合計 10000 件の関連コンテンツが見つかりました

CSSで循環ループのプログレスバーを実装する方法
記事の紹介:CSS で円形ループのプログレスバーを実装する方法: 1. 最も外側の親リングを作成します; 2. 「クリップパス」を使用して 2 つの半円を描き、親リングを覆うように絶対に配置します; 3. 50 未満の場合、ゆっくりと表示されます。右の半円を回転して親リングの色を変更します; 4. 50 より大きい場合は、右の半円の回転度を 0 に設定し、最初の 50 の効果が得られるように境界線の色を変更してから、左の半円を回転します。 、つまり効果が得られます。
2023-01-31
コメント 0
2418

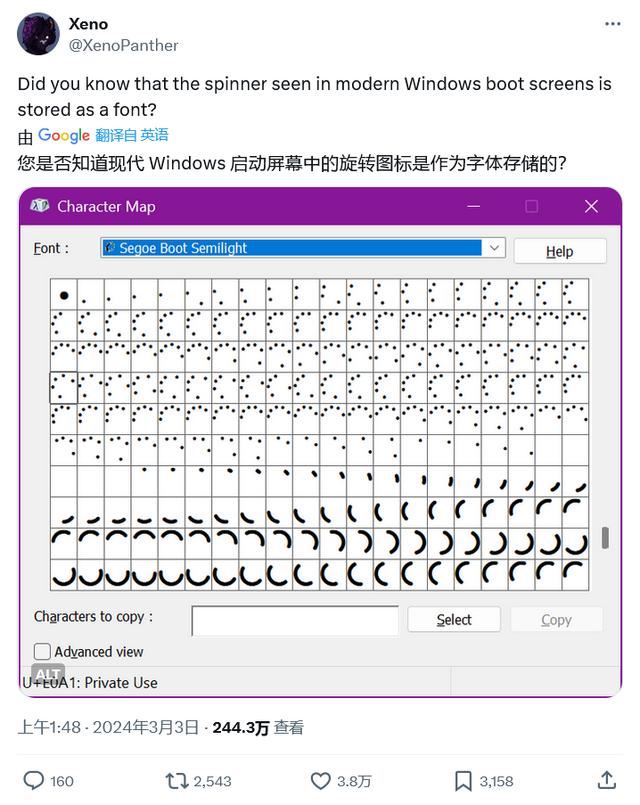
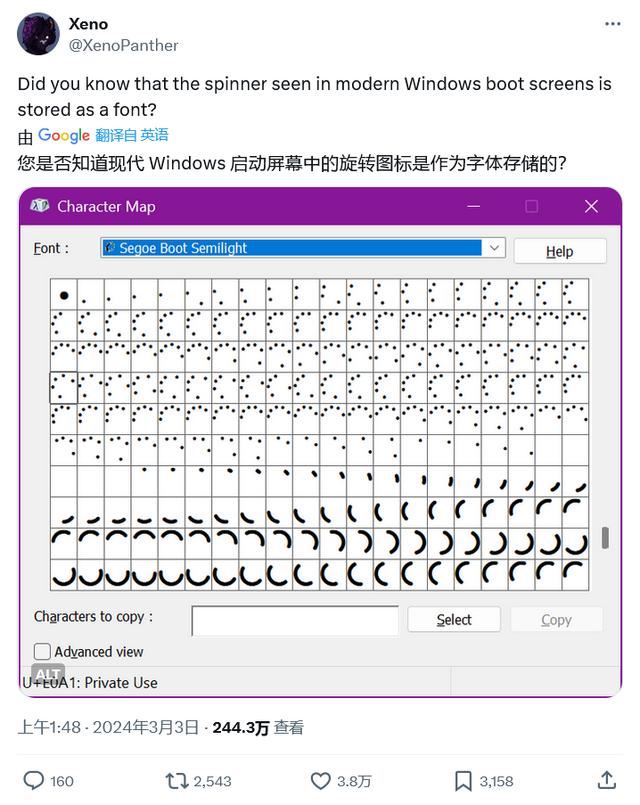
Win11 システムの新しい隠しイースターエッグ: ブート画面はアニメーションを読み込まなくなり、フォント形式で保存されます。
記事の紹介:情報源の @XenoPanther 氏は最近、Windows 11 システムに隠されたイースターエッグを発見したとツイートしており、システム起動画面の回転する円はアニメーションとしてではなく、フォントとして保存されています。この回転円には、Segoe シリーズのフォントである「SegoeBootSemilight」というフォントが使用されており、Windows 11 システムで「文字マップ」を開いてフォントを選択すると、フォントの関連情報が表示されます。上に示したように、回転する円には複数のバージョンがあり、それらをすべて組み合わせて回転アニメーションを作成します。したがって、回転する円はフォントでアニメーション化されており、実際のアニメーションではないと言えます。
2024-04-11
コメント 0
1104

aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
記事の紹介:1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。 2. 左側のパステキストツールボタンをクリックして、円形の枠に沿ってテキストを入力します。 3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7 pt4 に設定します。円を選択し、効果メニューで 3D オプションをクリックし、回転ボタンを選択します。 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定し、パラメータを変更して をクリックします。保存してOK 6. 最後にリングです テキストに赤の塗りつぶし効果を追加するだけです
2024-05-06
コメント 0
694

