合計 10000 件の関連コンテンツが見つかりました

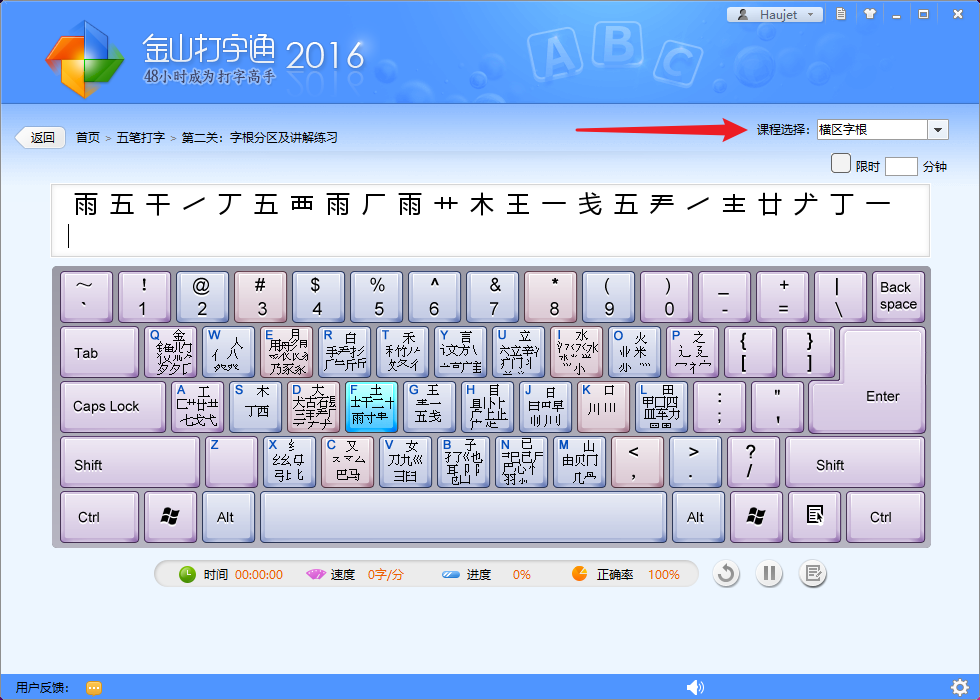
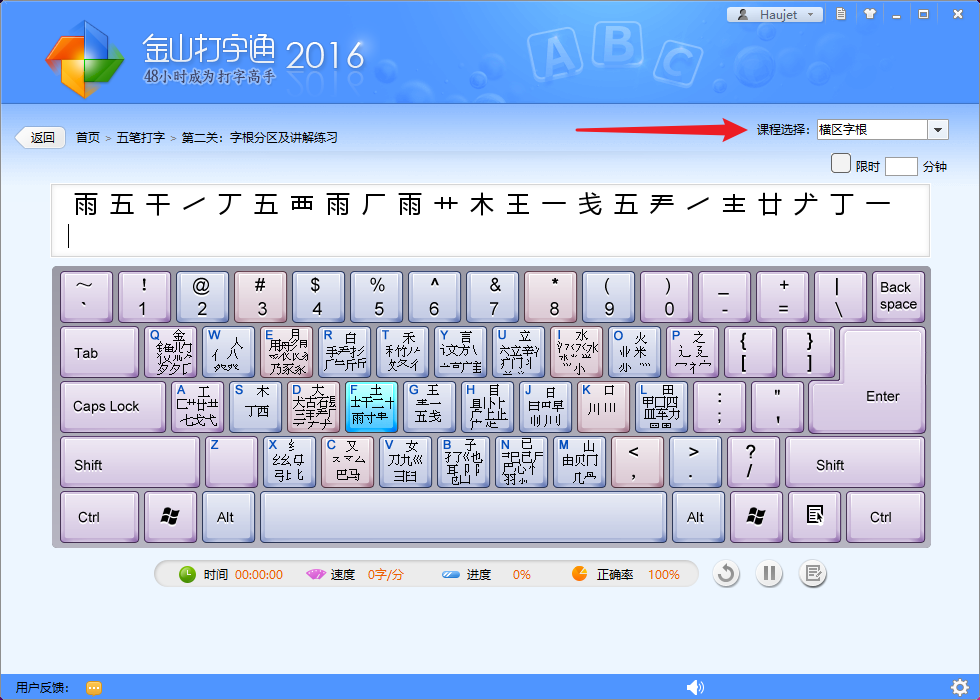
初心者のためのWubiタイピング練習方法 - Wubi入力方式タイピング練習
記事の紹介:Wubi タイピングは、Wubi 入力方法としても知られ、効率的な漢字入力方法です。初心者にとって、Wubi タイピングを習得するには、ある程度の時間と忍耐が必要です。以下に、編集者が Wubi タイピング初心者向けの学習方法をまとめました。見てみましょう! 1. Wubi フォントの原理を理解する Wubi フォントは、フォントベースの一種です。 on 画数と部首の入力方法。各漢字は、異なる画数と部首で構成されます。したがって、Wubi フォントを学習する鍵は、ストロークと根文字の組み合わせルールを理解することです。 5 ストローク フォントには、水平、垂直、左、右、折りの 5 つの基本ストロークがあります。これらの基本的なストロークを組み合わせてさまざまな部首を作成し、さらにそれらを組み合わせて完全な漢字を作成することができます。 2. 部首とキーの位置を学ぶ Wubi フォントでは、各文字キーが 1 つ以上の部首に対応します。したがって
2024-03-18
コメント 0
990

