合計 10000 件の関連コンテンツが見つかりました

PHP を使用して単純な Web テンプレート エンジン機能を実装する方法
記事の紹介:PHP を使用して簡単な Web テンプレート エンジン機能を実装する方法 Web テンプレート エンジンは、Web 開発において非常に便利なツールの 1 つです。テンプレート エンジンを使用すると、Web ページの構造とコンテンツを分離し、開発プロセスを簡素化し、コードの保守性と再利用性を向上させることができます。この記事では、PHP を使用して単純な Web テンプレート エンジンを実装する方法を紹介し、参考として具体的なコード例を示します。 1. ニーズを決定する コードを書き始める前に、まずニーズを決定し、テンプレート エンジンの機能を明確にする必要があります。
2023-09-24
コメント 0
849
Mediawiki的模板
記事の紹介:在MediaWiki中, 模板 ( template )是指可被整体嵌入另外页面的公用内容。模板的名字以template:开头,引用模板的页面将在显示时自动调用模板中的内容。 模板的基本使用很简单: 建立模板:如普通条目一样建立一个条目页面,只是这个页面的名称为 Template:X
2016-06-06
コメント 0
2285

Bootstrap 4 でページネーションを揃えるにはどうすればよいですか?
記事の紹介:Bootstrap 4 は、応答性の高いモバイルファースト Web サイトを作成するための人気のあるフロントエンド プログラミング フレームワークです。ナビゲーション バー、フォーム、ボタン、モーダルなど、モダンで美しい外観の Web サイトを迅速に構築するために使用できるさまざまな CSS および JavaScript 要素が提供されます。 Bootstrap 4 のページネーションの配置とは、Web ページのページネーション コンポーネントの配置方法を指します。ただし、ページネーションは通常中央に配置されます。 justify-content-* クラスでは、左揃えまたは右揃えが可能です。メソッド Bootstrap 4 では、複数の可能なページネーション配置方法があります - .justify-content-* クラスを使用する text-* クラスを使用する ここで、例を挙げてそれぞれの方法を詳しく理解しましょう。四角
2023-09-16
コメント 0
1334

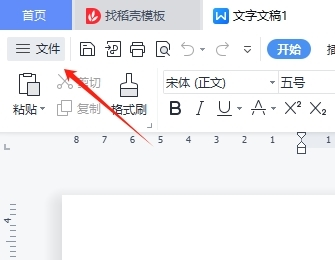
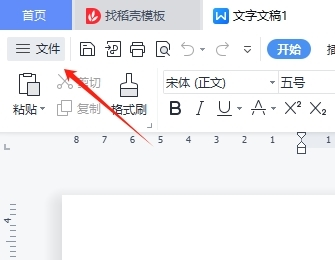
WPS テキスト ローカル テンプレートを使用する方法 WPS でローカル テンプレートを開く
記事の紹介:WPS テキストを使用する場合、多くの場合テンプレートを使用する必要がありますが、WPS はデフォルトで籾殻テンプレートを提供します。手元にローカル テンプレートがあるものの、インポート方法がわからない場合は、WPS でローカル テンプレートを使用する方法を説明します。 【使用方法】WPSOfficeを起動し、ドキュメントを開きます。左上隅の「ファイル」メニューをクリックし、ドロップダウンメニューの逆三角形ボタンをクリックします。ポップアップメニューで「ファイル」を選択し、「このマシン上のテンプレート」を選択します。テンプレートページで「テンプレートのインポート」をクリックします。インポート後、テンプレートを選択し、関連する設定を行って、「OK」をクリックします。
2024-02-06
コメント 0
1572

PHP Smartyで配列が空かどうかを判断する方法
記事の紹介:PHP 開発では、HTML ページを動的に生成するために Smarty テンプレート エンジンがよく使用されます。開発の過程では配列を操作したり判定したりする必要がありますが、配列が空かどうかをどうやって判定するかという質問がよく聞かれます。この記事では、Smarty テンプレート エンジンを使用して配列が空かどうかを判断する方法を紹介します。 PHP Smarty は、テンプレートとデータを分離し、Smarty のテンプレート構文を通じてページを生成できるテンプレート エンジンです。 Smarty テンプレートの構文は比較的シンプルで習得が簡単で、使用するのも非常に便利です。頭いい
2023-04-18
コメント 0
667

ワードプレスで列を追加する方法
記事の紹介:WordPress に列を追加する手順は次のとおりです。 管理パネルにログインします。 「列」ページに移動します。 「新しい列を追加」ボタンをクリックします。列名を入力します。列の省略形を定義します (オプション)。親列を選択します (オプション)。列の説明を設定します (オプション)。列テンプレートを選択します (オプション)。 「新しい列の追加」をクリックします。 「すべての列」ページに戻り、新しい列名をクリックして投稿を追加します。
2024-04-16
コメント 0
406

