合計 10000 件の関連コンテンツが見つかりました

anime.jsをベースにした18種類のテキストアニメーション特殊効果
記事の紹介:anime.jsをベースにしたテキストアニメーション特殊効果です。これらのテキスト効果は、前後のナビゲーション ボタンでテキストを切り替えるときに、さまざまなテキスト アニメーション効果を作成するために使用されます。
2017-01-18
コメント 0
2477
HTML5 を賢く使ってボタンの背景にさまざまなアニメーションをデザインする
記事の紹介:HTML5 を賢く使用して、ボタンの背景にさまざまなアニメーション効果をデザインする方法。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、background-size プロパティとbackground-position プロパティをアニメーション化し、さまざまな背景のアニメーション効果を実現します。この記事では、HTML5 でボタンの背景にさまざまなアニメーションをデザインする簡単な例を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2017-12-12
コメント 0
1523

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1190

アニメーションの形式は何と呼ばれますか?
記事の紹介:動画の形式はGif形式と呼ばれます Gifの正式な英語名はGraphics Interchange Formatであり、グラフィックス・インターチェンジ・フォーマットと訳せます 複数のレイヤーの画像を時間に応じて切り替えます 特定の静止画像のセットを指定した場合周波数を切り替えることで、ある種の動的な画像を生成し、アニメーションの効果を実現します。
2021-01-06
コメント 0
54150

クリッピングを使用したフラッシュ ブラック エフェクトの作成方法 クリッピングを使用したフラッシュ ブラック エフェクトの作成に関するチュートリアル。
記事の紹介:1. まず、クリップを開き、メディア メニューのマテリアル ライブラリから 2 つの風景ビデオをインポートします。 2. 次に、タイムラインのテキスト トラックのテキスト メニューをクリックして、先頭にテキストを入力します。 2 番目のビデオのトラックのすべての場所に同じテキストをコピーします。 4. 2 つのテキストを異なるコンテンツに変更し、トラック内のテキストの長さをビデオの長さと一致させます。 5. フェードアウト アニメーションを追加します。 6. 最後に、特殊効果メニューのダイナミック オプションをクリックし、フラッシュ ブラック エフェクトを選択し、特殊効果トラックに移動して保存します。
2024-06-02
コメント 0
785

いくつかのクールな HTML5 アニメーションのデモと、画像とテキストによる詳細なソース コードの説明を紹介します。
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D ポイント配列の波のローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。 オンライン デモ ソース コードのダウンロード 2. 発光スイッチ ボタンを実装するための純粋な CSS3。このボタンは非常にカスタマイズされています。昔ながらのライト スイッチのように見えますが、背景が黒いため、ボタン全体が光る効果をもたらします。
2017-03-08
コメント 0
2697
ログインポップアップとセンターメソッドを実装するjsとcss
記事の紹介:js で動的な効果を作成できることは誰もが知っていますが、この記事では、js と css で書かれた小さな関数と、ポップアップ ログインとセンター インターフェイスを実現する js を紹介します。同時に、背景色の調光効果も得られます。
2017-11-29
コメント 0
1792