CSS3 アニメーションを jQuery で使用する必要があるのはなぜですか?彼らの強みの組み合わせを探る
記事の紹介:CSS3 アニメーションを jQuery で使用する必要があるのはなぜですか?それらの有利な組み合わせを探索してください。 最新の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。 CSS3 のアニメーション機能と、強力な JavaScript ライブラリである jQuery を使用すると、豊かなアニメーション効果を提供できます。では、なぜこれらを一緒に使用するのでしょうか?この記事では、CSS3 アニメーションと jQuery を組み合わせる利点を検討し、コード例を使用してさらに詳しく説明します。 CSS3 は、次のような一連の強力なアニメーション機能を提供します。
2023-09-08
コメント 0
1037

CSS アニメーション チュートリアル: 回転効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 回転効果の実装方法を段階的に説明します。 はじめに: CSS アニメーションは、現代の Web デザインの重要なコンポーネントの 1 つであり、Web ページにインタラクティブ性と視覚的な魅力を加えることができます。この記事では、CSS を使用してシンプルで美しい回転効果を実装する方法を説明します。簡単なコード例を通じて、このテクニックを簡単にマスターできます。 HTML 構造を作成する: まず、回転効果を保持するための HTML 構造を作成する必要があります。 HTML ファイルに次のコードを追加します: <divclas
2023-10-21
コメント 0
1237

CSS3 アニメーションと jQuery: プロジェクトのニーズに合ったテクノロジーを選択してください
記事の紹介:CSS3 アニメーションと jQuery の比較: プロジェクトのニーズに合ったテクノロジーを選択する はじめに: フロントエンド開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。これまで、開発者は主に jQuery を使用してページにアニメーション効果を実装していました。しかし、CSS3 の開発により、強力なアニメーション機能が提供され、純粋な CSS を使用してアニメーション効果を実現できるようになりました。この記事では、CSS3 アニメーションと jQuery を比較し、プロジェクトのニーズに合ったテクノロジーを選択する方法について説明します。 1.CSS3アニメーション
2023-09-08
コメント 0
1275

h5 と css3 はプロンプト テキストを含む入力ボックスを作成します
記事の紹介:内部のテキストスタイルを制御できるWebkit独自のCSS。CSS3のアニメーション効果と疑似クラスを使用して、システムログインや検索などに最適なアニメーション入力ボックスを簡単に作成できます。この記事を参照してください。役立つかもしれません
2017-05-23
コメント 0
4810

