合計 10000 件の関連コンテンツが見つかりました

jqueryはテーブルを非表示にします
記事の紹介:Web フロントエンド テクノロジーの発展に伴い、クロスプラットフォームおよびクロスデバイスの Web アプリケーションを開発することがますます一般的になりました。 Web アプリケーションでは、テーブルがますます広く使用されています。 Table はデータを表示するのに非常に適した HTML 要素ですが、場合によってはテーブルを非表示にする必要がある場合、jQuery フレームワークを使用してこの機能を実現できます。この記事では、次の側面を含む、jQuery を使用してテーブルを非表示にする方法を紹介します。 1. テーブル全体を非表示にする2
2023-05-28
コメント 0
1754

jqueryはHTML要素を非表示にします
記事の紹介:Web 開発では、さまざまなページ状態で特定の要素を表示または非表示にするなど、ページ上の要素を表示または非表示にすることが必要になることがよくあります。この場合、JavaScript ライブラリである jQuery を使用してこれらの操作を実装できます。この記事では、jQuery を使用して HTML 要素を非表示にする方法を紹介し、読者がこのテクノロジーをよりよく習得できるようにいくつかの実用的なコード例を示します。 1. Hide() メソッドを使用して要素を非表示にします。jQuery には Hide というメソッドが用意されています。
2023-05-23
コメント 0
613

jqueryはタグを非表示にします
記事の紹介:jQuery はフロントエンド開発によく使用される JavaScript ライブラリであり、多くの一般的な機能を迅速に実装できる便利な API が多数提供されています。その中でも要素の表示・非表示はフロントエンド開発でよく使われる機能の一つです。今回はjQueryを使ってaタグ機能を表示・非表示にする方法を紹介します。 jQuery では、要素を表示および非表示にする最も基本的な方法は、.show() メソッドと .hide() メソッドを使用することです。これらのメソッドを使用すると、要素の表示/非表示を簡単に制御できます。 jQueryを使って表示すると以下のようになります
2023-05-28
コメント 0
995

HTML の隠しボタン: CSS を使用してボタンを非表示または表示します
記事の紹介:HTML の非表示ボタン: CSS を使用してボタンを表示および非表示にする Web 開発では、ボタンを非表示にすることが非常に一般的な要件です。場合によっては、ページスペースを常に占有するのではなく、一部のアクションアイテムを非表示にし、必要に応じて表示する必要があります。この場合、CSS を使用してボタンを非表示にしたり表示したりできます。これを実現する 1 つの方法は次のとおりです。 1. HTML に「非表示ボタン」タグ ```html<button class="hide-btn">非表示ボタン</button>`` を追加します。
2023-04-21
コメント 0
3171

jqueryはスパンを非表示に設定します
記事の紹介:多くの Web サイトのインターフェイス デザインでは、特定の要素を表示または非表示にする操作が含まれることがよくあります。要素を非表示にする方法については、jquery フレームワークが非常に便利な方法を提供します。この記事では、jquery がどのように spam 要素を非表示にするかに焦点を当てます。 1. 基礎知識 説明する前に、いくつかの基礎知識を理解する必要があります。 1.1 Jquery フレームワーク jquery は非常に人気のある JavaScript フレームワークで、HTML ドキュメントの操作、処理のためのシンプル、高速、強力な関数を多数提供します。
2023-05-23
コメント 0
940

隠しボックス CSS: ページ要素を簡単に表示または非表示にします
記事の紹介:隠しボックス CSS: ページ要素を簡単に非表示および表示する Web デザインでは、隠しボックスはページ要素を簡単に非表示および表示できる一般的な CSS テクニックであり、ページの対話性と操作性を向上させます。この記事では、CSSを使って隠しボックス効果を実現する方法を、スタイル設定やイベントバインディング、実際の応用などを含めて紹介します。 1. スタイルの設定 隠しボックスの効果を実現するには、まず隠しボックスのスタイルを定義する必要があります。以下に示すように、要素の表示属性を none に設定することで要素を非表示にできます: ```.h
2023-04-23
コメント 0
758
thinkphpはURLのindex.phpを非表示にします、thinkphpindex.php_PHPチュートリアル
記事の紹介:thinkphp は、URL のindex.php と thinkphpindex.php を非表示にします。 thinkphp は URL のindex.php を非表示にし、thinkphpindex.php はローカルでテストされます。 1. Apache 構成ファイルを変更し、次のコードを削除します。 # LoadModule rewrite_module modules/mod_rewrite.so in
2016-07-13
コメント 0
1125

element vue は非表示の列を動的に表示します
記事の紹介:Vue.js と Element UI を使用してページを構築する場合、多くの場合、データを表示するためにテーブルを使用する必要があります。ユーザーが必要な情報をニーズに応じてカスタマイズできるように、特定の列を動的に表示または非表示にする必要がある場合があります。 Element UI は、便利で使いやすく強力なテーブル コンポーネントを提供します。この記事では、Element UI テーブルの列を動的に表示または非表示にする方法に焦点を当てます。 1. 基本的な考え方: Element UI のテーブル コンポーネントは列オブジェクトを提供します。各列のペア
2023-05-24
コメント 0
2121

