合計 10000 件の関連コンテンツが見つかりました

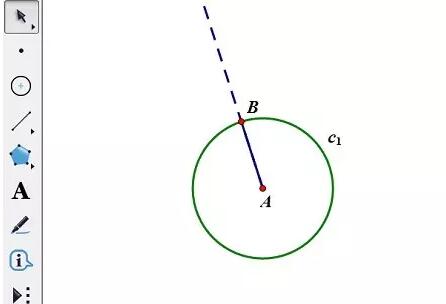
幾何学的なスケッチパッドに内部および外部ターンテーブルを描画する方法
記事の紹介:1. 幾何学的スケッチパッドを開き、空白領域に線分 AB を描きます。点 A を半径として円 c1 を描きます。2. 線分 r を描きます。点 A を中心、r を半径とする c2 の場合、交差光線は点 C にあり、光線の垂線 l は点 C を通ります。 3. Dを中心とし線分CBを半径として円c1上に点Dを任意に描き、円c3上に点Eを任意に描きDEを結んで線分とする。 DE 点 D を中心に 60 度回転します。 c3 4. アクション ボタンを作成します。点 D と点 E を同時に選択し、[編集] - [操作ボタン] - [アニメーション] オプションをクリックし、ポップアップ アニメーションのプロパティ ダイアログ ボックスで、点 D を円 c1 の周りを反時計回りに中速で移動するように設定します。 E 円 c3 を中心に時計回りに中速で移動します。
2024-04-22
コメント 0
488

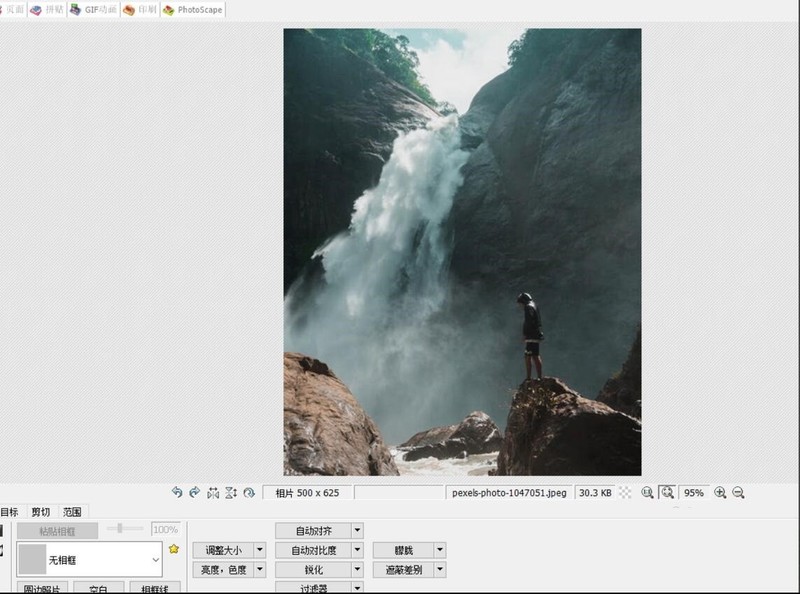
ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
461

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1261

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1310

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2008

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1465

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2404

スライド内のオブジェクトのアニメーション効果をキャンセルする方法
記事の紹介:スライド内のオブジェクトのアニメーション効果をキャンセルする方法: アニメーション効果をキャンセルしたいオブジェクトを選択し、[アニメーション] タブに入り、[カスタム アニメーション] オプションをクリックして、右側のカスタム アニメーション設定ページで、削除したいオブジェクトをクリックして選択し、アニメーションを表示したら、「削除」ボタンをクリックします。
2020-03-23
コメント 0
7403

pptにトリガーを追加する方法
記事の紹介:pptにトリガーを追加する方法:まずpptドキュメントを開いてアニメーション画像をドキュメントに挿入し、次にアニメーションボタンをクリックして必要なアニメーション効果を選択し、次にテキスト「アニメーションスイッチ」ボタンを追加してタイミングでトリガーをクリックしますオプションでできます。
2020-02-08
コメント 0
19537

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1164

PPTスライド設定 マウスワンクリックで1枚の画像を変更する簡単操作方法
記事の紹介:PPTメインインターフェイスに入り、挿入ボタンをクリックし、画像ボタンをクリックし、対応する画像を選択し、画像挿入操作を完了します。対応する画像をクリックし、ツールバーのアニメーションボタンをクリックし、アニメーション設定インターフェイスに入り、カスタムアニメーションをクリックします。アニメーションインターフェイスのボタンをクリックして、右側の画像の開始と終了のスタイルを設定します。 チャプターの画像の効果を設定することに注意してください。 2. 画像の開始を に設定する必要があります。その後、画像の終了については 7 をクリックして設定できます。設定が完了したら、クリックしてプレビューできます。
2024-04-17
コメント 0
683

