合計 10000 件の関連コンテンツが見つかりました

Meitu Xiuxiu で写真にマークを付ける方法 Meitu Xiuxiu で写真にマークを付ける方法を共有する
記事の紹介:Meitu Xiuxiu のマーク機能は、ユーザーが写真にテキスト、グラフィック、その他のマークを追加して、写真の美しさと鮮明さを向上させると同時に、写真の著作権を保護するのに役立ちます。 Meitu Xiuxiu で写真にマークを付ける方法を知りたい友達は、今すぐ学びに来てください! Meitu Xiuxiu で写真にマークを付ける方法 1. まず Meitu Xiuxiu アプリを開き、マーク機能オプションを選択します。 2. 次に、画像を追加し、クリックしてマークを入力します。 3. マークしたいアイコンや文字などを選択し、最後にアルバムに保存します!
2024-07-16
コメント 0
565

HTML画像タグ
記事の紹介:HTMLピクチャタグのガイド。ここでは、src、srcset などの HTML 画像タグの属性とその例をコードとともに説明します。
2024-09-04
コメント 0
357

Mac からハードドライブに写真をコピーするにはどうすればよいですか?
記事の紹介:この記事では、Mac からハードドライブに写真をコピーする方法を紹介します。これらの方法が役に立った場合は、このサイトに注目してください。今すぐ始めましょう! Mac から新しく購入したモバイル ハード ドライブに写真をコピーするにはどうすればよいですか? Mac からハード ドライブに写真をコピーする方法は次のとおりです: モバイル ハード ドライブをコンピュータに接続し、下部にある [ランチャー] アイコンをクリックして、 [写真]アイコンをクリックします。 [写真]ウィンドウで[Shift]キーを押しながらすべての写真を選択します。 [ファイル - エクスポート - X 枚の写真をエクスポート] オプションをクリックします。まず、ハード ドライブにコピーする写真を Mac 上で見つけます。たとえば、写真がデスクトップに保存されているとします。写真の範囲内にマウスを置き、右クリックし、ポップアップ オプション ボックスで「画像をコピー.JPG」を選択します。以下の手順に従ってください
2024-01-25
コメント 0
796

React で画像に使用されるタグ
記事の紹介:Reactでは画像には「<img>」タグを使用しますが、タグのsrcs属性に画像へのパスを直接記述することはできません。「<img src={require('image url」の形式で導入できます) ')} />」の写真。
2020-12-18
コメント 0
2545

HTMLでのイメージタグの使い方の紹介
記事の紹介:この記事は HTML 入門チュートリアルのコラムから抜粋したもので、HTML におけるイメージタグの使い方を紹介するものであり、一定の参考価値があり、皆様のお役に立てれば幸いです。 <img> タグは定義テキスト内のイメージ タグであり、イメージの名前、イメージのサイズ、およびイメージのいくつかのイメージ属性を指定できます。
2020-02-28
コメント 0
3686

HTMLの画像タグは
記事の紹介:HTML 入門チュートリアル: HTML では、画像は <img> タグによって定義されます。ページに画像を表示するには、source 属性 (src) を使用する必要があります。 src は「ソース」を指します。 source 属性の値は、画像の URL アドレスです。
2019-09-09
コメント 0
3248

カーソル カーソル スタイルが画像に置き換えられます
記事の紹介:マウス カーソルのスタイルは制限されています。http://css-cursor.techstream.org/ を参照して、cursor:url('xxx.cur',auto;) を設定できます。理由がわかりません。それではどうすればいいでしょうか?もう 1 つの方法は、画像をマウス カーソルの代わりに使用することです。その使用方法は次のとおりです。 1. カーソル画像を作成します (PS およびその他のツール)。白い背景を使用しないように注意し、透明な背景を使用します。通常、透明な背景は gif または png 形式の画像です。
2017-07-24
コメント 0
2307
HTML画像のimgタグの使い方
記事の紹介:今回はHTML画像のimgタグの使い方と、画像のimgタグを使用する際の注意点を紹介します。実際の事例を見てみましょう。
2018-01-17
コメント 0
3524

HTML の画像の ![]() タグ
タグ
記事の紹介:この記事では主にHTML画像のimgタグに関する情報を紹介しますので、必要な方は参考にしてください。
2018-06-04
コメント 0
2700

