合計 10000 件の関連コンテンツが見つかりました

uniappアプリケーションにメニューナビゲーションとサイドバー表示を実装する方法
記事の紹介:UniApp アプリケーションがメニュー ナビゲーションとサイドバー表示を実装する方法 UniApp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が 1 つのコード セットで複数のプラットフォーム向けのアプリケーションを同時に開発するのに役立ちます (iOS、Android、H5 など)。 、など。 UniApp アプリケーションでは、メニュー ナビゲーションとサイドバー表示を実装することが一般的な要件です。この記事では、UniApp を使用してこれら 2 つの機能を実装する方法と、具体的なコード例を紹介します。 1. メニュー ナビゲーション メニュー ナビゲーションは主にさまざまなページで使用されます。
2023-10-21
コメント 0
2034

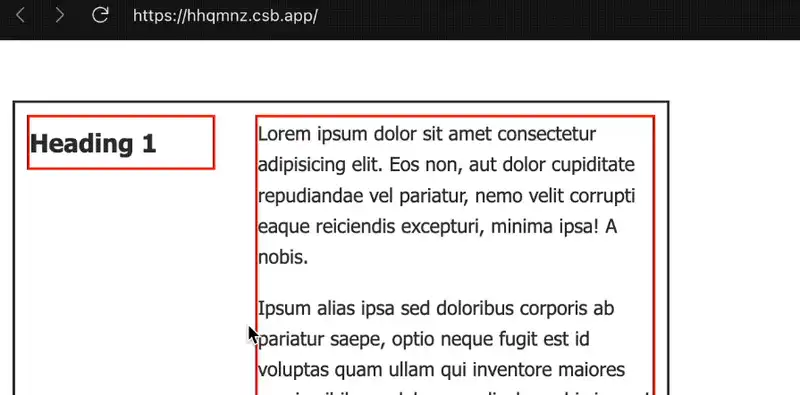
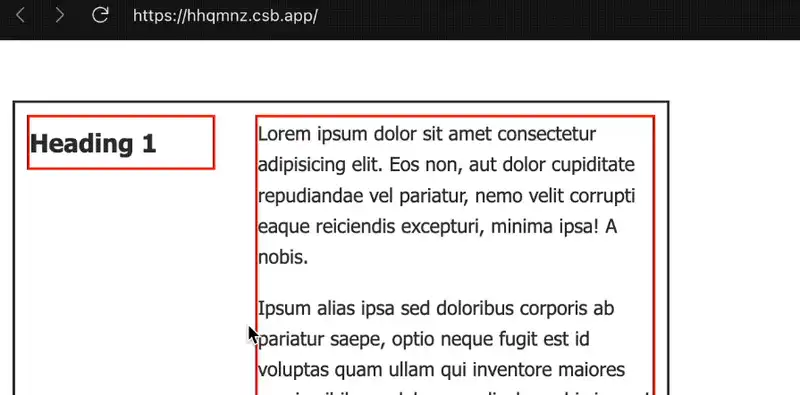
純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1716

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
1019

Lauiuiサイドバーをクリックしたときにジャンプする方法
記事の紹介:layui サイドバーにクリック ジャンプを実装するには、次の手順に従う必要があります。ジャンプ パスを定義し、メニュー項目の href 属性でターゲット パスを指定します。 lauiui リスニング イベントを追加し、メニュー項目のクリックをリッスンし、指定されたパスにジャンプします。必要に応じて、ナビゲーション メニュー項目のクリック ジャンプを自動的に処理する、lay-nav-side サイドバー ナビゲーション コンポーネントを使用します。
2024-04-26
コメント 0
690