Java JSP の秘密兵器: 隠された可能性を明らかにする
記事の紹介:サーバー側のテンプレート エンジン jsP はサーバー側のテンプレート エンジンであり、サーバー上で動的コンテンツをレンダリングできます。これは、HTML と Java コードの混合を含む、タグ ライブラリ ファイル (TLF) と呼ばれる事前定義されたテンプレートを利用します。この組み合わせにより、開発者は動的コンテンツを静的 HTML ページに簡単に埋め込むことができます。再利用性 JSP タグ ライブラリによりコードを再利用できるため、開発者はアプリケーションを簡単に保守および更新できます。 TLF を使用すると、ナビゲーション メニューやフォーム要素などの再利用可能なコンポーネントを作成し、複数のページにわたって使用できます。これにより、冗長性とエラーの可能性が大幅に減少します。データ バインディング JSP はデータ バインディングをサポートしているため、開発者は Java オブジェクトを HTML コントロールにバインドできます。
2024-03-18
コメント 0
732

Python Django テンプレート エンジンの復号化: Web ページに命を吹き込む
記事の紹介:Django テンプレート エンジンは、ビジネス ロジック層とプレゼンテーション層を分離できる DjanGo WEB フレームワークの強力なツールです。テンプレートを使用すると、動的 HTML ページを簡単に作成およびレンダリングできるため、Web 開発プロセスが簡素化されます。テンプレート構文の基本 Django テンプレートは、ページのコンテンツと動作を制御できる学びやすい構文を使用します。一般的に使用される構文要素は次のとおりです。 変数アクセス: {{variable}} 条件チェック: {%ifcondition%}...{%endif%} ループ: {%foriteminlist%}...{%endfor%} テンプレート タグ: { %tagnamearg1arg2%} 変数アクセス {{var
2024-03-27
コメント 0
700

PythonでWebページを作成する方法
記事の紹介:Python は、Web フレームワーク、Web ライブラリ、およびテンプレート エンジンを通じて Web ページを作成できます。詳細な導入: 1. Web フレームワークの手順、Django フレームワークのインストール、Django プロジェクトの作成、Django アプリケーションの作成、ビュー関数の作成、URL 構成の作成、テンプレートの作成、開発サーバーの実行; 2. Web ライブラリの手順、ボトル ライブラリのインストール、ボトル ライブラリのインポート、ルーティングおよび処理関数の作成、HTML テンプレートの作成、開発サーバーの実行、3. テンプレート エンジンなど。
2023-11-13
コメント 0
3757

Golang のテンプレート パッケージ: Web 開発の問題点を解決する
記事の紹介:Golang のテンプレート パッケージ: Web 開発の問題点を解決する Web 開発において、テンプレート エンジンは非常に重要なツールです。これは、動的データと静的ページ コンテンツを混合して最終的な HTML ページを生成するのに役立ちます。 Golang では、Template パッケージを使用してテンプレート関連のタスクを処理できます。 Template パッケージは Golang の標準ライブラリであり、データを HTML テンプレートと結合するためのシンプルかつ強力な方法を提供します。
2023-07-17
コメント 0
854

Vue.js と JavaScript を使用して最新のシングルページ アプリケーション アーキテクチャを作成する方法に関する手順と技術的なガイダンス
記事の紹介:Vue.js と JavaScript を使用して最新のシングル ページ アプリケーション アーキテクチャを作成する方法に関する手順と技術的ガイダンス はじめに: 最新の Web 開発では、シングル ページ アプリケーション (SPA) が非常に人気のあるアーキテクチャ パターンになっています。フロントエンド フレームワークと JavaScript ライブラリを使用することで、コンテンツを動的にロードし、より優れたユーザー エクスペリエンスを提供できます。 Vue.js は、軽量で学びやすく、使いやすい JavaScript フレームワークで、最新のシングルページ アプリケーションの構築に役立ちます。この記事
2023-07-30
コメント 0
1263

HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する
記事の紹介:HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する ナビゲーション メニューは、Web デザインにおいて非常に重要な役割を果たしており、訪問者にナビゲーション機能を提供するだけでなく、Web サイトのユーザー エクスペリエンスも向上させます。この記事では、HTML、CSS、jQueryを使って美しいナビゲーションメニューを作る方法を、具体的なコード例とともに紹介します。 1. HTML 構造 まず、HTML を使用してナビゲーション メニューの構造を作成する必要があります。これは単純な HTML ナビゲーション メニュー テンプレートです: <n
2023-10-24
コメント 0
1429

