合計 10000 件の関連コンテンツが見つかりました

Wordでテーマ効果を角度に変更する方法_Wordでテーマ効果を角度に変更する手順
記事の紹介:1. デスクトップを開き、クリックして Word 文書を入力します。 2. ページ上部の機能でページ レイアウトを見つけます。 3. ページレイアウトの下の機能グループで [テーマ] を見つけます。 4. テーマの「効果」をクリックします。 5. ドロップダウン リストから角度を選択します。 6. このようにして、ワード文書のテーマ効果が角度に変更されます。
2024-04-24
コメント 0
440

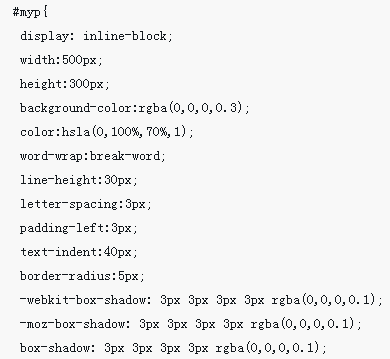
CSSで角丸効果を実現する方法
記事の紹介:CSS では、border-radius 属性を使用して角を丸くする効果を実現できます。 border-radius 属性は、要素の外枠の角丸を設定するために使用されます。角丸効果を実現するには、指定された要素に「border-radius: 角丸値;」コード スタイルを追加するだけで済みます。
2021-03-22
コメント 0
9026

jsで実装された抽象CSS角丸効果
記事の紹介:この記事では主に js で実装された抽象的な CSS 角丸効果を紹介します。必要な友人に共有します。
2018-06-28
コメント 0
1454

CSSでWEB標準メニュー効果コードを逆三角マークで実装
記事の紹介:この記事では主に、逆三角形マークを使用した WEB 標準メニュー効果コードを実装するための CSS を紹介します。これは、マウスをスライドさせたときの逆三角形マークの表示効果を実現するために、非常にシンプルで実用的です。それを参照することができます。
2018-06-05
コメント 0
1925

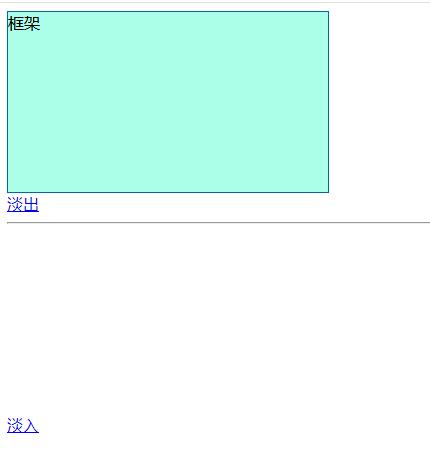
CSS を使用して要素の透明度のグラデーション効果を実現する方法
記事の紹介:CSS を使用して要素の透明グラデーション効果を実現する方法 Web 開発では、Web ページ要素にトランジション効果を追加することは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。透明度のグラデーション効果は、ページを滑らかにするだけでなく、要素の重要なコンテンツを強調表示することもできます。この記事では、CSS を使用して要素の透明度のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 CSS トランジション属性の使用 要素の透明グラデーション効果を実現するには、CSS トランジション属性を使用する必要があります。 t
2023-11-21
コメント 0
2035

CSSプロパティを使用して透明度のグラデーション効果を実現する方法
記事の紹介:CSS プロパティを使用して透明度のグラデーション効果を実装する方法には、具体的なコード例が必要です。Web デザインでは、透明度のグラデーション効果は、ページに柔らかく美しい遷移効果を追加できます。 CSS プロパティの設定を通じて、さまざまな要素の透明度に対するトランジション効果を簡単に実現できます。今回は、一般的なメソッドと具体的なコード例をいくつか紹介します。不透明度属性を使用します。不透明度属性は要素の透明度を設定できます。値の範囲は 0 ~ 1 です。0 は完全に透明、1 は完全に不透明を意味します。私たちは通過できます
2023-11-18
コメント 0
893