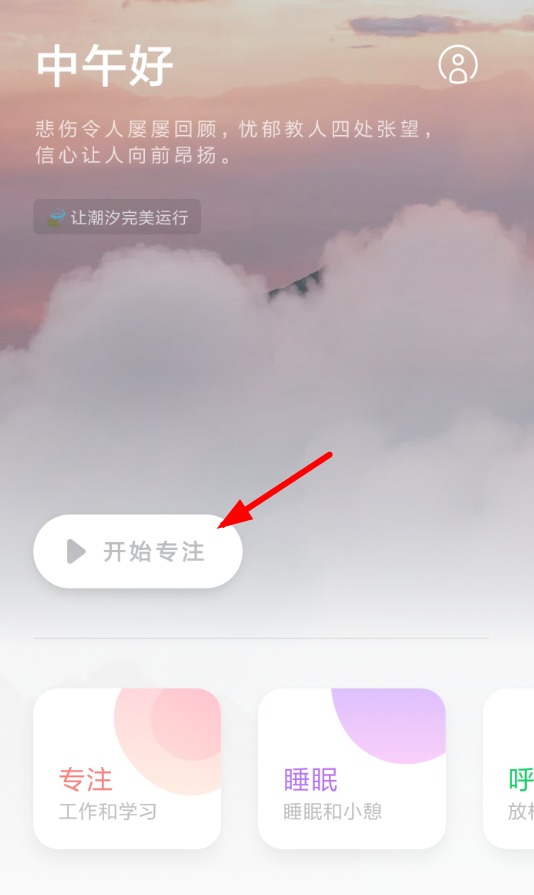
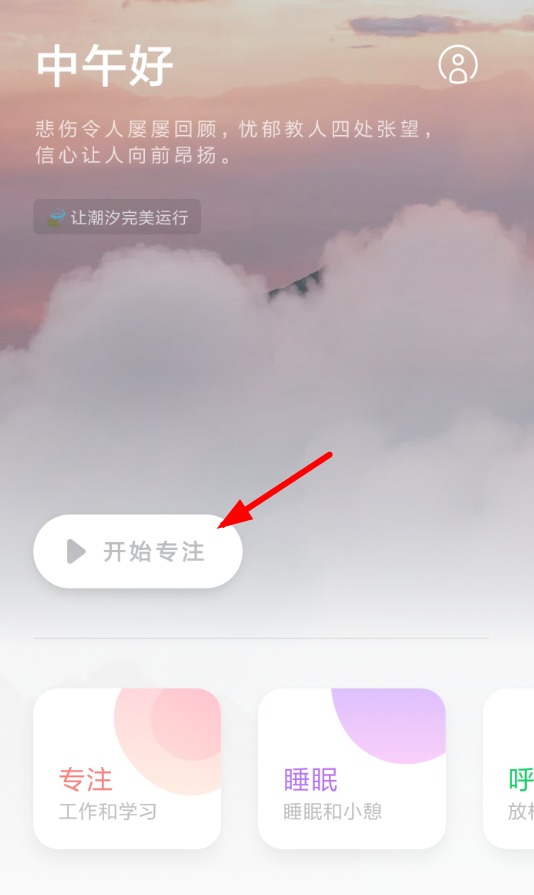
Tide で BGM を変更する方法 Tide で BGM を設定するためのチュートリアルのリスト。
記事の紹介:Tide アプリの BGM 機能は、柔らかく心地よい音楽と自然音を提供することでユーザーのリラックスと集中力の向上を助け、心の平安を達成するための瞑想状態に導きます。同時に、ユーザーがより適切に時間を管理し、仕事に集中できるように、ポモドーロ タイムとホワイト ノイズ機能も提供します。以下では、エディターが背景のホワイトノイズを変更する方法を説明しますので、必要な方は読み続けてください。 Tide の BGM を変更する方法 1. Tide アプリを開き、クリックしてフォーカスを開始します。 2. 左右にスワイプしてBGMを切り替えます。 3. ページ下部のボタンからBGMメニューページを呼び出し、お好みのBGMを選択することもできます。
2024-07-03
コメント 0
875

Jipian Wubi 入力方法とは何ですか? Jipian Wubi 入力方法で入力モードを切り替えるにはどうすればよいですか?
記事の紹介:Jidian Wubi 入力メソッドは、Wubi タイピング愛好家向けに特別に設計されたコンピュータ入力ソフトウェアで、その優れた効率性とインテリジェントな入力機能により、プロのタイピストに深く愛されています。 Jidian Wubi 入力方法は、伝統的な Wubi コード入力の本質を継承し、さまざまなユーザーの多様なニーズを満たすために数多くの革新的な機能を組み込んでいます。 Wubi に熟練しているユーザーにとって、Jiji Wubi 入力方法は間違いなく、入力速度と精度を向上させる優れた選択肢です。ポールの入力モードを切り替えます Wubi 入力方法: ショートカット キー スイッチ: 「Ctrl +」 「Wubi フォント」と「Wubi Pinyin」を切り替えます ステータス バー スイッチ: ステータス バーの「Wubi フォント」または「Wubi Pinyin」をクリックします 注: 「Wubiフォント」と「ピンイン入力」はステータスバーで切り替える必要があります。 2. 一時的にピンインを使用したい場合
2024-07-31
コメント 0
326