CSS を使用してサイドバー メニューの特殊効果を実装するためのヒントと方法
記事の紹介:CSS を使用してサイドバー メニューの特殊効果を実装するためのヒントと方法 近年、Web デザインの発展に伴い、サイドバー メニューは多くの Web ページで共通の要素の 1 つになりました。ナビゲーション機能であれコンテンツ表示であれ、ユーザーに利便性と優れたユーザーエクスペリエンスをもたらします。この記事では、美しく特別なサイドバー メニューを実装するのに役立ついくつかの一般的な CSS テクニックとメソッドを紹介します。 1. 基本的なレイアウトとスタイルの設定 まず、サイドバー メニューの基本的なレイアウトとスタイルを設定する必要があります。 div 要素を使用してサイドバー全体を表すことができます
2023-10-24
コメント 0
1686

Oracle公式ドキュメントの読み方
記事の紹介:Oracle の公式ドキュメントを表示するには、https://docs.oracle.com にアクセスし、次の手順に従います。 検索バーにキーワードまたは製品名を入力するか、メニュー バーとサイドバーを使用してドキュメント カテゴリを参照します。特定のドキュメント タイプ (ユーザー ガイドや API リファレンスなど) を選択します。ドキュメントがブラウザで開き、ナビゲーション メニューと検索バーを使用して移動できます。サイドバーのリンクを使用すると、ドキュメントのさまざまな部分に移動でき、下部のリンクは関連ドキュメントを指します。 「ダウンロード」ボタンをクリックすると、ドキュメントを PDF、HTML、または EPUB 形式でダウンロードできます。
2024-04-18
コメント 0
1181

Layuiを使用して折りたたみ可能なサイドバーメニュー機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なサイドバー メニュー機能を実装する方法 近年、ページ ナビゲーションや機能操作を整理するためにサイドバー メニューを使用する Web サイトが増えています。サイドバー メニューの折りたたみ機能は、ページ スペースを節約するだけでなく、ユーザー エクスペリエンスも向上します。この記事では、Layui フレームワークを使用して折りたたみ可能なサイドバー メニューを実装する方法を紹介します。 Layui はシンプルで使いやすいフロントエンド フレームワークで、インターフェイスを迅速に構築するのに役立つ豊富なコンポーネントと API を提供します。折りたたみ可能なサイドバー メニューを実装する手順は次のとおりです。 ステップ 1
2023-10-25
コメント 0
929

HTMLにおけるnavタグの役割
記事の紹介:<nav> タグは HTML のナビゲーション領域を定義し、ナビゲーション要素の整理、アクセシビリティの向上、使いやすさの向上に役立ち、ページ上の SEO で役割を果たします。使用方法には、リンク、メニュー、フォーム、ボタンなどの要素を組み込んで、トップ ナビゲーション バーやサイドバー ナビゲーションなどのナビゲーション構造を作成することが含まれます。
2024-04-27
コメント 0
625

HTML と CSS を使用して固定サイド ナビゲーション バー レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して固定サイド ナビゲーション バー レイアウトを実装する方法。ナビゲーション バーは Web ページ レイアウトの非常に重要な部分です。固定サイド ナビゲーション バー レイアウトは一般的なデザイン パターンです。この記事では、HTML と CSS を使用して単純な固定サイド ナビゲーション バー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 HTML 構造 まず、HTML ファイルに基本構造を作成する必要があります。簡単な例を次に示します: <!DOCTYPEhtml><htm
2023-10-28
コメント 0
994

HTML と CSS を使用して最新のサイドバー メニューをデザインするにはどうすればよいですか?
記事の紹介:典型的な Web サイトのレイアウトを考えると、メイン コンテンツ領域の右側または左側に重要なリンク (Web ページのさまざまなセクションのナビゲーション リンク) のリストが含まれる可能性が高くなります。このコンポーネントは「サイドバー」と呼ばれ、Web ページのメニューとしてよく使用されます。これは広く使用されていますが、開発者は多くの場合、ページ間のナビゲーションや、Web ページの異なる部分へのナビゲーションのためにこの要素を Web サイトに追加します。この機能を理解して、HTMLとCSSだけを使ってモダンなサイドバーを作成してみましょう。サイドバーメニューとは何ですか?サイドバーは、メイン コンテンツ領域の右側または左側に配置される静的な列です。このコンポーネントには、ナビゲーション リンク、ウィジェット、または Web サイト内のその他の必要なリンク (ホームページ、コンテンツ、またはその他の部分) が含まれています。以下に例を示します。
2023-08-31
コメント 0
1431

