ユーザー エクスペリエンスとパフォーマンスにも影響します。以下では、一般的に使用されるいくつかのユニットを紹介し、レスポンシブ レイアウトにおけるそれらの長所と短所を分析します。ピクセル
2024-01-27
コメント 0
848

レスポンシブレイアウトのWebサイトのポイントをマスターする
記事の紹介:レスポンシブ レイアウトの Web サイトについて知っておくべきこと モバイル デバイスの人気と使用率が高まるにつれて、Web の閲覧に携帯電話やタブレットを使用する人が増えています。 Web サイトがさまざまなサイズの画面上で適切な表示効果を発揮できるようにするために、レスポンシブ レイアウトは現代の Web デザインにおいて徐々に重要なトレンドになってきています。この記事では、読者がレスポンシブ レイアウトをより深く理解し、適用できるように、レスポンシブ レイアウト Web サイトについて必要な知識を紹介します。 1. レスポンシブ レイアウトの定義と利点 レスポンシブ レイアウトとは、Web デザイナーが弾性グリッド、弾性イメージ、メディア クエリを使用することを意味します。
2024-02-18
コメント 0
888

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1447

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1049

レスポンシブ レイアウトの実装にはどのユニットが適していますか?
記事の紹介:レスポンシブ レイアウトにはどの単位を選択すればよいですか?モバイル デバイスやタブレットの普及により、さまざまなデバイスを使用して Web を閲覧する人が増えています。 Web ページの読みやすさとさまざまなデバイスでのユーザー エクスペリエンスを確保するために、レスポンシブ レイアウトは設計と開発において徐々に重要な考慮事項になってきました。レスポンシブ レイアウトを実装する場合、適切なユニットを選択することが非常に重要です。この記事では、読者がレスポンシブ レイアウトを実装するための適切なユニットを選択できるように、いくつかの一般的なユニットを分析します。ピクセル (px): ピクセルは最も一般的な長さの単位であり、
2024-01-27
コメント 0
534

CSS3 の新機能の概要: CSS3 を使用してレスポンシブ デザインを実装する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してレスポンシブ デザインを実現する方法 モバイル デバイスの普及に伴い、レスポンシブ デザイン (ResponsiveDesign) は現代の Web デザインにおける重要な概念になりました。これにより、Web サイトはさまざまな画面サイズで優れたユーザー エクスペリエンスを実現し、デスクトップ、タブレット、携帯電話などのさまざまなデバイスに自動的に適応できます。 CSS3 は Web ページ スタイル デザインの中核言語として、多くの新機能を提供し、レスポンシブ デザインの実装をより簡単かつ柔軟にします。記事上で
2023-09-08
コメント 0
1677

レスポンシブなページレイアウトを備えた Web サイトをデザインする方法
記事の紹介:レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法 モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web を閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するには、応答性の高いページ レイアウトを備えた Web サイトを設計することが特に重要です。この記事では、レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法を説明し、いくつかの具体的なコード例を示します。メディア クエリの使用 メディア クエリは、さまざまなデバイス (画面幅やデバイス タイプなど) に基づいてさまざまなスタイルを適用できる CSS3 の重要な機能です。を使用して
2024-01-27
コメント 0
707

王迪通 ERP を使用して印刷テンプレートを設定する方法 王迪通 ERP 使用チュートリアル
記事の紹介:1. テンプレート名を入力し、「設定」-「印刷設定」をクリックし、対応する物流会社を選択して、テンプレート名を入力します。 2. 印刷する必要がある要素をドラッグし、注文リストを空白の領域にドラッグし、右クリックして印刷する必要がある製品情報を選択し、情報が完全に印刷されるようにセルの幅と高さを調整します。印刷された。 3. ドラッグした要素の印刷スタイルを調整し、必要に応じてテンプレート要素を設定し、[フローティング] をチェックすると、フィールドの表示位置を任意の場所にドラッグできます。物流注文テンプレートに設定された商品リストは非フローティングにすることをお勧めします。変動属性の場合、商品が多すぎる場合はご利用いただけない場合がございます。表示モードを選択し、文書のプレゼンテーション形式に応じてバーコードまたはマトリックス QR コードを選択します。単一ページのテンプレートを設定し、印刷方法を選択します。単一ページのテンプレートを選択した後、製品リストを再度クリックして高さを設定します。そして最大の
2024-06-01
コメント 0
287

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
901

vue.js とはどのようなフレームワークですか?
記事の紹介:Vue.js は、特にシングルページ アプリケーション向けのユーザー インターフェイスを構築するための進歩的なフロントエンド フレームワークです。その主な機能には、コンポーネント化、応答性、状態管理と使いやすさ、仮想 DOM、応答性の高いデータ バインディング、モジュール性、開発者ツールの使いやすさが含まれます。 Vue.js の利点には、スケーラビリティ、パフォーマンス、エコシステム、アクティブなコミュニティが含まれます。
2024-04-02
コメント 0
1211