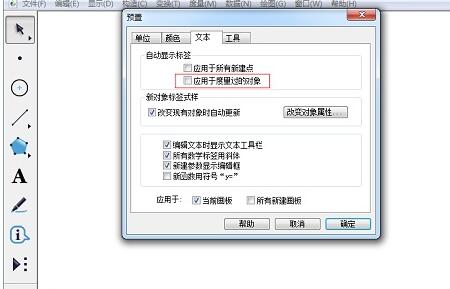
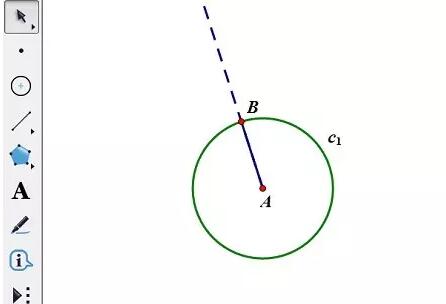
幾何学的スケッチパッドを使用して三角形を表現する方法
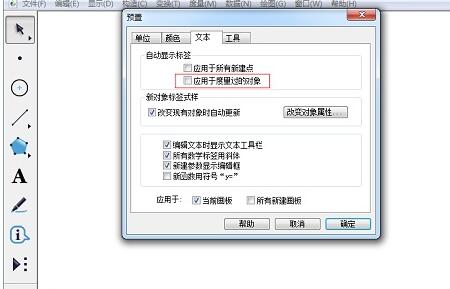
記事の紹介:1. ジオメトリスケッチパッドパネルの[編集]-[プリセット]コマンドを選択し、[テキスト]ダイアログボックスを選択し、[測定オブジェクト]のチェックを外します。 2. [円描画ツール]を選択すると、3つの円を自由に描くことができます。 3 つの円にそれぞれ C1、C2、C3 という名前を付けます。 3. 円 C1、円 C2、円 C3 を順に選択し、[作図]-[円上の点]コマンドを選択します。これら 3 つの点をそれぞれ A、B、C と名付けます。 4. 点A、B、Cを選択し、[作図]-[線分]コマンドを選択して三角形ABCを作図します。 5. A点、B点、C点を選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを選択し、初期設定を行います。 (注:移動方向と速度は任意に設定可能です。)
2024-04-16
コメント 0
1178

jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
記事の紹介:これは、jQueryとCSS3を使用して作成されたクールなハンバーガー変形アニメーション特殊効果です。この特殊効果は、jQuery を通じてボタン イベントをアタッチし、CSS3 変換とアニメーションを通じてアニメーション効果を作成します。
2017-01-18
コメント 0
1548

Douyin AI ペイント ビデオの撮影方法 Douyin AI ペイント ビデオの撮影方法
記事の紹介:Douyin AI ペイントビデオの撮影方法(Douyin AI ペイントビデオ撮影方法)、具体的な設定方法を見てみましょう。 1. Douyin 撮影インターフェースを開き、下部にある「特殊効果」アイコンをクリックします。 2. 特殊効果パネルに入り、「AI ペイント」特殊効果を選択します。 3. AIペイントインターフェイスに入り、下部の写真リストでアップロードする写真を選択します。 4. AIペイントが生成されたら、「撮影」ボタンをクリックして結果を保存します。 5. 公開インターフェースに入り、「公開」ボタンをクリックして、AI ペイント特殊効果ビデオを公開します。
2024-06-18
コメント 0
832

純粋な CSS3 ページング バー UI デザイン効果とトランジション アニメーション効果
記事の紹介:これは、遷移アニメーション効果を備えた非常にクールな純粋な CSS3 ページング バー UI デザイン効果です。このページング バーの [ホーム ページ]、[最後のページ]、[前ページ]、および [次ページ] ボタンには、マウスをスライドさせると非常に滑らかに伸びるアニメーション効果が表示されます。また、ページング ストリップ全体には非常に美しい影の効果があります。
2017-01-19
コメント 0
1841

CSS3アニメーションに基づいたマウスオーバーボタンの特殊効果の詳細な例
記事の紹介:これは、CSS3 アニメーションを使用して作成されたマウスオーバー ボタンのアニメーション効果のセットです。このマウスオーバー ボタン アニメーションのセットには 13 の最終効果があり、それらはすべてボタンの疑似要素と CSS3 アニメーションによって作成されます。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
1633

PPTテキストボックスの一部をアニメーション化する方法
記事の紹介:PPT テキスト ボックスをローカルでアニメーション化する方法: まず、アニメーションを追加するテキスト ボックス内の段落を選択し、[アニメーション] タブをクリックし、次に、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして開きます。アニメーション効果ドロップダウン リスト ; 次に、「Enter」効果で特定のアニメーション効果を選択し、最後に設定を保存します。
2020-05-26
コメント 0
14432

TikTokで背景を設定するにはどうすればよいですか?私が設定した背景は他の人にも表示されますか?
記事の紹介:全国的なショートビデオアプリとして、Douyin は特殊効果と音楽の豊富なライブラリを提供するだけでなく、ユーザーがカスタマイズした背景もサポートしています。ユニークな背景を設定して、TikTokビデオをより魅力的にしましょう。では、TikTokの背景を設定するにはどうすればよいでしょうか? 1.Douyinに背景を設定するにはどうすればよいですか? 1.Douyin APPを開き、撮影ページに入ります。 2. 画面の下部にある「特殊効果」ボタンをクリックして、特殊効果ライブラリに入ります。 3. 特殊効果ライブラリで、画面を上にスライドして「背景」カテゴリを見つけます。 4. ビデオに適用する背景効果を選択します。 5. 背景効果を削除したい場合は、特殊効果アイコンを再度クリックし、「削除」ボタンをクリックします。 6. 撮影が完了したら、「次へ」ボタンをクリックして、編集や音楽の追加などの操作を行います。 7. 最後に「公開」ボタンをクリックします。
2024-06-03
コメント 0
428

anime.jsをベースにした18種類のテキストアニメーション特殊効果
記事の紹介:anime.jsをベースにしたテキストアニメーション特殊効果です。これらのテキスト効果は、前後のナビゲーション ボタンでテキストを切り替えるときに、さまざまなテキスト アニメーション効果を作成するために使用されます。
2017-01-18
コメント 0
2452