合計 10000 件の関連コンテンツが見つかりました

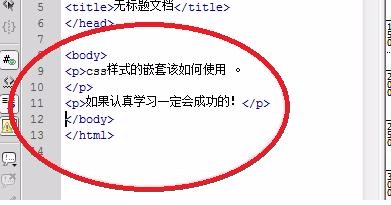
CSS スタイルのネスト方式を使用した Dreamweaver の Web ページ制作
記事の紹介:Dreamweaver で Web ページをデザインするときに、CSS スタイルのネストを使用したいのですが、Dreamweaver の Web ページ制作で CSS スタイルのネストを使用するにはどうすればよいですか?作り方は?以下の詳細なチュートリアルを見てみましょう。必要な方はぜひ参考にしてください。
2018-01-04
コメント 0
3849

CSSでスクロールバーのスタイルを変更する方法
記事の紹介:CSS では、スクロールバーのフェイスカラーやスクロールバー矢印カラーなどのプロパティと、「::-webkit-scrollbar」や「::-webkit-scrollbar-thumb」などのセレクターを使用して、スクロール バーのスタイルを変更できます。 」。
2021-04-13
コメント 0
13561

CSSでスクロールバーのスタイルをカスタマイズする方法
記事の紹介:Web 開発では、スクロール バーは一般的ですが見落とされやすい要素です。デフォルトでは、スクロール バーのスタイルはオペレーティング システムまたはブラウザによって決定されるため、スクロール バーのスタイルはデバイスやブラウザによって異なる場合があります。 CSS を通じてスクロール バーのスタイルをカスタマイズし、ユーザー エクスペリエンスを向上させることができます。 1. スクロール バーのスタイル CSS には、スクロール バーのスタイルを制御するために使用できる 2 つのプロパティ、`scrollbar-width` と `scrollbar-color` があります。 `スクロール
2023-04-26
コメント 0
2043

CSSでスクロールバーを表示させない方法
記事の紹介:CSS では、「::-webkit-scrollbar」擬似クラス セレクターを使用してスクロール バーを選択し、「display:none」スタイルを使用してスクロール バーを表示しないことができます。特定の構文形式は「::」です。 -webkit-scrollbar{表示:なし;}」。
2021-06-01
コメント 0
14496

CSSでスクロールバーの幅を設定する方法
記事の紹介:CSS (Cascading Style Sheets) は、Web デザインと開発に不可欠なテクノロジであり、スタイル シートを通じて Web ページの外観とレイアウトを制御できます。スクロール バーは、毎日 Web を閲覧しているときによく目にするインタラクティブな要素です。 CSS を通じてスクロール バーの色、サイズ、位置を制御できます。この記事では、スクロール バーの幅を設定する方法に焦点を当てます。 CSS では、::-webkit-scrollbar 疑似要素を使用して、スクロール バーのスタイルとプロパティを制御できます。その中で、私たちは、
2023-04-24
コメント 0
4929

cssでスクロールバーのスタイルを変更する
記事の紹介:CSS でスクロール バーのスタイルを変更する方法: 1. "-webkit-scrollbar" 属性でスクロール バー全体を設定します; 2. "-webkit-scrollbar-button" 属性でスクロール バーの両端のボタンを設定します、など。
2021-04-08
コメント 0
22230

CSSでスクロールバーを透明に設定する方法
記事の紹介:CSS でスクロール バーを透明に設定する方法は、スタイル [::-webkit-scrollbar {height: 0;width: 0;color: traditional;}] をスクロール バーに追加することです。
2021-05-14
コメント 0
6581

CSSファイルの接続方法
記事の紹介:CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを提供できる Web デザインに使用される言語です。 CSS ファイルを使用すると、Web ページのスタイルを簡単にカスタマイズして、Web ページをより魅力的で読みやすくすることができます。この記事では、CSS ファイルを接続して Web ページにスタイルを適用する方法を説明します。 1. インライン スタイル インライン スタイルは、Web ページのマークアップにスタイルを直接適用する方法です。たとえば、HTML コードで style 属性を使用してスタイルを適用できます。インライン スタイルの例を次に示します: ```<h
2023-05-14
コメント 0
1105

CSSカットってどういう意味ですか?
記事の紹介:CSSカットとはDIV CSS開発を指し、WebページのアートワークをHTMLコード開発とCSSスタイル開発にスライスしてHTML静的Webページを完成させることを意味し、CSSカッティングは2つの部分で構成されます。 2. DIV+CSS コードの開発。
2021-01-06
コメント 0
2831

CSS インライン スタイルは内部スタイルですか?
記事の紹介:CSS インライン スタイルは内部スタイルではありません。インライン スタイルは、style 属性を使用してコード行内のタグに CSS スタイルを直接配置します。一方、内部スタイルは Web ページのソース ファイルの先頭に CSS スタイルを書き込み、HTML タグの "<style>" タグを使用して、追加してください。
2021-07-15
コメント 0
2686

