合計 10000 件の関連コンテンツが見つかりました

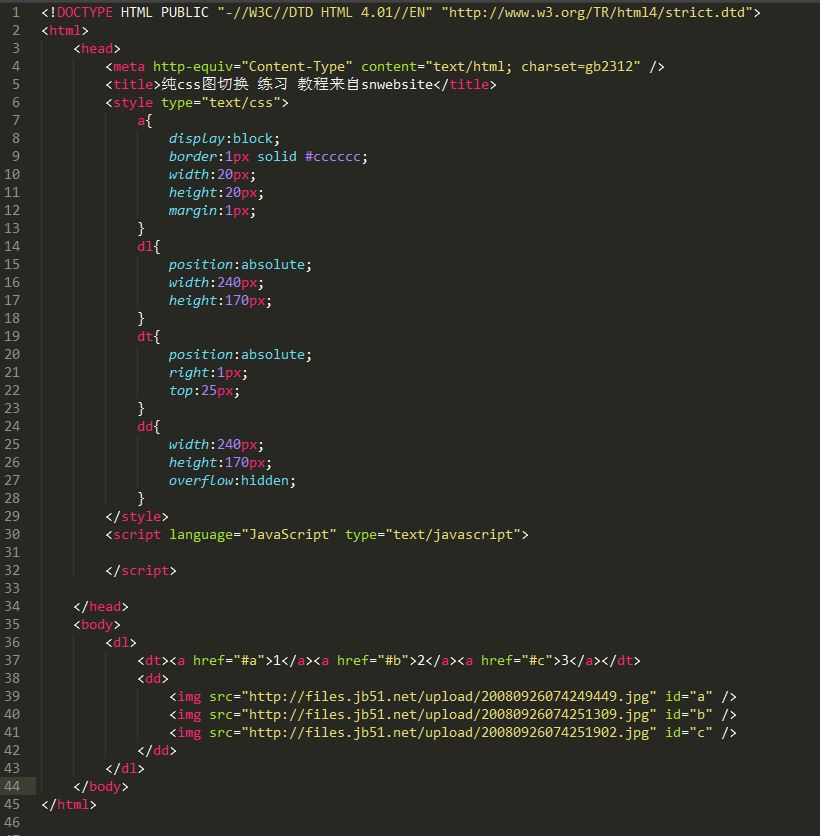
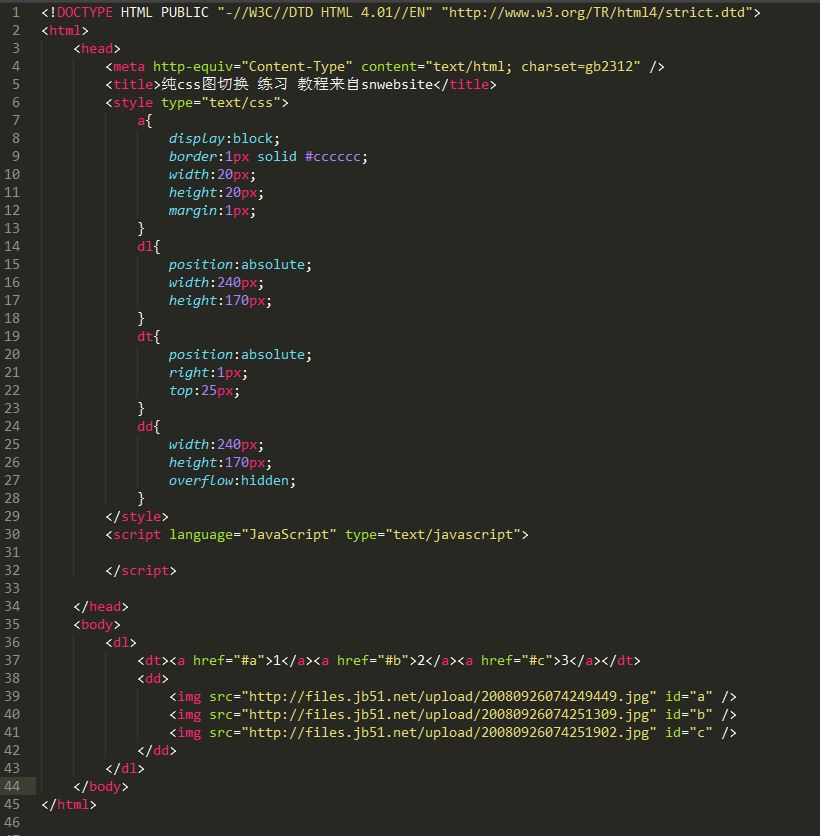
画像切り替え効果を実現するCSS
記事の紹介:この記事では、画像切り替えを実現するための CSS の効果を中心に紹介します。CSS を必要とせず、コードも比較的簡素化されているため、複数のブラウザーの互換性を考慮して使用することをお勧めします。
2018-05-09
コメント 0
8175

CSS を使用して簡単な画像切り替え効果を実現する方法
記事の紹介:画像切り替えを実現するCSS CSSは、さまざまなスタイルやアニメーション効果を実現するフロントエンド開発において非常に重要な技術の一つです。その中で、Webサイトのカルーセルやスライドなど、画像の切り替えも一般的な要件です。今回はCSSを使って簡単に画像切り替え効果を実現する方法を紹介します。 1. HTML 構造 まず、Web ページに画像を追加し、それらに異なる ID またはクラスを割り当てる必要があります。サンプルコードは次のとおりです: ```<div class="slider"> <img id="img1" src="
2023-04-21
コメント 0
3114

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1393

クリック切り替え画像効果を実現するCSS
記事の紹介:この記事では、クリックして画像効果を切り替えるコードを紹介しますが、ある程度の参考になるので、皆さんのお役に立てれば幸いです。
2020-09-11
コメント 0
4438
jQuery_jqueryで実装したマルチ画面画像レイヤー切り替え効果の例
記事の紹介:この記事では、主に、複数のレイヤーのクリック切り替え効果を実現できる、jQuery によって実装されたマルチスクリーン画像レイヤー切り替え効果と、jQuery のマウス イベントとスタイルを設計する操作スキルを紹介します。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1270