合計 10000 件の関連コンテンツが見つかりました

ai で丸い雪の結晶アイコンをデザインする方法_ai 雪の結晶のベクトルのロゴの描き方
記事の紹介:1.まず縦線を引きます。 2. 図のようにペンツールでV字を描き、縦線の頭に配置します。 3. V 形状をコピーし、サイズと位置を調整し、図に示すように 3 つの形状を中央に揃えます。 4. 3 つのグラフィックをすべて選択し、[プロパティ] パネルをクリックして、ストロークの終点を丸頭になるように調整します。 5. 縦線の下部に円を描きます。 6. 円を除く 3 つの図形を選択し、右クリックしてグループ化します。 7. 選択したままにして、ツールバーの回転ツールをクリックし、中心点を円の中心点と一致するようにドラッグします。 8. ポップアップ ダイアログ ボックスに角度 60° を入力し、コピー ボタンをクリックして、円の中心の周りにグラフィックのコピーを作成します。 9. キーボードのショートカット キー ctrl+d をクリックし、前の手順を繰り返し、さらに 4 つのコピーを続けます。 10. スノーフレーク
2024-06-12
コメント 0
846
CSS勾配統計縦棒グラフ_体験交流
記事の紹介:過去に縦棒グラフを書いたとき、幅 1 ピクセルのピクチャ ベースを使用しました。これは、幅にパーセンテージを割り当てることで実現できます。昨夜小さな統計を書いていたとき、CSS を使用してグラデーションを書きたかったのです!
2016-05-16
コメント 0
1431

PS でグラフィックスに点線のストロークを追加する方法_PS で円形の点線のギャップ境界線をデザインするためのヒントの共有
記事の紹介:1. インターフェースを開いた後、楕円ツールをクリックし、ストロークサイズ 1 ピクセルの正円を描きます。 2. レイヤーパネルで 2 つの円をコピーし、以下に示すようにサイズを適切に調整します。 3. マウスをクリックして選択します。大きな楕円レイヤーを選択し、プロパティ パネルでストローク サイズを 20 ピクセルに設定し、パスとして中央 4 を選択します。最後に、ストローク ラインに 4 つの破線と 2 つのギャップのストローク効果を設定します。
2024-06-11
コメント 0
1216

Apple iOS 18からインスピレーションを得たSamsung OneUI 7のデザインが明らかに:円形アイコン、ロック画面のショートカット操作、ドロップダウンバーの変更
記事の紹介:7月20日のIT Houseニュースによると、情報源のChunvn8888氏がInspired by ThePaper OSに関するツイートを投稿した。投稿のスクリーンショットに基づいて、IT House は OneUI7 がもたらす可能性のある変更を簡単に要約しています。より円形のアイコンが増えたと情報筋は、OneUI7 は Galaxy ZFold3 スタイルの丸い角と 3D スキューモーフィック デザインを、macOS やvisionOS システムと同様のスタイルで組み合わせると述べています。アイコン。ロック画面インターフェースのクイックアクション ロック画面インターフェースのクイック操作は基本的にiOS18を模倣しており、ユーザーは必要に応じてカスタマイズできます。
2024-08-21
コメント 0
1160

与えられた条件に従って非巡回グラフを形成する整数のすべての順列を計算します。
記事の紹介:整数 N 内のステージを数えて非巡回グラフを形成するには、考えられるすべてのバリエーションを調査し、与えられた条件に従って非巡回グラフを形成しているかどうかを確認する必要があります。これらの状態は、変化によって形成される配位グラフの構造に関連している可能性があり、サイクルの欠如は非循環性を示します。この問題にはグラフ理論の概念が含まれており、深さ優先探索または動的計画法によって解決できます。深さ優先検索は各ステージを再帰的に調査することで機能し、動的プログラミングは中間結果を保存することでループを最適化します。最終カウントの有効ステージ数は、整数 N を所定の条件を満たす非巡回グラフに組み立てる方法の数を示します 使用手法 深さ優先探索 (DFS) ダイナミック プログラミング 生成時の深さ優先探索 (DFS)特定の操作によるグループ化 DFS メソッドでは、I
2023-09-07
コメント 0
953

ガイドラインを使用して Flash でアニメーション効果を作成するための詳細な手順
記事の紹介:1. Flash を開き、新しい空のドキュメントを作成します。 2. ステージ上に円を描き、その円をグラフィックコンポーネントに変換します。 3. [レイヤー1]の名前を[サークル]に変更します。 4. [ガイドレイヤーの追加]ボタンをクリックし、新規に[ガイド線:円]レイヤーを作成します。 5. ツールバーで鉛筆ツールを選択します。 6. [ガイド線:円]レイヤーを選択した状態で、鉛筆ツールでステージ上に曲線を描きます。 7. マウスを使用して円をドラッグし、円の中心点が曲線のセクションの終点と一致するようにします。 8. [ガイド線:円]レイヤーのフレーム番号を20フレーム目まで拡張します。 [Circle]レイヤーのフレーム20にキーフレームを挿入します。 9. 円のモーションアニメーションを作成します。 10. [Circle]レイヤーの20フレーム目を選択します。 11. マウスを使用して円をドラッグします。
2024-04-10
コメント 0
1077

多変量複合棒グラフのカテゴリ軸
記事の紹介:spss 複合棒グラフ カテゴリ軸には複数の変数があります SPSS203 変数: グループ、hsCRP、その他の統計 (平均など) の定義 OtherStatistics、put
2024-01-22
コメント 0
1124