CSS本文にスクロールバーが表示されないようにする方法
記事の紹介:CSS 本文にスクロール バーを表示しないようにする方法: まず、対応する HTML ページを開き、次に Chrome ブラウザでスタイルを「body::-webkit-scrollbar{display: none;}」に設定します。
2020-12-30
コメント 0
2853

CSSのスタイルとは何ですか?
記事の紹介:CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを制御できる Web デザインにおいて非常に重要な言語です。その中でもスタイルはCSSの最も基本的な要素であり、HTML要素に様々なスタイルを追加することができます。 CSS スタイルには主に以下の種類があります: 1. インライン スタイル インライン スタイルは、HTML タグ内に直接スタイルを追加する方法で、文字の色、フォント、フォント サイズなどの基本的なスタイルなど、比較的単純な Web ページに適しています。サンプルコード: ```<p style="color:red;font-size:16px
2023-04-23
コメント 0
4669

HTML WebページにCSSスタイルを記述する方法
記事の紹介:HTML と CSS は、Web 開発の 2 つの最も重要なコンポーネントのうちの 1 つです。 HTML は Web ページの構造とコンテンツの定義を担当し、CSS は Web ページのスタイルとプレゼンテーションの定義を担当します。 CSS を記述するには、インライン スタイル、内部スタイル、外部スタイル シートの 3 つの方法があります。 1. インライン スタイル インライン スタイルは、HTML 要素に直接適用される CSS スタイルです。インライン スタイルを使用する場合、CSS スタイルは HTML 要素の style 属性に記述されます。例: ```<p style="color: red;">これは赤色のセクションです
2023-04-23
コメント 0
3390

html スクロールバーを設定する
記事の紹介:HTML 設定のスクロール バー スクロール バーは Web デザインでよく使用される要素で、ブラウジング エクスペリエンスに影響を与えることなく、Web コンテンツを画面サイズを超えて表示できます。この記事ではHTMLでスクロールバーを設定する方法を紹介します。 1.CSSスタイル設定スクロールバー まず、CSSスタイルでスクロールバーを設定します。次のコードを使用して、CSS でスクロール バーのスタイルを設定できます: ```/* スクロール バーの幅と背景色を設定します */::-webkit-scrollbar { width: 8px; background-colo
2023-05-09
コメント 0
7808

CSSでスクロールバーのスタイルを削除する方法
記事の紹介:CSS でスクロール バー スタイルを削除する方法は、スクロール バーの [overflow:hidden] スタイルを設定してスクロール バーを完全に非表示にすることです (例: [::-webkit-scrollbar {display: none; /* Chrome Safari *) /}]。
2021-06-22
コメント 0
15833

CSS は Web ページ上でどのような操作を実行しますか?
記事の紹介:CSS (Cascading Style Sheet) は、Web ページ上で HTML 要素を表示する方法を記述するために使用されるスタイル シート言語です。その主な機能は次のとおりです: スタイル フォント (シリーズ、サイズ、色、太さ) スタイル カラー (テキスト、背景、境界線) スタイルレイアウト (位置、サイズ、配置) スタイル境界線 (幅、色、スタイル) スタイル背景 (色、画像、グラデーション) スタイル効果 (影、角丸、トランジション、変形) CSS を使用することで、開発者は Web ページの外観を改善できます。 , 一貫性の向上、応答性の最適化、コンテンツとスタイルの分離、アクセシビリティの強化。
2024-04-06
コメント 0
695

CSSスタイルの作成方法
記事の紹介:CSS(Cascading Style Sheet)はWebページのスタイルを制御する言語で、HTMLタグのスタイルを統一的に管理することでWebページ全体の美しさや読みやすさを向上させることができます。 Web ページ制作において、CSS スタイルは重要なコンポーネントです。では、CSS スタイルを作成するにはどうすればよいでしょうか?この記事では、いくつかの手順について説明します。 ステップ 1: 準備 CSS スタイルを作成する前に、基本的な HTML ファイルを準備する必要があります。 CSS スタイルの記述を開始する前に、HTML ファイルと
2023-04-24
コメント 0
2851

CSSとは何ですか
記事の紹介:CSS (Cascading Style Sheets の略) は、Web ページのスタイルとレイアウトを記述するために使用される言語です。 HTML や JavaScript と同様、CSS もフロントエンド テクノロジです。違いは、HTML は Web ページのコンテンツの構造化に使用され、JavaScript は Web ページとの動的対話に使用され、CSS は Web ページの視覚効果とレイアウトの制御に使用されるという点です。 CSS の開発の歴史は 1990 年代にまで遡ります。当時、Web サイトのレイアウトとスタイルは HTML タグで直接記述されていたため、Web ページのコンテンツとスタイルが混在し、保守や変更が困難でした。のために
2023-05-29
コメント 0
1119

CSSとは何ですか?どのような種類がありますか?
記事の紹介:css は html スタイルを表現するために使用されるプログラミング言語であり、主に Web ページのスタイルをデザインするために使用されます。 CSSには、1. style属性を使用してタグの先頭にスタイルを記述するインラインスタイル、2.内部スタイル(インラインスタイル)、3.CSSファイル内に記述する外部スタイルの3種類があります。
2021-11-18
コメント 0
10616