eplan electric p8 でコンポーネントの 2D マクロを作成する方法 eplan electric p8 チュートリアル
記事の紹介:まず、新しい CAD テンプレートで 1:1 シミュレーション モデルを描画します。描画が完了したら、それを DXF 形式で保存し、EPLAN インストール ファイル フォルダー Dxf_Dwg に保存します (そのようなフォルダーがない場合は、 ElectricP8 フォルダー)、EPLAN を開き、新しいページを作成し、ページ タイプで [実装ボード レイアウト] を選択し、EPLAN のメニュー バーで [挿入-グラフィックス-DXF/DWG] を選択し、CAD モデルが以前に保存されたフォルダーを選択します。 (Dxf_Dwg または ElectricP8) を選択し、インポート ウィンドウで [OK] をクリックすると、拡大縮小率を手動で選択するウィンドウが表示されます。デバイスを見つけて、[幅、高さ]情報を入力します。
2024-06-11
コメント 0
528

ギガバイトマザーボードのUSBフラッシュドライブシステムの再インストール
記事の紹介:ギガバイト マザーボード上の USB フラッシュ ドライブからシステムをインストールするときに押すキー | ギガバイト マザーボード上の USB フラッシュ ドライブからシステムをインストールするための起動設定チュートリアル。F12 起動ホットキーを押して、BIOS ページに入ります。ギガバイト ロゴが表示されているとき、F12 起動ホットキーを押します。パソコン起動時に「起動ボタン」が表示されたら、すぐに起動ボタンを押してください。このとき、ブート メニュー選択ボックスが表示されますので、↓方向キーを押して、KingstonDT などの認識された USB フラッシュ ドライブを選択し、Enter キーを押して USB フラッシュ ドライブから起動します。 USB フラッシュ ドライブをコンピュータに挿入し、コンピュータの電源をオンにして、電源ボタンを押してからキーボードの Del キーを指で押し続け、コンピュータが BIOS ページに入るまで待ちます。ギガバイトのマザーボードにはクイック ブート メニューがあります。起動時に F12 を押すと、クイック ブート メニューが表示されます。ここで、USB フラッシュ ドライブ デバイスを直接選択して、USB フラッシュ ドライブ システムに入ることができます。テクノロジー
2024-03-23
コメント 0
954

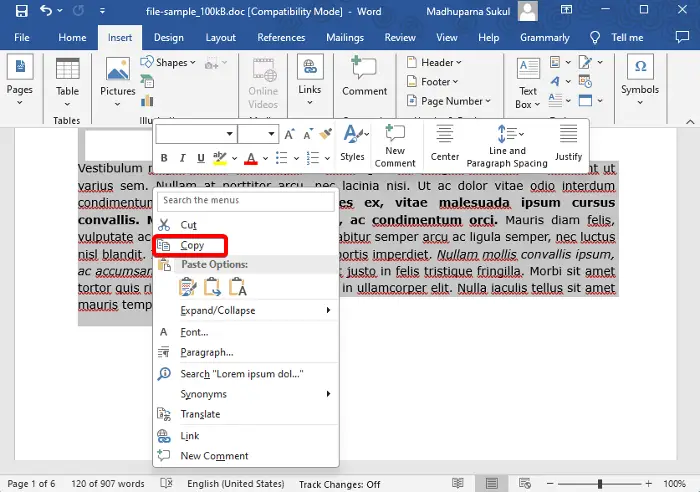
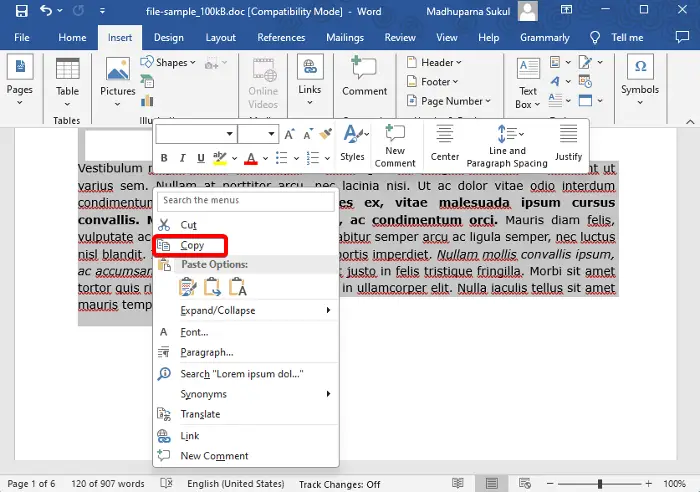
Wordでページをコピーする方法
記事の紹介:Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
2024-02-20
コメント 0
2124
php smarty 基础
記事の紹介:ec(2); Smarty是一个使用PHP写出来的模板PHP模板引擎,是目前业界最著名的PHP模板引擎之一。它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与HTML代码混杂在一起PHP代码逻辑分离。简单的讲,目的就是要使用PHP程序员同美工分离,使用的程序员改变程序的逻辑内容不会影响到美工的页面设计,美工重新修改页面不会影响到程序的程序逻辑,这在多人合作的项目中显
2016-06-08
コメント 0
1386