Excel でグラフを美しくする方法_クリエイティブなグラフを作成するためのいくつかの手順を教えます
記事の紹介:まず、空白スペースに三角形の矢印を挿入し、それを選択して CTRL+C でコピーします。次に、縦棒グラフ上で縦棒データ グラフを選択し、CTRL+V で直接貼り付けると、長方形の統計バーが三角形になります。この操作だけでなく、もう一つ円を描き、同様にコピーして貼り付けてみましょう。次に、右クリックしてメニューから[データ系列の書式設定]を選択します。中の[塗りつぶし]を選択し、塗りつぶしスタイルを[カスケード]にします。このようにして、縦棒グラフは円形の積み上げグラフになり、非常に美しく創造的になります。
2024-06-02
コメント 0
1161

CorelDRAW で夜の光を描画する方法 CorelDRAW で夜の光を描画する方法
記事の紹介:まず、CorelDRAW を開き、描画ツールの楕円ツールを使用して楕円を描画します。次に、楕円を曲線に変換し、シェイプ ツールでノードを調整します。次に、ドラッグして右クリックして図形をコピーします。 5. ベジェ ツールを使用して閉じた形状を描画し、シェイプ ツールを使用してノードを調整します。 6. 複数の楕円を描画し、ベジェ ツールを使用して線分を描画します。 7. 最後に、別の色で塗りつぶす別のグラフィックを選択し、グラフィックを右クリックして順序を調整します。
2024-05-31
コメント 0
1053

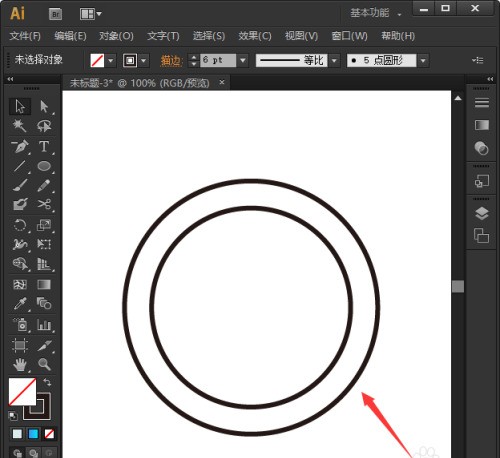
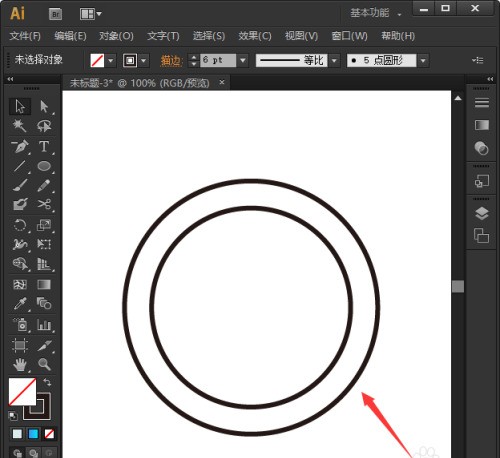
AI はどのようにして線を丸い頭に変えるのか - AI はどのようにして線を丸い頭に変えるのか
記事の紹介:1. キャンバス内に 2 つの円が表示されます。 2. 次に、ハサミツールを使用してそれぞれの円をカットすると、円の線の両端が平らになっていることがわかります。 3. 次に、[直線セグメントツール]を使用していくつかの線を描画します。デフォルトでは、線の両端も平らになっていることがわかります。 4. 次に、全ての図形と線を選択し、[ストロークパネル]をクリックします。 5. ストロークパネルで 2 番目の [Round Head End] を選択すると、グラフィックスと線がすべて丸頭効果に変わっていることがわかります。 6. 最後に、グラフィックスと線をストロークの色の異なるグラデーションカラーで塗りつぶして完了です。以上を踏まえて、AIを使って線を丸くする方法を説明します。皆さんは学習しましたか?
2024-05-06
コメント 0
1302

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3124
PHP中使用GD库创建圆形饼图的例子_PHP
記事の紹介:这篇文章主要介绍了PHP中使用GD库创建圆形饼图的例子,本文给出了的代码例子实现了一个扇形统计图,需要的朋友可以参考下
2016-05-31
コメント 0
818

クリエイティブなカタログスタイルを作成するためのPPT操作プロセス
記事の紹介:1. [挿入] タブの [図形] をクリックし、楕円を選択します。 2. Shift キーを押したまま、ページ上に大きな正円を描きます。 3. 円を選択し、描画ツールで [塗りつぶし] をクリックし、塗りつぶし以外の色を選択します。 4. 輪郭をクリックし、線の色を青で塗りつぶし、線の幅を 3 ポイントに設定します。 5. 同じサイズの小さな円を挿入し、大きな円の周囲に配置すると、図のような効果が得られます。 6. 描画ツールで小さな円を作成し、さまざまな色で塗りつぶし、輪郭なしに設定します。 7. 丸の中にシリアル番号とタイトルを入力し、矢印で結ぶとカタログが作成されます。
2024-03-26
コメント 0
507

3Ds MAX の追加機能の使用に関するチュートリアル
記事の紹介:1. 3DsMAX を開き、右側のリストから [作成] を選択し、長方形と円を作成します 2. 円を選択し、右クリックして円を編集可能なスプラインに変換します。 3. 修正インターフェイスに入り、スプラインを選択します。 4. ウィンドウを下に引き下げて追加のコマンドを見つけ、[長方形] を選択します。 5. 長方形と円が同じ色で、2 つの図形が統合されていることが分かります 6. 頂点を選択すると、2 つの図形の頂点が表示されます。 7. 最後に、押し出しコマンドを追加します。2 つのグラフィックスが同時に押し出されていることがわかります。
2024-04-08
コメント 0
779