合計 10000 件の関連コンテンツが見つかりました

CSS3 の技術実践: 美しいボタン スタイルを作成する
記事の紹介:CSS3 技術実践: 美しいボタン スタイルの作成 はじめに: Web デザインにおいて、ボタンは非常に重要な要素の 1 つです。見栄えの良いボタンはユーザー エクスペリエンスを向上させるだけでなく、Web ページの美しさも向上します。 CSS3 テクノロジーは豊富なスタイル セレクターとアニメーション効果を提供し、美しいボタン スタイルを簡単に作成できます。この記事では、一般的に使用される CSS3 テクニックと、それらを使用してさまざまなボタン効果を作成する方法を紹介します。 1. 基本的なボタン スタイル まず、基本的なボタン スタイルのセットを作成しましょう。以下は、
2023-09-09
コメント 0
918

CSS3で美しいフォトウォールを作るための実装コードを共有する
記事の紹介:以下では、CSS3 を使用して美しいフォト ウォールを作成するための実装コードをエディターが提供します。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。
2017-03-09
コメント 0
3693
CSS3 でアニメーション効果を作成するにはどのようなツールを使用しますか?
記事の紹介:CSS3 アニメーションを使用するときに、このような問題が発生しますか? CSS3 は強力すぎるため、コードが多すぎます。コードを手動で記述せずにアニメーション ツールを作成する簡単な方法はありますか?今回はCSS3アニメーション用の補助ツールを5つ紹介しますので、見ていきましょう。
2017-11-25
コメント 0
2088

PHP コード仕様の 7 つの原則をマスターし、より標準化されたコードを作成します。
記事の紹介:PHP コード仕様の 7 つの原則を理解し、より標準化されたコードを作成するには、具体的なコード例が必要です はじめに: PHP は、Web 開発の分野で広く使用されている人気のあるプログラミング言語です。整形式のコードを書くことは、高品質のアプリケーションを開発するための鍵です。この記事では、PHP コード仕様の 7 つの原則を紹介し、開発者がより標準化された PHP コードを作成するのに役立つ具体的なコード例を示します。 1. 命名規則 適切な命名規則は、標準化されたコードを記述するための基礎です。以下に、命名規則のいくつかの原則を示します。 クラス名とインターフェイス名には、大文字で始まるキャメルケースが使用されます。
2024-01-11
コメント 0
1287

CSS3 を使用して色付きの進行状況バー スタイルを作成するコード例の共有
記事の紹介:CSS3 border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient などのスタイルを使用して、ファッショナブルなプログレス バーを完成させることができます。ここでは、CSS3 を使用してカラフルなプログレス バー スタイルを作成するためのコード例をいくつか見ていきます。 :
2017-03-08
コメント 0
1294

CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
記事の紹介:CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
2023-09-09
コメント 0
996
PHP はフォルダーを自動的に作成し、ファイルをアップロードするサンプル コードを生成します_PHP チュートリアル
記事の紹介:php は、フォルダーを自動的に作成し、ファイルをアップロードするサンプル コードを生成します。次のようにコードをコピーします。 ? session_start(); if($_SESSION['Company']=='') { //exit() } ??php //画像をアップロードします $uptypes=array('image/jpg' 、'image/jpeg','image/png','image/pjpeg','ima
2016-07-13
コメント 0
1068

Vue と ECharts4Taro3 の動作: 美しいデータ視覚化ダッシュボードを作成する
記事の紹介:Vue と ECharts4Taro3 の動作: 美しいデータ視覚化ダッシュボードの作成 はじめに: 今日、データの急速な増加と複雑さにより、データ視覚化は企業の意思決定と分析のための重要なツールとなっています。人気のフロントエンド開発フレームワークである Vue と、Taro3 で使用できるデータ視覚化ライブラリである ECharts4Taro3 を組み合わせることで、美しいデータ視覚化ダッシュボードを迅速かつ柔軟に作成できます。この記事ではVueとECharts4Tの使い方を紹介します。
2023-07-22
コメント 0
1727

php または asp_PHP チュートリアルを使用して Web ページのデスクトップ ショートカットを作成するコード
記事の紹介:php または asp を使用して、Web ページのデスクトップ ショートカット コードを作成します。新しい PHP ドキュメントを作成します。名前は覚えやすいものです。たとえば、shortcut.php PHP ドキュメントの内容: コード コードをコピーします。コードは次のとおりです。 ?php $Shortcut = "[InternetShortcut] URL=http:// www.jb51.net/私
2016-07-21
コメント 0
1217

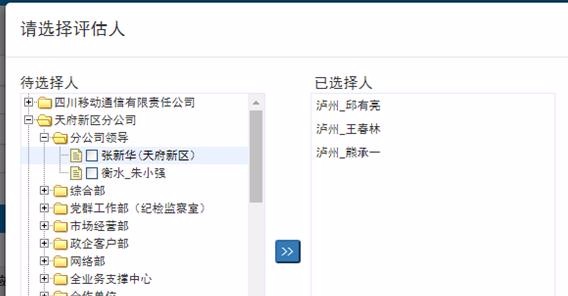
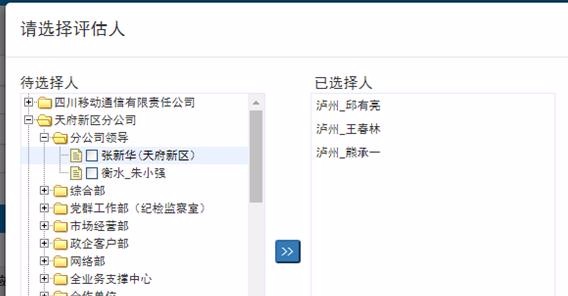
EasyUI は人事ツリーのサンプル コードを作成します
記事の紹介:この記事では主に、最近のプロジェクトで作成されたツリー状のドロップダウン リストである EasyUI 作成担当者ツリーのサンプル コードを共有します。以下では、エディターが Script Home プラットフォームへの easyUI 作成担当者ツリーの実装コードを共有します。必要な友達が参考になれば幸いです。
2017-12-29
コメント 0
2262

Vue と ECharts4Taro3 のクイック スタート: 1 時間で美しいデータ視覚化チャートを作成する方法を学びます
記事の紹介:Vue と ECharts4Taro3 クイック スタート: 1 時間で美しいデータ視覚化チャートを作成する方法を学びます はじめに: 最新のデータ分析とプレゼンテーションにおいて、データ視覚化チャートは非常に重要なツールです。 Vue と ECharts4Taro3 は、非常に人気のある 2 つのフレームワークおよびライブラリであり、これらを組み合わせることで美しいデータ視覚化チャートを迅速に構築できます。この記事ではコード例を使用して、Vue と ECharts4Taro3 を 1 時間ですぐに使い始められるようにし、優れたデータ視覚化を簡単に構築できるようにします。
2023-07-21
コメント 0
1424