アプリを非表示にするソフトウェアはありますか?
記事の紹介:アプリケーションを非表示にするソフトウェアは X クローンです。非表示方法は、まず非表示にしたいアプリケーションを X クローンにインポートし、次に常駐モードに調整し、次に X クローンの外にある元のアプリケーションをアンインストールし、最後にクローンの変換を使用します。または暗号化機能を非表示にします。
2020-08-26
コメント 0
3451

jqueryはtrを表示および非表示に動的に設定します
記事の紹介:Web ページには大量のデータと情報が表示されるため、スクロール バーやページングではもはやニーズを満たすことができません。したがって、データを表示および非表示にするためのいくつかのより良い方法が必要です。この記事ではjQueryを使ってtrの表示・非表示を動的に設定したり、テーブル内のデータを直接表示・非表示にする方法を紹介します。 1. テーブルをクリアする テーブルを動的に設定するプロセスでは、最初にテーブルをクリアすることをお勧めします。次のコードを使用してテーブルをクリアします: ```javascript$("#myTable tbody tr").remove();```
2023-05-18
コメント 0
1220

フォルダーを表示または非表示にする方法
記事の紹介:コンピューターのファイルは頻繁に使用するので、重要なフォルダーを非表示にする方法を知っていますか? このため、システム ハウスでは、フォルダーの表示と非表示の方法を詳しく紹介します。コンピュータをより良く利用するために! フォルダを表示および非表示にする方法の紹介 1. 以下のように、私のコンピュータの F ドライブに「chaplinlong's writing experience in Baidu Hidden」というフォルダがあります。 2. ツールバーの「ツール」をクリックし、ポップアップリストで「フォルダーオプション」を選択します。 3. 下図に示すように、新しく表示されたウィンドウで「表示」をクリックします。 4. 上の画像をドラッグして「隠しファイルとフォルダー」を見つけ、下のものを選択します。
2024-08-17
コメント 0
1138

jqueryは表示と非表示を決定します
記事の紹介:jQuery は、Web 開発で広く使用されている JavaScript ライブラリの表示と非表示を決定します。 Web 開発では、条件判断に基づいて特定の要素を表示または非表示にすることが必要になることがよくあります。この機能はjQueryを使えば簡単に実現できます。 jQuery には、要素が表示されるか非表示になるかを決定するためのメソッドがいくつか用意されています。一般的に使用されるメソッドをいくつか示します。 1. is() メソッド is() メソッドは、要素が指定されたセレクターまたは特定の DOM 要素に一致するかどうかを判断するために使用されます。条件が満たされる場合は true を返し、そうでない場合は true を返します。
2023-05-14
コメント 0
2174

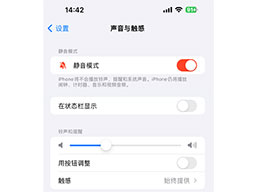
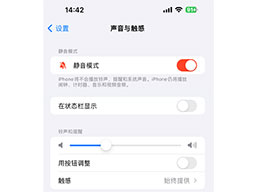
ヒント: iPhone 15 Pro シリーズモデルではミュートアイコンを非表示にします
記事の紹介:iPhone 15 Proシリーズのモデルをミュートにすると、左上隅のステータスバーに「ミュート」アイコンが表示されますが、ステータスバーをより簡潔に表示したい場合は、ミュートアイコンを非表示にすることができます。 iOS17システムでは、iPhone15ProおよびProMaxでサイレントベルアイコンを非表示にする方法が提供されます。 1.iPhone15Proまたは15ProMaxで「設定」アプリを開きます。 2. [サウンドとタッチ] を選択し、[ステータス バー] 表示オプションをオフにします。ミュート アイコンが非表示になった後の効果は次のとおりです。
2024-04-02
コメント 0
768

CSS で要素を表示または非表示にする方法
記事の紹介:CSS クリック表示および非表示テクニック Web 開発では、メニューやプロンプト ボックスなどの特定の要素を非表示または表示することが必要になることがよくあります。 JavaScript でこの機能を実現できますが、多くのスクリプトを導入したくない場合や、ブラウザーの互換性を制限したくない場合があります。 CSS のクリックして表示・非表示のテクニックを使用すると、JavaScript を使用せずに CSS を使用して要素を非表示にしたり表示したりすることができます。 CSS のクリックして表示・非表示テクニックを使用するにはどうすればよいですか?まず、非表示にする要素を「表示」に設定します。「なし」。
2023-04-21
コメント 0
925

デスクトップにごみ箱アイコンを表示または非表示にする方法
記事の紹介:このチュートリアルでは、Windows 10 PC のデスクトップでごみ箱アイコンを表示または非表示にする方法を説明します。
デスクトップにごみ箱アイコンを表示または非表示にする 2 つの方法
Windows 10 デスクトップでごみ箱アイコンを表示または非表示にするには、次の方法があります。
方法 1:v
2024-08-02
コメント 0
1050

jqueryは段落全体を非表示に設定します
記事の紹介:jQuery は、JavaScript プログラミングの効率と品質を向上させるために使用できる強力な JavaScript ライブラリです。 Web 開発では、要素を表示または非表示にする必要がよく発生します。場合によっては、要素やその一部だけでなく、コンテンツ全体を非表示にする必要があるかもしれません。次に、jQueryを使ってコンテンツ全体を非表示にする方法を紹介します。 1. .hide() メソッドを理解する jQuery では、.hide() メソッドを使用して、単一の要素または要素のグループを非表示にすることができます。
2023-05-28
コメント 0
769