合計 10000 件の関連コンテンツが見つかりました

Discuz Editor: 効率的な投稿レイアウト ツール
記事の紹介:Discuz Editor: 効率的な投稿レイアウト ツール インターネットの発展に伴い、オンライン フォーラムは人々がコミュニケーションし、情報を共有するための重要なプラットフォームになりました。フォーラムでは、ユーザーは自分の意見やアイデアを表現するだけでなく、他のユーザーと議論したり、交流したりすることもできます。投稿を公開する場合、明確で美しいフォーマットは多くの場合、より多くの読者を惹きつけ、より正確な情報を伝えることができます。ユーザーが投稿をすばやく入力して編集できるようにするために、Discuz エディタが登場し、効率的な投稿植字ツールになりました。ディスクー
2024-03-10
コメント 0
848

win10 システムと win11 の間で一貫したインターフェイス レイアウトを実現する Start11 ツールをリリース
記事の紹介:win11 システムの発売後、多くのユーザーは新しい win11 オペレーティング インターフェイスを気に入っていますが、コンピューターのハードウェア構成が win11 の要件を満たしていないため、更新できません。最近、Stardock は Start11 ソフトウェアをユーザーに提供しました。 win10 で win11 のインターフェイス レイアウトを使用することができます。 Start11 ツール リリース: 1. 本日、Stardock Company は最新の Start11v1.0 バージョンをユーザーに提供します。これにより、win10 ユーザーは win11 インターフェイス レイアウトを使用できるようになります。 2. コンピュータの構成要件はなく、win11 の要件を満たしていない場合でも、win11 の操作体験を得るために使用できます。 3.主に窓用
2024-01-05
コメント 0
1009

ミニプログラムのタイトルを中央に配置できますか?
記事の紹介:ミニ番組のタイトルを中央揃えにすることができます。センタリング方法: フレックス レイアウト ツールを使用して、WeChat アプレットを中央に配置します。構文は次のとおりです: display: flex。フレックス レイアウト ツールの機能は、必要なレイアウト (水平センタリング、垂直センタリング、左右の配置など) を迅速に実現することです。 )。
2020-06-13
コメント 0
6693

Wordで用紙サイズを設定する方法
記事の紹介:Word で用紙サイズを設定する方法: まず、コンピューターにインストールされている Word ソフトウェアを開き、次にツールバーでページ レイアウト ツールを見つけます。次に、ページ レイアウトをクリックして用紙サイズ ツールを見つけ、最後に用紙サイズ ツールをクリックして選択します。用紙サイズ 以上です。
2020-03-27
コメント 0
12734

HTML チュートリアル: アダプティブ レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ レイアウトにグリッド レイアウトを使用する方法 最新の Web デザインでは、Web ページがさまざまなデバイスや画面サイズで最高の効果を表示できるようにするため、アダプティブ レイアウトは非常に重要です。 CSSGrid レイアウトは、柔軟で応答性の高いレイアウト効果を実現できる強力なツールです。この記事では、アダプティブ レイアウトにグリッド レイアウトを使用する方法を紹介し、具体的なコード例を示します。まず、グリッド レイアウトに関する基本的な知識を理解する必要があります。グリッドレイアウト
2023-10-20
コメント 0
789

CSS3 はフレキシブル ボックス モデル アプリケーションを実装します
記事の紹介:CSS3 仕様の一部として、フレックスボックス レイアウト モデルを使用すると、多くの一般的なシナリオでレイアウトを完了するために必要な CSS コードを簡素化できます。レイアウト モデルには、コンテナ内のアイテムの配置、整列、サイズ変更、空白スペースの割り当てなど、一般的なレイアウト要件を満たすための多くの便利な機能も用意されています。フレックスボックス レイアウト モデルは、Web 開発者のツールボックス内の優れたツールとして機能します。
2018-03-10
コメント 0
1679