フォント アニメーションの震え効果を軽減するための CSS3 font-feature-settings 機能の共有例
記事の紹介:GithubProfile プロジェクトに取り組んでいるとき、My GithubProfile ページでコミット、スター、フォロワーの数などのデジタル アニメーション表示効果を使用しました。実際に使用すると、デジタル フォントの幅が不均等なため、デジタル成長アニメーション中に明らかな震えが発生し、エクスペリエンスが非常に悪くなります。 Font-feature-settings は CSS の高度な機能で、OpenType フォントとグラフィック表示を調整するために使用されます。この記事では、CSS3 のフォント機能設定機能を使用してフォント アニメーションの震え効果を軽減する方法を主に紹介します。必要な方は参考にしていただければ幸いです。
2017-12-29
コメント 0
2435

ページをより魅力的にする 10 個の美しく実用的なテキスト アニメーション効果!
記事の紹介:Web ページに写真とテキストは欠かせない要素であり、写真を適切に使用すると Web ページを鮮やかにできますが、通常のテキストではそうはいきません。次に、テキストにいくつかのスタイルを追加して、見栄えの良いテキスト効果を実現し、ページをよりインタラクティブで魅力的なものにすることができます。以下の PHP 中国語 Web サイトでは、美しく実用的なテキスト アニメーションの特殊効果を 6 つ紹介します。ぜひ集めてください。
2021-08-10
コメント 0
18910

Vue のトランジション コンポーネントと CSS アニメーションを通じてアプリケーションのトランジション パフォーマンスを向上させる方法
記事の紹介:Vue のトランジション コンポーネントと CSS アニメーションを通じてアプリケーションのトランジション パフォーマンスを向上させる方法 はじめに: Web アプリケーションでは、トランジション効果はユーザー エクスペリエンスを向上させる重要なコンポーネントの 1 つです。 Vue.js には要素のトランジション効果を扱うトランジションコンポーネントが用意されており、CSS アニメーションと組み合わせることで、さまざまなトランジション効果を簡単に作成できます。この記事では、Vue の遷移コンポーネントと CSS アニメーションを使用してアプリケーションの遷移パフォーマンスを向上させる方法を紹介し、コード例を通して説明します。 1つ
2023-07-18
コメント 0
1513
純粋な CSS を使用してアニメーション効果ボタンを作成する
記事の紹介:CSS3 は CSS テクノロジーのアップグレード バージョンであり、CSS3 言語開発はモジュール化に向けて発展していることはわかっています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して好きなように変更できます。
2017-11-21
コメント 0
2298

CSS を使用して興味深いテキストスイングアニメーション効果を作成する
記事の紹介:前回の記事『超実践的! 「CSS3 を使用して 2 つの画像をオーバーレイして一緒に表示する」では、CSS3 を使用して 2 つの画像をオーバーレイして一緒に表示する 2 つの特殊効果を共有しました。今回はCSSを使ってテキストスイングアニメーション効果を作成する方法を紹介しますので、興味のある方はぜひ学んでみてください〜
2021-08-30
コメント 0
4460

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
625

css3とは何ですか
記事の紹介:CSS3 は CSS テクノロジーのアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C は主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果を含む CSS3 の作業草案を完成させました。 , 複数列レイアウトなどのモジュール。
2021-04-02
コメント 0
4821

css3って何をするの?
記事の紹介:CSS3 は CSS テクノロジーのアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C は主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果を含む CSS3 の作業草案を完成させました。 , 複数列レイアウトなどのモジュール。
2020-11-10
コメント 0
3145

html css3とは何ですか
記事の紹介:CSS3 は CSS (Cascading Style Sheets) 技術のアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C によって主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景を含む CSS3 の作業草案が完成しました。境界線、テキスト効果、複数列レイアウトなどのモジュール。
2019-05-28
コメント 0
3670

css3とは何ですか
記事の紹介:CSS3 は CSS (Cascading Style Sheets) 技術のアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C によって主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景を含む CSS3 の作業草案が完成しました。境界線、テキスト効果、複数列レイアウトなどのモジュール。
2019-08-03
コメント 0
4771

css3 どういう意味ですか
記事の紹介:CSS3 は、CSS カスケード スタイル シート技術のアップグレード バージョンであり、1999 年に策定されました。2001 年 5 月 23 日に、W3C は、主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景、境界線を含む CSS3 の作業草案を完成させました。 、テキスト効果、複数列レイアウト、その他のモジュール。
2021-06-01
コメント 0
2997