HTML と CSS を使用して固定サイドバー レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して固定サイドバー レイアウトを実装する方法 Web デザインでは、固定サイドバー レイアウトは一般的で実用的なレイアウト方法です。固定サイドバー レイアウトを使用すると、ナビゲーション メニュー、検索バー、またはその他の重要なコンテンツを Web ページの片側に固定して、ページがスクロールしても表示されたままにすることができます。この記事では、HTMLとCSSを使って簡単で実用的な固定サイドバーレイアウトを実装する方法と、具体的なコード例を紹介します。まず、基本的な HTML 構造を作成する必要があります。 HTMLドキュメント内
2023-10-20
コメント 0
969

Huawei nova7proで仮想ボタンを非表示にする方法
記事の紹介:1. まず、携帯電話のデスクトップで [設定] を見つけてクリックします。 2. 設定メニューに入ったら、[システムとアップデート]を見つけてクリックして開きます。 3. システム ページの [システム ナビゲーション モード] をクリックして開きます。 4. 選択した画面の 3 キー ナビゲーションの下で、クリックして [詳細設定] に入ります。 5. 最後に、[ナビゲーション バーを非表示にする] のスイッチをクリックしてオンにし、ナビゲーション バーの左端にある下矢印をクリックしてナビゲーション バーを非表示にし、画面下から上にスワイプします。ナビゲーションバーを表示します。
2024-05-07
コメント 0
984

dedecms でナビゲーション バーを変更する方法
記事の紹介:dedecms のナビゲーション バーを変更する方法: 1. dedeCMS バックグラウンド管理インターフェイスにログインします; 2. 左側のメニュー バーで [システム] を見つけ、[テンプレート管理] を入力して選択して操作します; 3. 見つけてクリックして、 「templets/default」フォルダー; 4. 、「head.htm」または同様のファイルを見つけて開き、HTML コードを確認します; 5. ここからナビゲーション バーのスタイルの変更を開始します。
2023-07-19
コメント 0
1804

光と影のマジックを使用して画像に境界線を追加する方法。画像に境界線を追加する方法。
記事の紹介:追加方法の紹介: 1. ソフトウェアを開いた後、ナビゲーションの [画像を開く] ボタンをクリックします。 2. コンピューター上で枠線を追加するアイコンを選択し、[開く] をクリックします。 3. 画像を開いた後、画面上の枠線アイコンをクリックします。ナビゲーション 4. ポップアップ ドロップダウン メニューで、希望の境界線を選択します。 ここでは、パターン境界線を選択しました。 5. パターン境界線モード ダイアログ ボックスを開いた後、任意の境界線を選択します。写真が完成しました。枠線があると写真の見栄えが格段に良くなります。
2024-06-25
コメント 0
1020

Word文書に自動計算機を追加する簡単な方法
記事の紹介:1. Word を開いた後、[スタート] タブをクリックし、ポップアップ メニューの [オプション] メニュー項目を選択します。 2. 開いたWordのオプション画面で、左側の[リボンのカスタマイズ]サイドバーをクリックします。 3. このとき、右側の[次の場所からコマンドを選択]ドロップダウンメニューから[リボンにないコマンド]メニュー項目を選択します。 4. 右ウィンドウ下部の[新しいタブ]ボタンをクリックします。 5. 新しいタブを右クリックし、ポップアップ メニューの [名前の変更] メニュー項目を選択します。 6. ポップアップ ウィンドウの新しいタブの名前を変更します (例: Calculator)。 7. 左側の[計算]メニュー項目を見つけ、[追加]ボタンをクリックして、先ほど作成した[計算機]タブに追加します。 8. 後で Word で計算する必要がある方程式を入力します。
2024-04-26
コメント 0
935