異なる壁紙を設定して、iPhone のロック画面とホーム画面を区別します
記事の紹介:Apple は、iOS 16 でロック画面のカスタマイズをまったく新しいレベルに引き上げており、時計のフォントとスタイルを変更したり、ウィジェットを追加したり、動的な天気や天文学の壁紙を適用したりできるようになります。したがって、ロック画面とは異なるホーム画面の背景を設定する方法も変わります。それがどのように行われるかを知るために読んでください。初めてロック画面をカスタマイズすると、iOS16 ではホーム画面にも同じ壁紙を使用することが推奨されていることがわかります。これは、背景が同じ場合、ロック画面からホーム画面に切り替えるときに、Apple が一部の壁紙に動的なトランジションを適用するためです。ロック画面を作成するときに最初に「壁紙ペアとして設定」を提案したが、後で別のホーム画面の壁紙を使用することに決めた場合は、これを行うことができます。以下の手順に従ってください。使用エリア
2023-11-30
コメント 0
1615

CSS実装の切り替え
記事の紹介:CSS 実装スイッチ CSS (Cascading Style Sheets) は、テキストと画像の外観、レイアウト、ダイナミクスを制御する Web ページおよびアプリケーションを作成するための言語です。 Web ページの制作では、Web ページをより鮮やかで興味深いものにするために、CSS を使用して切り替え効果を実現する必要があることがよくあります。ここでは、切り替え効果を実現するための一般的な CSS メソッドをいくつか紹介します。 1. 疑似クラスを使用する 疑似クラスは、要素のスタイルに加えていくつかの特別なスタイルを追加するために使用される CSS のタグです。切り替え効果を実装する場合、CSS セレクターで疑似クラスを使用できます。たとえば、次のように使用できます。
2023-05-27
コメント 0
1949

HTMLオンラインエディターの機能は何ですか
記事の紹介:HTML オンライン エディターの機能は次のとおりです: 1. 見たものがそのまま得られます: エディターを通じて、編集されたテキスト、画像、およびページに出力されるその他の HTML タグの効果は、編集中に表示される効果と一致します。 HTMLコードの自動変換:編集状態で編集 テキストや画像などのコンテンツを、バックグラウンドでブラウザが認識できるHTMLマークアップ言語に自動変換します 3. シンプルで使いやすい 4. 便利で速い、 WYSIWYG エディタを使用すると、ファーストクラスのグラフィックスとテキスト コンテンツを迅速かつ便利に編集できます; 5. システムの既存のコンテンツと互換性があり、一貫性があります。
2023-06-21
コメント 0
1754

アニメ演出に関するおすすめ記事
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D 点配列波ローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。オンラインデモ ソースコードのダウンロード 2. 発光スイッチボタンを実装するための純粋な CSS3 このボタンは非常に便利です。
2017-06-13
コメント 0
1501

Tide BGM の設定方法 BGM の設定方法
記事の紹介:集中力、瞑想、リラクゼーションの向上に重点を置いたアプリである Tide では、BGM の設定は非常に特徴的で重要な機能です。緻密なBGM構成により、気分やシーンに最適な音響環境を構築できます。 Tide で BGM を変更する最初のステップは、ホームページから [フォーカスの開始] オプションをクリックして、デフォルトのホワイト ノイズの再生を開始することです。フォーカス ページでホワイト ノイズが再生されているときに、ユーザーが音楽を変更する必要がある場合は、画面上で左または右にスライドするだけで切り替えが完了します。さらに3つ目のステップでは、ページ下部のボタンからBGMメニューページを呼び出すこともできるので、お好みのホワイトノイズを設定することができます!
2024-06-09
コメント 0
1087

「Lenovo Xiaoxin」の同時通訳機能のご紹介
記事の紹介:Lenovo Xiaoxin シリーズのラップトップには、同時通訳機能を統合するインテリジェントな会議アシスタント機能が搭載されており、多言語環境でのコミュニケーション効率を向上させるように設計されています。以下に、この機能の詳細を示します。 Lenovo Intelligent Conference Assistant は、リアルタイムの言語変換を実現し、複数言語間の即時翻訳をサポートし、ユーザーが国際会議、リモートコミュニケーション、言語の壁を克服できるように支援します。他のシナリオ。テキストの転写と同期: 会議やスピーチ中に、音声をリアルタイムでテキストに変換し、翻訳を提供するだけでなく、会議後に簡単に確認して整理できるようにテキスト記録を生成します。写植モードの切り替え: ユーザーは、必要に応じて、二か国語分割画面、二か国語全画面など、さまざまな表示モードを切り替えることができ、さまざまな表示習慣やニーズに適応できます。アコースティックレコードとインフィニティ
2024-08-14
コメント 0
1020