カットアウト内のアバターの周りを回転するテキストのアニメーションを作成する方法_ カットアウト内のアバターの周りを回転するテキストのアニメーションを作成するチュートリアル
記事の紹介:1. まずクリップを開き、中央の + 記号をクリックして作成を開始します。 2. 次に、緑色の背景画像をインポートします。 3. 次に、下のピクチャインピクチャをクリックします。新しいピクチャインピクチャを追加し、赤い画像を追加します。 4. 下のマスクをクリックして、円形マスクアプリケーションを選択します。 5. 次に、作成したいアバター画像をピクチャインピクチャの形式で追加するか (写真は 1:1 の比率にトリミングするのが最適です)、または下のマスク円形マスク アプリケーションをクリックします。 6. 最後に、「テキスト」-「新規テキスト」をクリックして独自のテキストを入力し、「アニメーションで折り返す」-「ループアニメーション」を選択します(赤い円とアバターの円の間のテキストの位置を忘れずに調整してください)。注: テキストを入力するときは、単語の間にスペースを入れる必要があります。
2024-04-16
コメント 0
1181

CSS3アニメーションで円を回転させる方法
記事の紹介:CSS3 アニメーションで円を回転させる方法: 1. 新しい HTML サンプル ファイルを作成し、div を「<div class="demo"></div>」として定義します。 2. 回転するアニメーション属性を通じてさまざまな効果を持つ境界線を設定します。コードは「アニメーション: 円 2s 無限リニア; @keyframes 円 {0% {transform:rotate(0deg);}」です。
2023-02-01
コメント 0
2451

CSSで円形のプログレスバーを実装する方法
記事の紹介:CSS で円形のプログレス バーを実装する方法: 最初に正方形を描画し、次に正方形の中に同じサイズの 2 つの長方形を描画します。最後に CSS3 の「transform:rotate」属性を使用して、重ね合わされたリングを実際の回転に基づいて変換します。パーセントだけの角度です。
2020-11-16
コメント 0
6491

Shape を使用してアニメーションのサンプル コードを作成する
記事の紹介:WPF/Silverlight と比較すると、UWP のアニメーション システムは大幅に改善されていると言えますが、この記事ではこれらのアニメーション API について詳しく説明するつもりはありません。この記事では、Shape を使用して進行中のアニメーションや待機アニメーションを作成する方法を紹介します。 . また、関連するテクニックも紹介します。 1. StrokeDashOffset を使用して待機プロンプト アニメーションを作成します。円形の待機プロンプト アニメーションは回転させるだけで非常に簡単に作成できます。ただし、三角形などの円以外の形状を作成するのは簡単ではありません。回転: この問題を解決するには、次のコマンドを使用できます。
2018-05-11
コメント 0
2866

CSSでテキストの循環スクロール効果を実現する方法
記事の紹介:CSS でテキストの循環スクロールを実装する方法: 1. テキスト要素のアニメーション属性を使用して、循環アニメーションをバインドします。 2. "@keyframes" ルールと "transform: translationX (value %)" ステートメントを使用して、アニメーションの各フレーム内のテキストの位置を移動するだけです。
2021-11-09
コメント 0
20783

CSSカルーセル機能の実装方法
記事の紹介:実装手順: 1. 円形のコンテナを作成し、CSS スタイルを使用して幅、高さ、境界線、丸い角、その他の属性を設定してターンテーブルのように見せます; 2. コンテナ内に複数の扇形の領域を作成します。形状の領域が賞品に相当します; 3. CSS アニメーションを使用してターンテーブルの回転効果を実現します; 4. JavaScript を使用してターンテーブルの回転速度と停止位置を制御します; 5. ターンテーブルが停止したときに、結果に基づいて当たり結果を決定します停止位置。
2024-03-04
コメント 0
1180

CSS3は循環回転カウントダウンのコード共有を実現
記事の紹介:多くの回答 H5 インターフェイスには、下の図のような回転カウントダウン効果、つまり連続的に回転して減少するアニメーションがあります。この記事では主にCSS3での円回転カウントダウン機能の実装方法を紹介しますので、必要な方は参考にしていただければ幸いです。
2018-02-26
コメント 0
2951

CSSを使用して回転アニメーションを作成する方法
記事の紹介:CSS を使用して回転アニメーションを作成する方法を実装する手順現代の Web デザインでは、アニメーション効果は非常に重要で人気のある要素です。中でも回転アニメーションはWebページに活力を与え、魅力を与えることができます。この記事では、CSS を使用して回転アニメーションを作成する具体的な手順を紹介し、いくつかのコード例を示します。ステップ 1: HTML 構造を作成する まず、回転アニメーション効果を表示する要素を HTML に作成します。画像、テキスト、ボタン、またはその他の要素を使用できます。簡単な例を次に示します: <divc
2023-10-26
コメント 0
1881

画像回転アニメーションを実装するCSS
記事の紹介:Webデザインにおいて、写真は欠かせない要素の一つです。 Web ページをより興味深く魅力的なものにするために、CSS3 アニメーション テクノロジを使用して画像に回転アニメーション効果を追加できます。次にCSSを使って画像回転アニメーションを実装する方法を紹介します。 1. 手順 画像回転アニメーションを実装するには、次の手順に従う必要があります。 1. HTML に画像タグを追加します。 まず、HTML に画像タグを追加します。例: <img src="image.jpg" alt="image">2. CSS で設定します。
2023-05-09
コメント 0
3728

CSS 変換: 要素の回転効果を実現する方法
記事の紹介:CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
2023-11-21
コメント 0
1360