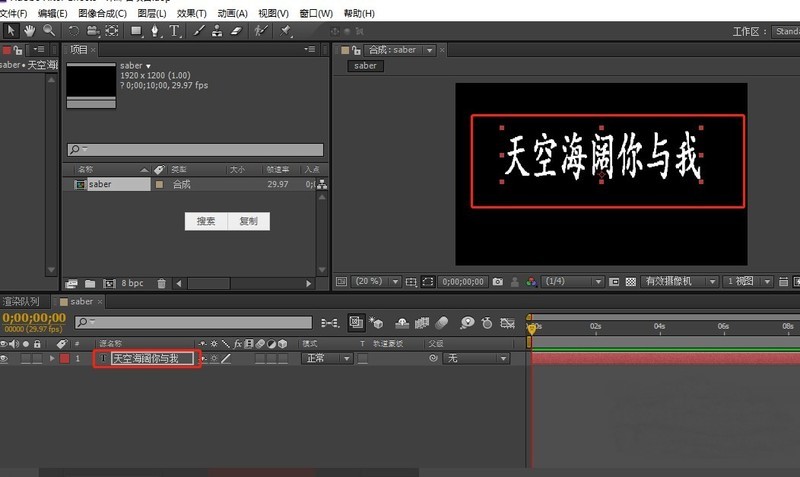
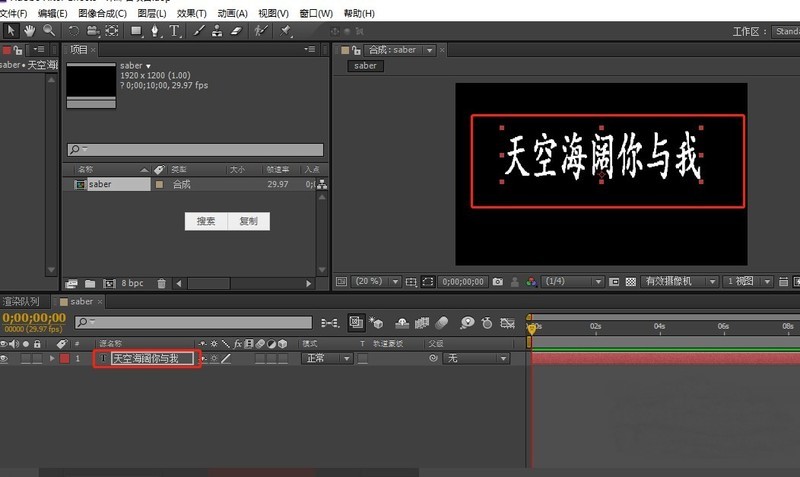
AE でセイバー特殊効果プラグインを使用する方法_AE でセイバー特殊効果プラグインを使用するチュートリアル
記事の紹介:1. 新しいコンポジションを作成し、レイヤーパネルを右クリックして新しいテキストレイヤーを作成し、必要なテキストを追加します。 2. 次に、レイヤーパネルを右クリックし、任意の色で新しいソリッドレイヤーを作成します。 3. 次に、セイバーを選択し、ソリッドレイヤーをクリックし (2019CC はソリッドカラーレイヤーです)、エフェクト - ビデオパイロット - セイバー、 4. カスタムボディで、テーマタイプのテキストレイヤーを選択し、テキストレイヤーを選択しますテキストレイヤーに入ったところです。 5. テキストにすでにエフェクトが適用されていることがわかります。プリセットにはさまざまなエフェクトがあり、必要に応じてパラメーターを調整できます。 6. キーフレームを追加してアニメーション効果を作成することもできます
2024-06-01
コメント 0
502