スティッキーになる — CSS スティッキー配置のトラブルシューティング
記事の紹介:イバデヒン・モジード著✏️
洗練された Web ページを構築するには、数日、場合によっては数か月かかります。最初はすべてが素晴らしく見えますが、スクロールを開始すると、突然、ナビゲーション メニュー、ヘッダー、またはサイドバーの行動喚起などの粘着要素が表示されます。
2024-11-27
コメント 0
489

Word ナビゲーション バーを表示および適用する方法
記事の紹介:Word文書を入力した後、章内のテキストを編集しますが、実はWordナビゲーションバーでテキストを編集することができます。では、Wordナビゲーションバーを表示する方法を知っていますか?どのように適用されますか?以下では、エディターが Word ナビゲーション バーの表示方法と適用方法を説明します。 1. 以下の図に示すように、まず空の Word 文書を開いて記事を入力し、移動して効果を確認します。 2. 次に、下の図に示すように、[表示] をクリックし、表示メニュー バーの下にある [ナビゲーション ペイン] オプションを選択します。 3. 次に、[ナビゲーション ウィンドウ] タブで、[左側] 側のナビゲーション ウィンドウをクリックします。 4. 次の章のナビゲーションが表示されます。
2024-03-20
コメント 0
1038

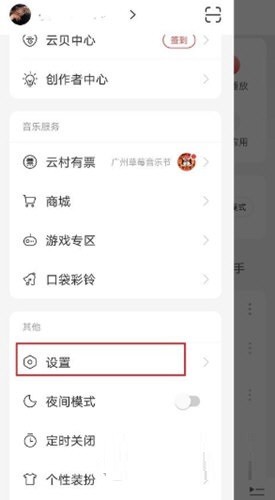
写真を使用して QQ ミュージックにプレイリストをインポートする方法 (QQ ミュージックの写真アップロードとプレイリストのインポート操作チュートリアル)
記事の紹介:QQ ミュージックでプレイリストをインポートするために写真を使用する方法 (QQ ミュージックでプレイリストをインポートするための写真のアップロード操作チュートリアル) QQ ミュージックでプレイリストをインポートするプロセスでは、曲名の付いた写真を使用してインポートできます。写真をアップロードした後、システムは次のようにします。プレイリストの曲が自動的に認識され、インポートされます。 PHP 中国語 Web サイトの編集者が、画像を使用して QQ Music にプレイリストをインポートする方法を詳しく紹介しますので、興味のある方はぜひご覧ください。写真を使用して QQ Music にプレイリストをインポートするにはどうすればよいですか? 1. QQ ミュージック パーソナル センターの右上隅にある「サイドバー」メニューをクリックします。 2. プレイリスト設定で、「外部プレイリストをインポート」オプションをクリックします。 3. 画像インポートインターフェイスで、[画像のアップロード] をクリックします。 4. アルバム内で必要な写真を見つけて、インポートを完了します。 5. 下部の「ワンクリックガイド」をクリックします。
2024-06-14
コメント 0
920

PPTにBGMを挿入する方法
記事の紹介:1. PPT にバックグラウンド ミュージックを追加する手順 PPT にバックグラウンド ミュージックを追加するには、次の手順に従います。 1. PowerPoint を開く: Microsoft PowerPoint を起動し、プレゼンテーションを開きます。 2. 音楽を追加するスライドを選択します。左側の [スライド ナビゲーション] ペインで、音楽を追加するスライドを選択します。 3. [挿入] タブに切り替えます。メニュー バーの [挿入] タブを選択します。 4. [オーディオ] ボタンをクリックします。 [挿入] タブで、[オーディオ] ボタンを見つけてクリックします。 5. 音声ファイルを選択します。挿入したい音声ファイルを選択し、「挿入」をクリックします。 6. 音楽パラメータを設定します。挿入されたオーディオ アイコンを右クリックし、「」を選択します。
2024-01-15
コメント 0
1726