合計 10000 件の関連コンテンツが見つかりました
jQuery+cssで実現した時計効果(全ブラウザ対応)_jquery
記事の紹介:この記事では、jQuery+css で実装された時計エフェクトを主に紹介します。これは、js の setTimeout メソッドを使用して、動的に時計を表示する機能を実現します。このコードは、それを必要とするさまざまなブラウザーに対応しています。それを参照してください。
2016-05-16
コメント 0
1735

Jquery+html5は音声リマインダーの時計効果を実現します
記事の紹介:この記事の例では、目覚まし時計を設定し、音声リマインダーを提供できる Jquery+html5 の時計効果について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 これは、目覚まし時計を設定し、音声リマインダーを提供できる、Jquery+html5 ベースの時計特殊効果コードです。最大の特徴は、音声リマインダーも提供できることです。友達が来て勉強します。操作のレンダリング:
2017-08-17
コメント 0
2454

電子時計効果を実現するjQueryの操作方法
記事の紹介:今回は電子時計効果を実現するための jQuery の操作方法を紹介します。 電子時計効果を実現するための jQuery の操作上の注意点は何ですか。以下は実際のケースです。見てみましょう。
2018-06-01
コメント 0
2113

HTML5とCSS3の時計実装の影響について
記事の紹介:HTML5 と CSS を使用して振り子効果を実現することは、プロジェクトで頻繁に行われます。今日は、プラットフォーム上で HTML5 + CSS3 に基づく単純な時計効果の実装コードを共有します。それを必要とする友人は、それを参照できます。
2018-06-25
コメント 0
1928

HTML5とCSS3を使って簡単な時計を作ってみる
記事の紹介:HTML5 と CSS を使用して振り子効果を実現することは、プロジェクトで頻繁に行われます。今日は、プラットフォーム上で HTML5 + CSS3 に基づく単純な時計効果の実装コードを共有します。それを必要とする友人は、それを参照できます。
2017-09-14
コメント 0
2746

7つの豪華なjQuery/HTML5アニメーションとソースコードを詳しく解説
記事の紹介:jQuery は非常に人気のある JavaScript フレームワークであり、jQuery を使用すると簡単なアニメーション効果を作成できますが、HTML5 と組み合わせることで、そのようなアニメーション効果がさらに顕著になります。この記事では、HTML5 アニメーションとソース コードのダウンロードを組み合わせた 7 つの jQuery について説明します。 1. HTML5/SVG で鳩時計アニメーションを実現 カッコーの鳴き声とカップルのロマンチックなダンスが描かれた、とても面白い HTML5 アニメーションです。 オンライン デモ ソース コードのダウンロード 2. 3D 画像の反射効果を実現する HTML5/CSS3 このアプリケーションは主に CSS3 を使用します。
2017-03-08
コメント 0
1775

jquery+css が達成できる効果のいくつかについて話しましょう
記事の紹介:インターネット技術の継続的な発展に伴い、Web ページのデザインはますますカラフルになり、jQuery と CSS を使用して Web ページをより美しく、興味深いものにするためのさまざまな特殊効果を実現できます。この記事では、Web デザインで jQuery と CSS を使用することによる実装効果をいくつか紹介します。 1. 画像カルーセル効果 Web ページでは、カルーセル画像は一般的な特殊効果であり、商品や広告などの表示に使用できます。 jQuery と CSS を使用して、左右のスライド、フェードインとフェードアウト、ズームやその他の効果など、さまざまなカルーセル効果を作成できます。以下は左右のスライドを実装した図です
2023-04-25
コメント 0
624

JS+CSSでローリングデジタル時計を実装する方法
記事の紹介:この記事では、JS コードと CSS スタイルを使用して、回転する時計のアニメーション効果を実現する方法を説明します。一緒に学びましょう。
2018-06-15
コメント 0
1812

HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像トリミング効果を実装するためのヒント はじめに: 最新の Web デザインでは、画像関連の特殊効果を実装することは非常に一般的な要件です。その中でも、画像トリミング効果は、Web ページにダイナミックさと視覚効果を追加できる非常に魅力的な効果です。この記事では、HTML、CSS、jQuery を使用して画像のトリミング効果を実現するテクニックを紹介し、具体的なコード例を示します。 1. HTML5 の Canvas タグを理解する: 画像のトリミング効果を実装する前に、まず次のことを行う必要があります。
2023-10-27
コメント 0
1009

CSS3でマウスが上に移動したときに伸びる効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にCSS3を使用してマウスの長さを変更する効果を実現する方法を紹介します。フロントエンドページのデザインにおいて、CSS の機能は非常に強力であり、それをうまく使用すれば、多くの Web サイトでさまざまな素晴らしい動的効果を実現できます。そこで前回の記事では、【Css3アニメーションで回転や移動の効果を実現するには? 】【css3 でマウスをホバーしたときに画像がゆっくり拡大する効果を実現するにはどうすればよいですか?】知識ポイントの導入を待っているので、必要な友人がそれを参照することを選択できます。
2018-10-19
コメント 0
6588