CSS3 Flexbox レイアウト チュートリアル: 要素を柔軟に配置するにはどうすればよいですか?
記事の紹介:CSS3Flexbox レイアウト チュートリアル: 要素を柔軟に配置する方法?はじめに: Web デザインでは、レイアウトは重要な部分です。強力なレイアウト ツールは、CSS3 の Flexbox レイアウトです。フレックスボックス レイアウトは、Web ページ内の要素を処理および配置するためのシンプルかつ柔軟な方法を提供します。この記事では、Flexbox レイアウトの基本原理と使用法を紹介し、読者が Flexbox レイアウトをより深く理解し、適用できるようにするためのコード例をいくつか示します。 1.フレックスボックスクロス
2023-09-09
コメント 0
906

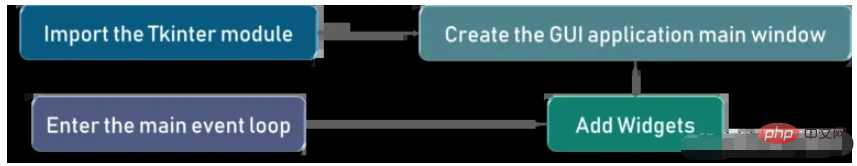
Python GUIレイアウトツールTkinterの使い方
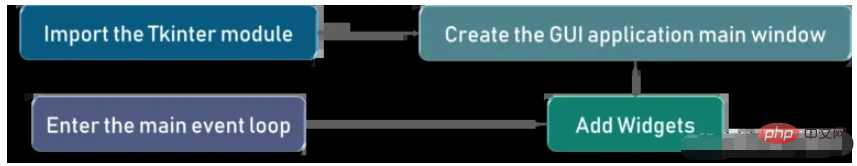
記事の紹介:グラフィカル ユーザー インターフェイス (GUI) グラフィカル ユーザー インターフェイス (GUI) は、コンピュータとの対話に役立つデスクトップ アプリケーションにすぎません。テキスト エディタなどの GUI アプリケーションでは、さまざまな種類のファイルを作成、読み取り、更新、削除できます。ソリティア、チェス、ソリティアなどのアプリケーションは GUI プログラムのゲーム バージョンであり、Google Chrome、Firefox、Microsoft Edge などの GUI アプリケーションはインターネットの閲覧に使用されます。これらは、コンピュータで使用されるさまざまな種類の GUI の一部です。アプリケーション 実際、Tkinter を使用して同様の単純なアプリケーションを構築することもできます。今日は GUI の入門として、非常に単純なアプリケーションを作成します。
2023-05-09
コメント 0
1486

HTML チュートリアル: アダプティブ グリッド アイテム レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ グリッド項目レイアウトにグリッド レイアウトを使用する方法 最新の Web デザインでは、アダプティブ レイアウトが重要です。アダプティブ レイアウトを通じて、Web ページはさまざまなデバイスや画面上で最適な表示効果を発揮し、より良いユーザー エクスペリエンスを提供できます。この点において、CSSGrid レイアウトは、Web ページ レイアウトの適応性を実現するのに役立つ強力なツールです。この記事では、グリッド レイアウトを使用してアダプティブ グリッド項目レイアウトを実装する方法を紹介し、具体的なコード例を示します。まずはHTMで
2023-10-18
コメント 0
1022

ps のパース変形ツールの使い方 ps のパース変形ツールの使い方
記事の紹介:PSは仕事でよく使うソフトですが、PSを使う際のパース変形ツールの使い方はご存知ですか?今回はPSのパース変形ツールの使い方を編集者がお届けしますので、ご興味のある方はぜひご覧ください。 PS でパース変形ツールを使用するにはどうすればよいですか? ps でパース変形ツールを使用する方法 1. まず ps を開き、Ctrl+N を押して新しいファイルを作成し、新しいレイヤーを作成します。 2. メニューバーの「編集」→「透視変換」をクリックします。 3. 次に、レイアウト状態の左上のキャンバス位置をクリックしてレイアウトを配置します。 4. レイアウト状態で、レイアウトの頂点を対応する頂点に調整し、[変換]をクリックします。 5. 変形ステップでは、同様に頂点をドラッグして、遠近感のある変形効果を実現します。
2024-08-15
コメント 0
438

