合計 10000 件の関連コンテンツが見つかりました

CSS アニメーションカルーセル効果をマスターする: ステップバイステップガイド
記事の紹介:今日のデジタル環境では、Web サイトに魅力的でインタラクティブな要素を提供することは、ユーザーを維持し、ユーザー エクスペリエンスを向上させるために非常に重要です。そのような要素の 1 つは、CSS アニメーションのカルーセル効果です。このインタラクティブな機能により、
2024-12-28
コメント 0
265

最高のバトルラムドラフトデッキクラッシュ・ロワイヤル (Clash Royale)
記事の紹介:このClash Royaleガイドは、いくつかの効果的なバトルラムドラフトチャレンジデッキを提供します。進化したバトルラムは、特定のカードとうまく相乗効果を発揮し、強力なデッキの組み合わせを作成します。 いくつかのオプションを探りましょう。
Clash Royale Drのトップバトルラムデッキ
2025-03-03
コメント 0
654

魔法:ギャザリング - キャプテンハウラー、シースカージ司令官デッキガイド
記事の紹介:伝説的なクリーチャーのキャプテンハウラー、シースカージの周りに構築されたこのエーテルドリフトIzzet(青/赤)デッキは、強力な効果のためにカード捨てをレバレッジカード捨てます。スペルキャスティングに焦点を当てた典型的なizzet司令官デッキとは異なり、このビルドは、
2025-02-20
コメント 0
435

15美しいチャートを作成するためのJavaScriptライブラリ
記事の紹介:JavaScriptによるデータの視覚化:図書館のチャート化の包括的なガイド
インタラクティブなチャートとグラフは、最新のダッシュボードに不可欠であり、複雑なデータを効果的に提示します。 この記事では、creatiの主要なJavaScriptライブラリについて説明します
2025-02-09
コメント 0
683

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では、マイクロインタラクション、ホバーアニメーション、CSSグラデーション、コンバージョン効果をWebサイトデザインに巧みに使用して、視覚的な魅力を高め、ユーザーの行動を導き、最終的にユーザーエクスペリエンスを向上させる方法について説明します。
マイクロインタラクション、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は、視覚的な関心を効果的に強化し、ユーザーを特定の操作を完了するように導きます。
勾配の背景とCSS変換:Stripe Webサイトに示されているように、Gradientの背景とCSS変換は、行動を促進する要素の魅力的なタイトルまたは背景を作成することができます。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領域に変換する一意のレイアウト、スタイリングアイコン、タイトル、要約の説明を備えたインタラクティブメニュー。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
560

あなたのサイトに究極の CSS アニメーションカルーセル効果を構築
記事の紹介:現代の Web デザインの世界では、ユーザー エクスペリエンスが重要です。サイトに統合できる最も魅力的でインタラクティブな要素の 1 つは、CSS アニメーションのカルーセル効果です。画像、紹介文、製品のいずれを表示する場合でも、カルーセル
2024-12-26
コメント 0
929

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
730

マウス移動時の動的なボックスの影
記事の紹介:インタラクティブな UI 効果は、Web サイトのユーザー エクスペリエンスを大幅に向上させることができます。そのようなエフェクトの 1 つがダイナミック ボックス シャドウです。このエフェクトでは、要素の影がマウスの位置に応じて動き、微妙でありながら魅力的なインタラクションを生み出します。
これ
2024-12-26
コメント 0
735

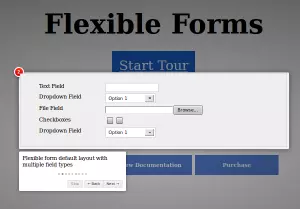
Intro.jsを使用した製品ツアーの紹介-SitePoint
記事の紹介:特にデジタル商品やサービスでは、オンライン製品の販売が活況を呈しています。 効果的なオンラインマーケティングは成功に不可欠であり、インタラクティブな製品デモンストレーションは顧客の注意を引くための鍵です。機能ツアーとも呼ばれる製品ツアー
2025-02-22
コメント 0
585

ハースストーン2024全国サーバー最新冗長カード分解方法
記事の紹介:ハースストーンが冗長カードをどのように分解するか: 多くのプレイヤーは帰還後に大量のウィズバンドとリゾートアドベンチャーのカードパックを受け取り、すべてのカードパックを探索した後、対処できない重複カードに遭遇する可能性があります。シンプルで効率的な分解戦略を提供します。 ハースストーン 2024 全国サーバーで余分なカードを分解する最新の方法: 1. ハースストーン ゲームを開始し、「マイ コレクション」を選択して、カード コレクション インターフェイスに入ります。 2. 下の検索バーに「redundant」と入力し、Enter キーを押して重複するカードをすべて検索します。 3. 検索結果で、逆アセンブルしたいカードを選択できます。 4. 現在のページでは、冗長な重複カードがすべて表示され、それらを選択して分解して塵を取得します。 5. 余ったゴールドだけを検索したい場合、または
2024-10-17
コメント 0
623

Web デザインにおける視差効果の探求
記事の紹介:視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
2024-11-22
コメント 0
722