合計 10000 件の関連コンテンツが見つかりました

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1358

CSS3アニメーション効果を実現するために何を使用するか
記事の紹介:CSS3 アニメーション効果を実現するには: 1. 「@keyframes」ルールとアニメーション属性を使用してアニメーション効果を実現します。 2. トランジション属性を使用してアニメーション効果を実現します。構文は「要素 {トランジション: 属性名 時間 速度 カーブ 遅延}」です。 」。
2022-06-07
コメント 0
2386

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1278

CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法
記事の紹介:CSS3 の新機能の概要: CSS3 アニメーション効果を適用する方法 はじめに: インターネットの発展に伴い、CSS3 はフロントエンド開発で最も一般的に使用されるスタイル言語として CSS2 に徐々に取って代わりました。 CSS3 は多くの新機能を提供しますが、その中で最も人気のある機能はアニメーション効果です。 CSS3 アニメーションを使用すると、Web ページに素晴らしいインタラクティブな効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、CSS3 の一般的に使用されるアニメーション機能をいくつか紹介し、関連するコード例を示します。 1. トランジションアニメーション
2023-09-09
コメント 0
1225

css3 - アニメーション効果の実装
記事の紹介:この章では、単純な css3 アニメーションがどのように実装されるかを理解できるように、css3 アニメーション効果の実装について紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-12
コメント 1
2381

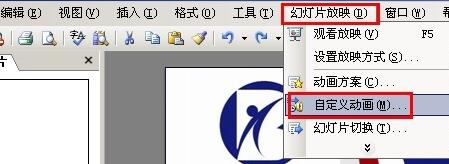
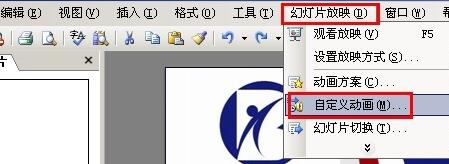
PPT の特殊アニメーション効果を設定する方法_PPT の特殊アニメーション効果を設定する方法
記事の紹介:1. [スライドショー→カスタムアニメーション]コマンドを選択します。 2. [カスタムアニメーション]ペインを開きます。 3. スライド内のオブジェクトを選択します。 4. [エフェクトの追加]ボタンをクリックします。 5. [Enter]エフェクトを選択します。 6. 次に、[その他の効果]コマンドを選択します。 7. [入力エフェクトの追加]ダイアログボックスには、さまざまな種類の[入力]エフェクトが用意されています。 8. 実際のニーズに応じて効果を選択し、最後に[OK]ボタンをクリックします。
2024-04-17
コメント 0
359

CSS3アニメーションエフェクトの制作方法を早くマスターする方法
記事の紹介:CSS3 アニメーション効果の制作方法をすぐにマスターする方法 CSS3 アニメーションは、Web デザインでよく使用される効果で、Web ページに活気を与え、ユーザー エクスペリエンスを向上させることができます。この記事では、一般的に使用される CSS3 アニメーション効果の作成方法をいくつか紹介し、読者が CSS3 アニメーションを作成するスキルをすぐに習得できるようにコード例を示します。 1. 基本的なアニメーションの変換 変換とは、要素が X 軸または Y 軸に沿って移動する効果を指します。 CSS3 の「transform」プロパティと「translate」関数を使用して、「
2023-09-08
コメント 0
1578

CSS ボタン アニメーションの概要
記事の紹介:Web 開発の世界では、ユーザー エクスペリエンスが最も重要です。ボタン アニメーションは、ユーザー インターフェイスを大幅に強化できる Web デザインの重要な要素です。これらの微妙なアニメーションにより、Web サイトがよりダイナミックでインタラクティブになります。これは
2024-07-19
コメント 0
1049

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
656
HTML5 SVG带圆形进度条动画的提交按钮特效
記事の紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
コメント 0
2645

CSS3でアニメーション効果を解除する方法
記事の紹介:CSSでは、「animation-play-state」属性を使用してアニメーション効果をキャンセルできます。この属性は、アニメーションの実行中の一時停止効果を指定できます。属性の値が「paused」の場合、アニメーションは一時停止されます。つまり、アニメーション効果がキャンセルされます。構文は「要素 {animation-play-state:paused}」です。
2021-12-16
コメント 0
8055

CSS を使用してボタンのクリック効果を実現する方法
記事の紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21
コメント 0
3705

HTML、CSS、jQuery: フローティング効果のあるボタンを作成する
記事の紹介:HTML、CSS、jQuery: フローティング効果のあるボタンを作成するには、特定のコード サンプルが必要です はじめに: 現在、Web デザインは芸術形式となっており、HTML、CSS、JavaScript などのテクノロジを使用することで、ページにさまざまな要素を追加することができます。 . このような特殊効果とインタラクティブ効果。この記事では、HTML、CSS、jQuery を使用してフローティング効果のあるボタンを作成する方法を簡単に紹介し、具体的なコード例を示します。 1. HTML 構造 まず、次のことを行う必要があります。
2023-10-24
コメント 0
1082

PPT のすべてのアニメーション効果を一度にキャンセルする方法 PPT のすべてのアニメーション効果をキャンセルするチュートリアル
記事の紹介:PPT をより洗練されて美しく見せるために、多くのユーザーが PPT に多くのアニメーション効果を追加します。しかし、PPT を完成させた後、これらのアニメーション効果が全体のテーマとあまり一致していないことがわかりました。アニメーション効果を 1 つずつ削除するのは非常に面倒で時間がかかります。すべてのアニメーション効果を一度に削除する方法はありますか。 ?以下のエディタを使用して具体的な方法を見てみましょう。すべての PPT アニメーション効果をキャンセルするにはどうすればよいですか? 1. PPT を開き、上のアニメーション オプションをクリックします。 2. エフェクトバーの横にあるアニメーションペインをクリックします。 3. この PPT の既存のアニメーションと切り替え効果が右側に表示されます。Ctrl キーを押しながら削除するアニメーションを選択し、DEL キーを押して削除します。 4. 同様に、スイッチングエフェクトを削除する必要がある場合は、Ctrl キーを押しながら削除したいエフェクトを選択し、DEL キーを押します。
2024-08-27
コメント 0
406

QQ ミュージックでアニメーション効果をオフにする方法 QQ ミュージックでアニメーション効果をオフにする手順のリスト。
記事の紹介:QQ Music は、ユーザーの音楽ニーズを満たすために豊富な音楽リソースとさまざまな機能にアクセスできる、広く使用されている音楽再生アプリケーションですが、場合によっては、追加のアニメーション効果がユーザーに必要な操作を煩雑に感じさせたり、不満足に感じさせたりすることがあります。アニメーション効果をオフにするのが賢明な選択かもしれません。QQ Music でアニメーション効果をオフにする手順は次のとおりです。 QQ ミュージックのアニメーション効果をオフにする手順のリスト 携帯電話で「qq ミュージック」を開きます。 「私の」をクリックします。右上隅の「その他」をクリックします。 「設定」をクリックします。 「流暢さ設定」をクリックします。 「アニメーション効果」を見つけます。右側のボタンをクリックして「閉じる」をスライドさせます。
2024-07-15
コメント 0
904