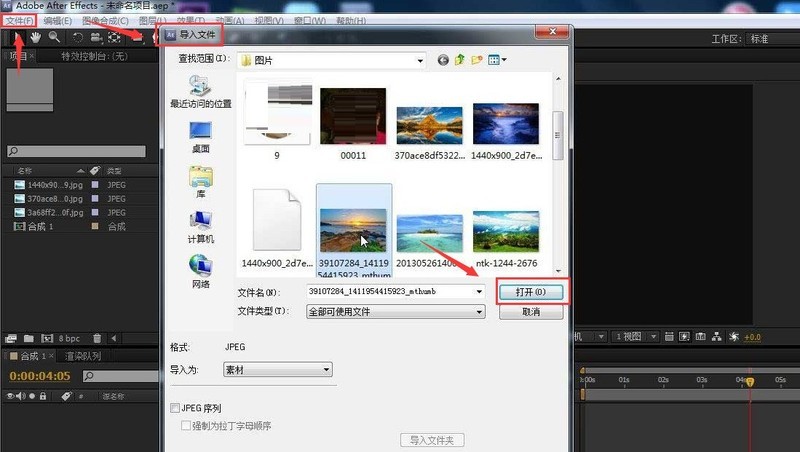
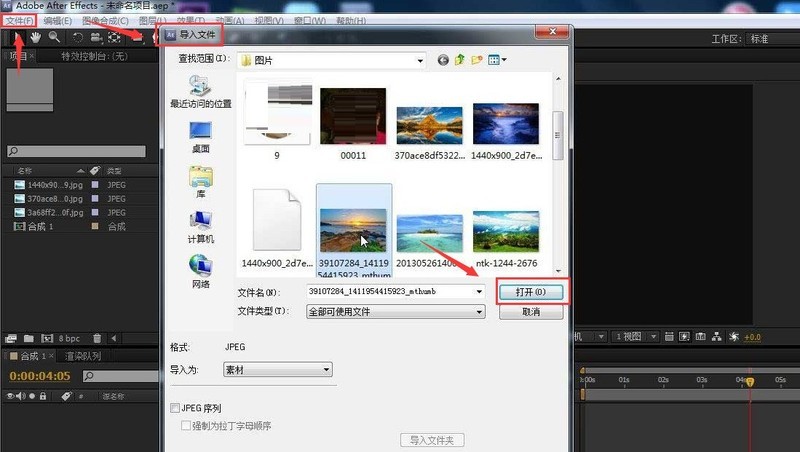
Ae でボックス ブラー エフェクトを作成する方法 ボックス ブラー エフェクトを作成するための Ae チュートリアル
記事の紹介:1. 最初のステップでは、Ae ソフトウェアで、ページの左上隅にあるファイル メニューをクリックして、マテリアル ライブラリのインポート ファイル ウィンドウを開きます。 2. 2 番目のステップでは、[開く] ボタンをクリックします。ステップ 3 では、タイムライン パネルで複合マテリアルを適切に調整します。サイズ 3 です。3 番目のステップでは、[効果] メニューの [ぼかしとシャープ] 列をクリックして、ボックスぼかし効果を追加します。
2024-05-09
コメント 0
297

シングルページ アプリケーションで PHP フレームワークを使用する場合の考慮事項は何ですか?
記事の紹介:シングル ページ アプリケーション (SPA) で PHP フレームワークを使用する場合は、次の要素を考慮する必要があります: Laravel、Symfony、Slim などの REST API サポート。 Laravel の Blade テンプレート エンジンなどのフロントエンド フレームワークの統合。ルーティングおよび状態管理機能。Laravel のルーティングおよび状態管理、Symfony のルーティング コンポーネントなど。
2024-06-04
コメント 0
569

Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築
記事の紹介:Laravel のビューとテンプレート エンジン: 美しくカスタマイズ可能なインターフェイスの構築 最新の Web 開発では、ユーザー エクスペリエンスを向上させ、ユーザーを引きつけるために、美しく簡単にカスタマイズ可能なインターフェイスが不可欠です。人気の PHP フレームワークとして、Laravel は強力なビューおよびテンプレート エンジン機能を提供し、美しくカスタマイズ可能なインターフェイスを非常に簡単に構築できます。この記事では、Laravel のビューとテンプレート エンジンの基本的な概念と使用法を紹介し、読者がそれらをよりよく理解して適用できるようにいくつかのコード例を示します。 1つ、
2023-08-12
コメント 0
1022