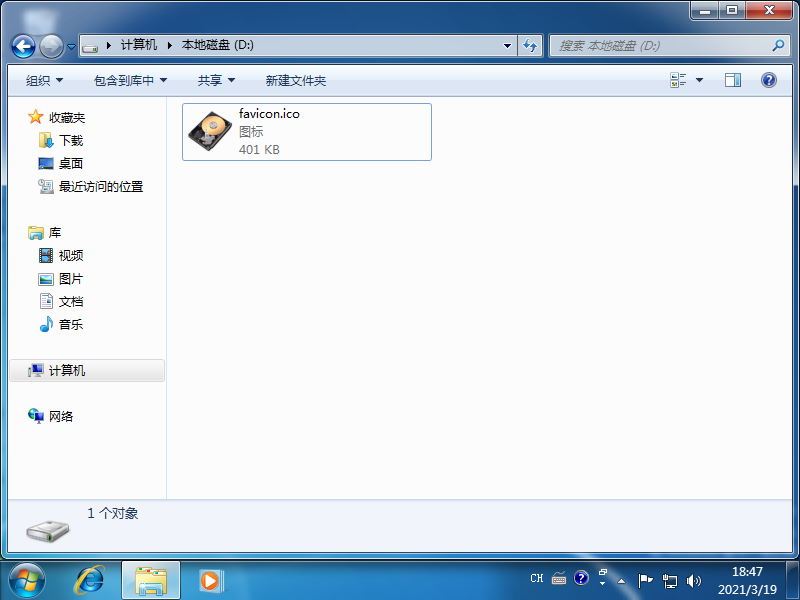
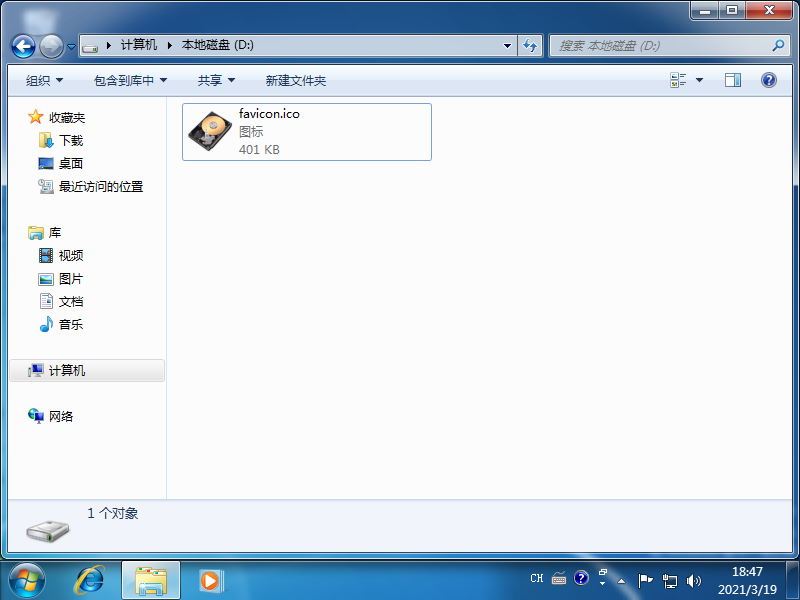
win7システムでハードディスクアイコンを変更する方法
記事の紹介:Windows 7 システムのハードディスク パーティション アイコンを十分に見たことがありますか? 今日は、好みのハードディスク アイコンを DIY してみます。以下に詳しい手順を記載しますので、皆様のお役に立てれば幸いです。まず、ハードディスクまたはお好みのアイコンファイルを用意します(ここではico形式のアイコンを使用します)。 1. ハードディスクのパーティションアイコンを変更したいディスクを開き、ルートディレクトリにicoファイルを置きます(ここではDドライブを変更します)。 2. ドライブ D のルート ディレクトリを右クリックし、autorun という名前の空のテキストを作成し、その拡張子を txt から inf に変更します。 3. ファイルを開き、次の内容を入力して保存します: [autorun]icon=favicon.ico。 4. コンピュータを正常に再起動すると、D ドライブが
2023-07-07
コメント 0
2194

JS はビデオのタグ付きビデオサムネイルをキャプチャできますか?
記事の紹介:今回は、JS を使用して、動画のタグ付きサムネイルをキャプチャする方法を説明します。 、JS タグを使用してビデオのサムネイルを傍受する場合の注意点は何ですか? 以下は実際的なケースです。見てみましょう。
2018-03-08
コメント 0
5703

CSSマウスポインタを画像スタイルに設定する方法
記事の紹介:CSS では、cursor 属性を使用してマウス ポインターを画像スタイルに設定できます。マウスとして使用する画像を指定するには、1 つ以上のカンマ区切りの「url()」値をcursor 属性に追加するだけです。ポインタ。構文は「カーソル: URL (画像ファイルのパス)」です。
2021-11-09
コメント 0
4465

Vue で画像のタグ付けと注釈機能を実装するにはどうすればよいですか?
記事の紹介:Vue で画像のタグ付けと注釈機能を実装するにはどうすればよいですか? Web ページやアプリケーションを開発する場合、多くの場合、画像の内容をより適切に表示および説明するために、画像にマークを付けたり注釈を付けたりする必要があります。人気のあるフロントエンド フレームワークとして、Vue は画像のタグ付けや注釈機能を簡単に実装できる豊富なツールとコンポーネントを提供します。この記事では、Vue を使用して画像のタグ付けと注釈機能を実装する方法を紹介し、関連するコード例を示します。準備 始める前に、いくつかの準備が必要です。まず、Vue アイテムを作成する必要があります
2023-08-18
コメント 0
3154

HTMLのタグ内で画像を参照する方法
記事の紹介:はい、HTML の <a> タグは画像リンクを参照することで使用できます。手順には、1) リンク ターゲット (href) の設定、2) 画像の挿入 (img)、3) 画像パスの設定 (src)、4) 代替テキストの追加 (alt) が含まれます。これにより、画像をクリック可能になり、検索エンジンが画像をインデックス付けしやすくなり、CSS スタイルを使用した制御が可能になります。
2024-04-27
コメント 0
1119

Empire CMS システムで記事に表示されるタイトル画像を変更する方法
記事の紹介:Empire CMS システムで記事を変更するタイトル画像を表示する: まず、Empire CMS のシステム背景にログインし、操作インターフェイスに入ります。まず、対応する記事の列を見つけて、右側の特定の記事で [変更] をクリックし、タイトル画像の右側にある小さな黄色のアイコンをクリックして、画像を選択します。
2019-07-30
コメント 0
3435