合計 10000 件の関連コンテンツが見つかりました

CSS グリッド レイアウトの最適化: Web ページ レイアウトのパフォーマンスと効果を最適化します。
記事の紹介:CSS グリッド レイアウトの最適化: Web ページ レイアウトのパフォーマンスと効果を最適化するには、特定のコード サンプルが必要です。フロントエンド開発では、Web ページ レイアウトは重要な部分です。 CSS グリッド レイアウト (CSSGridLayout) は、開発者が Web ページ レイアウトをより効率的に構築し、Web ページのパフォーマンスと効果をさらに最適化するのに役立つ強力なレイアウト モデルです。この記事では、いくつかの CSS グリッド レイアウト最適化テクニックを紹介し、読者がすぐに始めて実際のプロジェクトに適用できるように、具体的なコード例を示します。まずグリッドコンテナを使用します。
2023-11-18
コメント 0
1049

HTML、CSS、jQueryを使用してスライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してスライドショーを作成する方法 スライドショーは Web デザインで一般的な方法で、画像、テキスト、ビデオなどのコンテンツを表示するために使用できます。この記事では、HTML、CSS、jQuery を使用して簡単なスライド ショーを作成し、Web ページ上で画像切り替え効果を簡単に実現する方法を学びます。まず、基本的な HTML 構造を準備する必要があります。 HTML ファイルに div 要素を作成し、「」のような一意の ID を付けます。
2023-10-26
コメント 0
1429

CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 積み重ねられたカード効果を実現するためのベスト プラクティス 最新の Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。カード レイアウトは情報を効果的に表示し、優れたユーザー エクスペリエンスを提供し、レスポンシブ デザインを促進します。この記事では、積み重ねられたカード効果を実現するための最良の CSS レイアウト テクニックのいくつかを、具体的なコード例とともに共有します。 Flexbox を使用したレイアウト Flexbox は、CSS3 で導入された強力なレイアウト モデルです。カードを重ねる効果を簡単に実現できます
2023-10-22
コメント 0
1957

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
783

CSS レイアウトのヒント: 丸みを帯びたカード効果を実現するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 丸みを帯びたカード効果を実現するためのベスト プラクティス はじめに: Web デザインの継続的な発展により、丸みを帯びたカード効果は現代の Web デザインにおける一般的な要素の 1 つになりました。 CSS レイアウト技術を使用すると、Web ページに美しい角の丸いカードを簡単に追加できます。この記事では、丸みを帯びたカード効果を実現するためのベスト プラクティスを紹介し、参考となる具体的なコード例を示します。 1. CSS の border-radius プロパティを使用して、角丸効果を作成します。CSS では、border-r を使用できます。
2023-10-20
コメント 0
1236

HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法 今日のインターネット時代では、画像は Web コンテンツの重要な部分を占めています。さまざまな種類の画像を表示するには、効果的で美しいグリッド レイアウトが必要です。この記事では、HTML と CSS を使用してレスポンシブなイメージ グリッド レイアウトを作成する方法を学びます。まずはHTMLを使って基本的な構造を作成します。サンプルコードは次のとおりです: <!DOCTYPEhtml><html>
2023-10-27
コメント 0
754

CSS レイアウトのヒント: カード ページ反転効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: カード ページの反転効果を実装するためのベスト プラクティス はじめに: 最新の Web デザインでは、カード ページの反転効果を実現することが一般的なレイアウト方法になっています。 CSS を使用すると、Web ページにダイナミックさ、インタラクティブ性、魅力を簡単に追加できます。この記事では、ベスト プラクティスを使用してカード反転効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。 1. カード レイアウトの基本 コードを書き始める前に、まずカード レイアウトの基本を理解しましょう。カード レイアウトは通常、コンテナーと複数のカードで構成されます。容器
2023-10-24
コメント 0
1340

HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー イメージ レイアウトを実装する方法. ウォーターフォール フロー イメージ レイアウトは、一般的な Web デザイン手法です。不規則な列レイアウトを通じて Web ページ上に画像を表示し、自然な流れるような視覚効果を形成します。この記事では、HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造 まず、HTML でウォーターフォール画像レイアウトの基本構造を作成する必要があります。順序なしリスト (ul) とリスト項目 (li) を使用して画像のコンテナーを作成します
2023-10-24
コメント 0
1882

CSS を使用して画像の回転効果を実現する方法
記事の紹介:CSS を使用して画像の回転効果を実現する方法 CSS (CascadingStyleSheets) は、Web ページのスタイルとレイアウトを設定するために使用されるマークアップ言語です。 CSS を通じて、画像の回転効果など、多くの魅力的な Web ページ効果を実現できます。この記事では、CSS を使用して画像を回転する方法について説明し、具体的なコード例をいくつか示します。 CSS では、transform 属性を使用して画像の回転を実現できます。移行
2023-11-21
コメント 0
1937

HTML と CSS を使用してウォーターフォール グリッド レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー グリッド レイアウトを実装する方法. ウォーターフォール フロー グリッド レイアウトは、Web ページ要素に滝のような効果を与え、ユーザーに優れた視覚エクスペリエンスを提供できる一般的なレイアウト方法です。この記事では、HTML と CSS を使用してウォーターフォール フロー グリッド レイアウトを実装する方法を紹介し、具体的なコード例を示します。まず、HTML 構造と CSS スタイルを準備する必要があります。以下は基本的な HTML 構造であり、表示する必要があるいくつかの要素が含まれています: <!DOCTYPEhtml&
2023-10-16
コメント 0
1280

HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法 フロントエンド開発では、Web ページ レイアウトは重要なリンクです。最新の Web ページ レイアウトでは、グリッド レイアウトが非常に人気のある選択肢になっています。さまざまなグリッド レイアウトを迅速かつ柔軟に構築するのに役立ち、適応効果を実現できます。この記事では、アダプティブ グリッド レイアウトにグリッド レイアウトを使用する方法を紹介し、具体的なコード例を示します。 1. グリッド レイアウトの概要 グリッド レイアウトは CSS のモジュールです
2023-10-27
コメント 0
1052

JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
記事の紹介:JavaScript は、Web ページにインタラクティブな効果を追加するために使用できるスクリプト言語です。このうち、画像カルーセル効果とスライドショー効果は、Web ページのアニメーション効果として一般的ですが、この記事では、JavaScript 関数を使用してこれら 2 つの効果を実現する方法と具体的なコード例を紹介します。画像カルーセル 画像カルーセルは、複数の画像を特定の方法で順番に再生するエフェクトです。画像カルーセルを実装する場合は、JavaScript タイマーと CSS スタイル コントロールを使用する必要があります。 (1) 準備作業 まずはHTMLファイルに
2023-11-04
コメント 0
1576

HTML チュートリアル: グリッド自動適応レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: グリッド レイアウトを使用して自動グリッド適応レイアウトを行う方法 最新の Web デザインでは、グリッド レイアウト (GridLayout) が一般的なレイアウト方法になっています。これにより、Web ページの要素がグリッド システムのレイアウトに自動的に適応するため、ページはさまざまな画面サイズでも良好なレイアウト効果を示すことができます。この記事では、グリッド レイアウトを使用して自動グリッド適応レイアウトを実装する方法を紹介し、いくつかの具体的なコード例を示します。グリッド レイアウトは CSS の強力なレイアウトです
2023-10-27
コメント 0
1399

CSS を使用してシームレスなスクロール画像表示バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像表示バーを作成する方法 インターネットの発展に伴い、画像表示は多くの Web サイトのデザインに不可欠な部分になりました。シームレスなスクロール画像表示バー効果はユーザーの注目を集め、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してシームレスなスクロール画像表示バー効果を実現する方法と、具体的なコード例を紹介します。画像表示バーのシームレスなスクロールを実現する効果は、主に CSS のアニメーション プロパティとレイアウトに依存します。この効果を達成するための手順は次のとおりです
2023-10-16
コメント 0
1321

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1395

レスポンシブ レイアウトの原理は何ですか?
記事の紹介:レスポンシブ レイアウトの原理は、弾性グリッド レイアウト、メディア クエリ、弾性画像とメディア、ブレークポイント、プログレッシブ エンハンスメントなどの技術的手段を使用して、Web ページがさまざまなデバイスの画面サイズと解像度に応じてレイアウトと表示効果を自動的に調整できるようにすることです。さまざまな端末デバイスでの閲覧に適応します。詳細な紹介: 1. 伸縮性のあるグリッド レイアウトは、レスポンシブ レイアウトの中心原則の 1 つです。相対単位を使用してグリッドの幅を定義するため、Web ページ内の要素は、Web ページのサイズに応じて位置とサイズを自動的に調整できます。グリッドの相対的な幅を設定することで、Web ページを異なる画面サイズなどで使用できます。
2023-10-17
コメント 0
1711

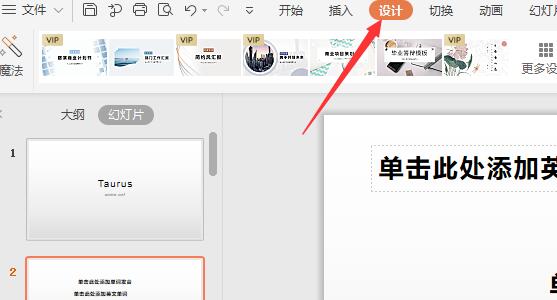
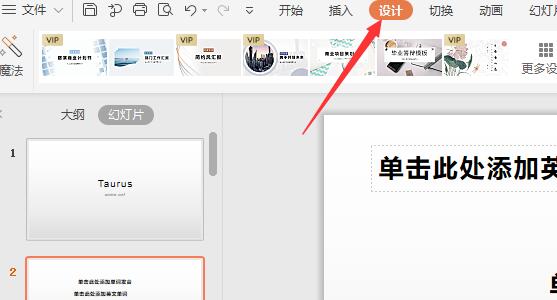
PPTのテンプレートを設定する方法 - PPTに同じスタイルのテンプレートを設定する方法
記事の紹介:PPTファイルを開き、メニューバーオプションで[デザイン]を選択し、デザインオプションで編集マスターを見つけ、クリックして設定テンプレートスタイルを入力し、PPTファイルの各ページの共通レイアウト方法と関連形式、テキストサイズなどを追加します。 PPT でアニメーション効果を直接テンプレートに設定し、[カスタム アニメーション] を選択して、アニメーション設定を変更するオブジェクトを選択することもできます。テンプレートを設定した後、メニュー バーのスライド マスターで [名前の変更] をクリックし、カスタム アニメーションに名前を付けます。マスター スライド マスターのオプションを閉じて、マスターの設定を完了します。ショートカット キー Ctrl+M を使用して、設定したマスターが有効であることを確認します。 PPT を使用したスタイル テンプレート、エディターのガイドをお見逃しなく。この記事はこちらです。
2024-04-17
コメント 0
653

CSSグリッドを使用して蛇行パターンを作成することは可能ですか?
記事の紹介:CSS グリッドを使用すると、行の配置とグリッド レイアウトのテクニックを利用して、スネーク ライン パターンを作成できます。この記事では、概念と実装方法を紹介し、行数、列幅、行数を操作して効果を実現する方法を示します。
2024-10-24
コメント 0
907