合計 10000 件の関連コンテンツが見つかりました

Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか?
記事の紹介:Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか? Vue は、Web アプリケーションでデータと対話ロジックを処理する洗練された効率的な方法を提供する、ユーザー インターフェイスを構築するための JavaScript フレームワークです。 Vue の多くの優れた機能の 1 つは、画像の切り替えやカルーセル効果を簡単に処理できることです。この記事では、Vue を使用してこれらの効果を実現する方法を紹介します。まず、画像を表示するための基本的な HTML 構造とスタイルを準備する必要があります。 <i を使用できます
2023-08-18
コメント 0
2502

Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか? Vue はユーザー インターフェイスを構築するための JavaScript フレームワークで、動的なデータ バインディングとコンポーネント開発の実現に役立ちます。開発プロセスでは、画像のプレビュー機能や切り替え機能をユーザーに提供する必要があることがよくあります。この記事では、Vue を使用してこの機能を実装する方法を紹介し、コード例を使用して、読者がこのテクノロジをよりよく理解して適用できるようにします。まず、グラフの実装に役立つ適切なプラグインを Vue プロジェクトに導入する必要があります。
2023-08-18
コメント 0
1274

Vue で画像のトランジションとシーンの切り替えを実装するにはどうすればよいですか?
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。使いやすく、柔軟性と拡張性に優れており、開発者が効率的で対話型のアプリケーションを迅速に構築するのに役立ちます。 Vue では、画像のトランジションとシーンの切り替えを実装することが一般的な要件ですが、この記事では、Vue のトランジション エフェクトを使用してこの機能を実装する方法と、関連するコード例を紹介します。まず、Vuetify フレームワークを Vue インスタンスに導入する必要があります。これにより、Vue に豊富な UI コンポーネントと対話型機能が提供されます。
2023-08-19
コメント 0
1696

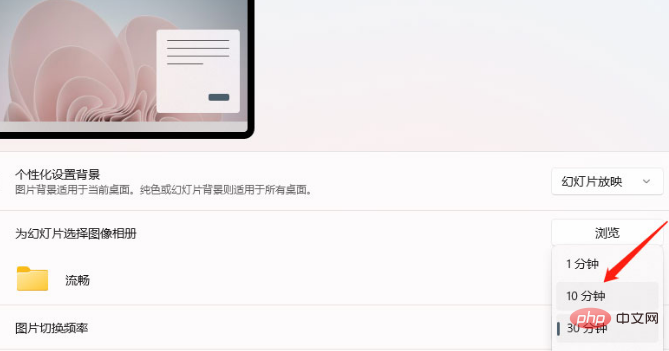
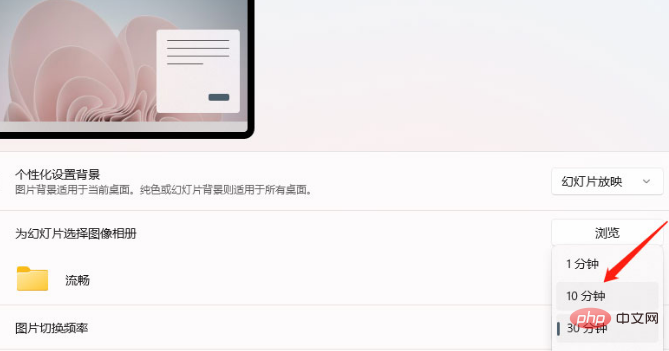
Windows 11の壁紙を自動的に切り替えるように設定するにはどうすればよいですか? Windows 11で背景画像の置換時間を設定する方法を紹介します。
記事の紹介:Windows 11 のバージョンを更新した後、Windows 11 の壁紙の自動切り替えの設定方法がわからない人も多いのではないでしょうか? Windows 11 で背景画像の変更時間を設定する方法を次のエディターで紹介します。 Windows 11 の壁紙の自動切り替えを設定するにはどうすればよいですか? Windows 11 で背景画像の置換時間を設定する方法の紹介 1. デスクトップの空白スペースを右クリックし、ドロップダウン メニューで個人用設定ウィンドウを開きます。背景列に入力します 3. 画像の切り替え周波数オプションを見つけて、右側の時間オプションをクリックします でドロップダウン ページを開いてカスタム変更を行います。この記事は Windo です
2023-04-06
コメント 0
4241
ハイパーリンク画像の切り替えの実装についてアドバイスをお願いします。
記事の紹介:ハイパーリンクされた画像の切り替えを実装する方法を教えてください。ページには小さい画像が表示されており、その上にマウスを置くと大きい画像が表示されます。ハイパーリンク。 CSS を使用して 2 つの画像を切り替えるにはどうすればよいですか? - - - 解決 - - - - - - - - - -
HTMLコード
<スタイル>
._NO{幅:80px;高さ:100px;枠線:1px 赤一色
2016-06-13
コメント 0
897

HTML、CSS、jQueryを使って高度な画像切り替え機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像切り替えの高度な機能を実装する方法 はじめに: 最新の Web デザインでは、画像切り替えは一般的な要件です。 HTML、CSS、jQueryを使用することで、さまざまな形の画像切り替え効果を実現できます。この記事では、これらのテクノロジを使用して画像切り替えの高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. HTML と CSS のレイアウト: まず、画像とスイッチング コントロール ボタンを収容するための HTML 構造を作成する必要があります。 1つ使用できます
2023-10-25
コメント 0
919

ppt2013 で欠落効果パズルを作成する簡単な手順
記事の紹介:メニュー バー - [挿入] - [表] をクリックして、簡単に説明できるように 4*4 の正方行列を描画します。これにより、手動で長方形を描画する面倒な手順が不要になります。表を選択し、「デザイン」タブで「タイトル行」と「枠線行」のチェックを外し、「塗りつぶし」ボタンで「塗りつぶし色なし」に設定します。 「デザイン」タブの「描画枠」ボタンをクリックし、ペンの色を選択します。ここではオレンジを選択しました。表に枠線を追加した後、「枠線」ボタンをクリックし、ドロップダウン メニューから「すべての枠線」を選択します。 「レイアウト」タブに切り替え、「セルサイズ」ボタンをクリックし、下から高さと幅を入力します。高さは 3 cm、幅は 4 cm です。このようにして、予備の表スタイルが描画されます。欠けている効果を実現するには、描画枠をクリックして不要な線を消します。ローカルセルへ
2024-04-16
コメント 0
436

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2450