CSS3 のフレックスボックスの知識をマスターして、グリッド レイアウトの柔軟な調整を実現するにはどうすればよいですか?
記事の紹介:CSS3のFlexboxの知識を活かして、グリッドレイアウトの柔軟な調整をどのように実現するのか?最新の Web デザインでは、グリッド レイアウトが一般的なレイアウト パターンです。 CSS3 の Flexbox を使用すると、グリッド レイアウトをより柔軟に実装でき、レイアウトを動的に調整できます。この記事では、Flexbox を使用してグリッド レイアウトを実装する方法と、対応するコード例を詳しく紹介します。 Flexbox は、さまざまな複雑なレイアウトを簡単に実装できる新しいレイアウト方法を導入する CSS3 のモジュールです。道具
2023-09-09
コメント 0
981

CSS3 を使用して柔軟なボックス レイアウトを実装する方法
記事の紹介:従来のレイアウト スキームは、フロート、表示、位置のボックス モデルに基づいています。開発言語の改良により、柔軟なボックス レイアウト モデルは Web 開発者のツールボックスの優れたツールになりました。
2018-09-26
コメント 0
4797

CSS Flex レイアウトにおける自動間隔と塗りつぶし効果の詳細な説明
記事の紹介:CSSFlex フレキシブル レイアウトにおける自動間隔と塗りつぶし効果の詳細な説明 はじめに: 最新の Web デザインでは、レスポンシブ レイアウトを実装することが非常に重要です。 CSS の Flex レイアウトは、柔軟なレイアウト効果を実現するのに役立つ強力なツールです。この記事では、Flex レイアウトにおける自動間隔と自動塗りつぶしの効果に焦点を当て、具体的なコード例を通じて、これらの機能を柔軟に使用して Web ページのレイアウト効果を向上させる方法を深く理解します。 1. Flex レイアウトの概要 Flex レイアウトは CSS の最新形式です。
2023-09-26
コメント 0
1888

Wordの表で消しゴムツールを使用する方法
記事の紹介:Word の表で消しゴムツールを使用する方法は、 1. まず表全体を選択し、 2. 次に [レイアウト] タブに切り替えて [消しゴムツール] オプションを選択し、 3. 最後に消しゴムツールを使用します。必要に応じて、必要のないものを消去してください。
2020-03-05
コメント 0
12016

Excelの円グラフデータにパーセンテージを表示する方法
記事の紹介:Excel の円グラフはパーセンテージで表示されます。パーセンテージで表示する円グラフを選択し、グラフ ツールのデザイン タブで [クイック レイアウト] を見つけ、パーセント記号の付いたレイアウト スタイルを選択してクリックします。
2019-06-21
コメント 0
15227

WPS テーブル レイアウトの設定方法 WPS Excel ワンクリックでテーブル レイアウトを調整する方法
記事の紹介:WPS テーブル レイアウトを使用する場合、テーブル ドキュメントのアイコンを調整する必要があることがよくあります。では、WPS テーブル レイアウトを設定するにはどうすればよいでしょうか。ユーザーは、表ドキュメントの下にあるページ ツールを直接開き、表整形ツールを選択して操作を実行できます。このサイトでは、ワンクリックで WPS Excel のテーブル レイアウトを調整する方法をユーザーに丁寧に紹介します。 WPS Excel のワンクリックで表のレイアウトを調整する方法 方法 1. 最初のステップでは、コンピューター上で WPS ソフトウェアをクリックして開き、次に WPS ページで表ドキュメントをダブルクリックして開きます。 2. 2 番目のステップでは、表ドキュメント ページに入った後、まずページ上で調整する必要がある表領域を選択し、クリックしてページ ツールを開きます。 3. 第三段階
2024-08-20
コメント 0
761