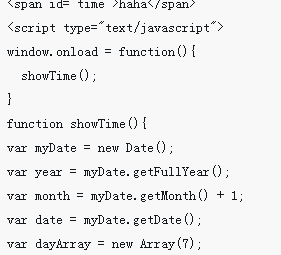
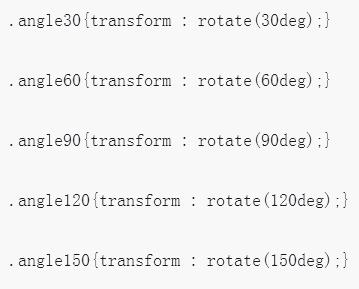
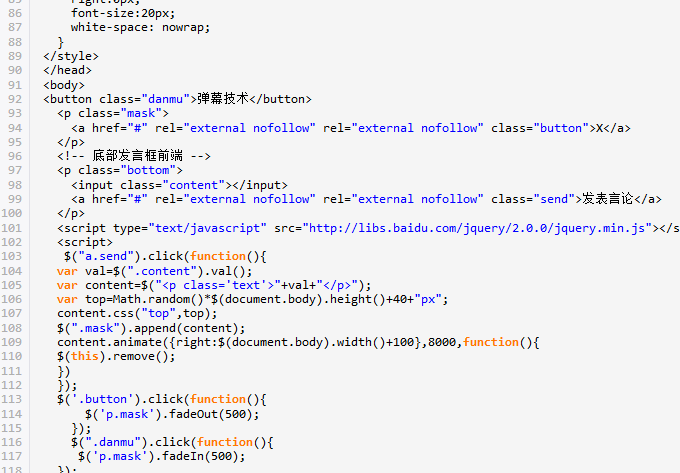
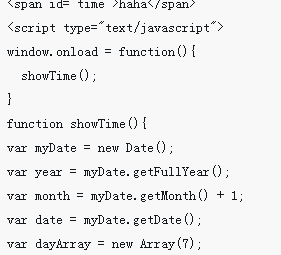
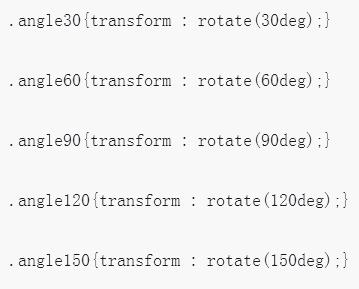
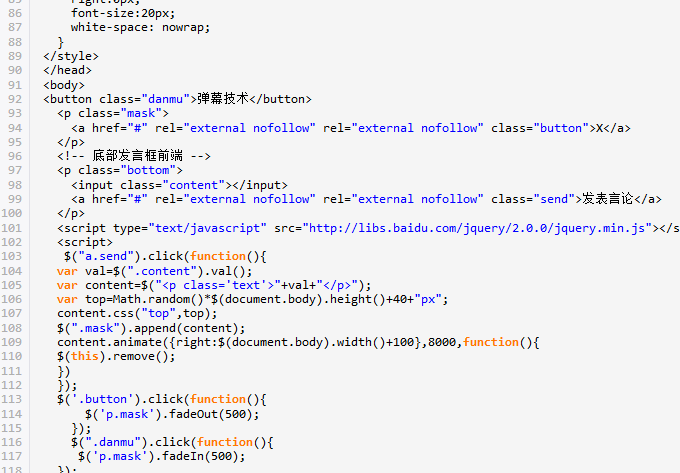
jQuery によって実装された弾幕エフェクトの完全な例
記事の紹介:この記事では、jQuery で実装された弾幕エフェクトを主に紹介し、入力テキストとスタイルの勾配を制御する time 関数を組み合わせて jQuery がどのように弾幕エフェクトを実現するかを完全な例の形で分析します。この記事。
2018-01-25
コメント 0
2107
jqueryは新浪微博のコメントスクロール効果を実装しますeffect_jquery
記事の紹介:この記事では主に、新浪微博のコメントを模倣したスクロール効果を実現するための jquery を紹介します。jquery に基づいてページのグラフィックとテキストのタイミングスクロール効果を実装します。これには、jquery ページ要素のトラバーサルとスタイルの動的操作スキルが含まれます。スクロール効果は非常に便利で、困っている友達はそれを参照できます。
2016-05-16
コメント 0
1352

htmlとcssでの色の使い方のまとめ
記事の紹介:HTML では、色は、色名、RGB 値、または HEX 値の 3 つの方法で表現できます。実際の開発では、色を使用してさまざまな処理を行うことができます。また、CSS 属性を使用して、境界線、フォント、画像などに必要なさまざまな色の効果を設定することもできます。 。
2017-06-09
コメント 0
1683