JavaScriptで中国語インターフェースに切り替える方法
記事の紹介:JavaScript は、Web ページにさまざまな動的でインタラクティブな特殊効果を埋め込むことができる、高レベルの解釈型プログラミング言語です。 Web ページを開発するときは、ページ レイアウト、コンテンツ、スタイルなどの側面を考慮するだけでなく、ユーザーの言語や文化の違いも考慮する必要があります。したがって、Web ページをデザインするときは、異なる言語のインターフェースをどのように切り替えるかを考慮する必要があります。ユーザーが中国語インターフェースに切り替える必要がある場合、JavaScript を使用すると簡単に切り替えることができます。以下、具体的な実装方法を紹介していきます。 1. 言語切り替えボタンを設定する まず、ページに言語を追加する必要があります。
2023-05-16
コメント 0
1343

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
553

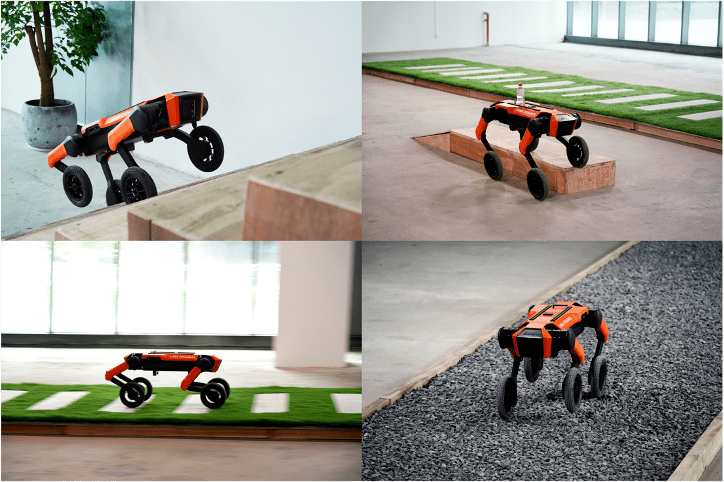
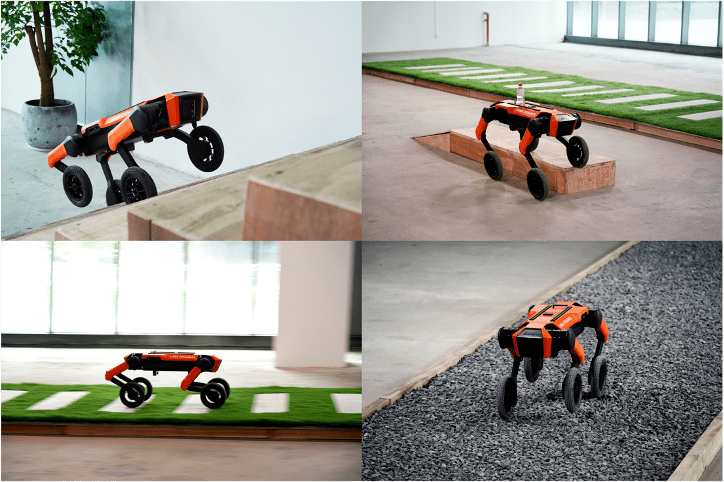
Zhuji Dynamics、初の「ユニバーサルシャーシ」四輪ロボットW1を発売
記事の紹介:W1 は Zhuji Dynamics の「Motion Intelligence」に基づいて開発されていることがわかり、脚と車輪の構造を組み合わせ、自社開発の高性能ジョイントを備え、リアルタイムの地形認識と全地形移動能力を備えており、単純な脚式ロボットよりも効率が高く、適用可能なシナリオはより豊富で複雑です。具体的には、W1 は複数の複雑なアプリケーション シナリオでの性能検証に成功しています: 階段の上り下り: 感覚動作制御を統合して車輪による安定した階段の上り下りを実現; 坂道の上り下り: 身体を斜面と水平に保つことができます必要に応じて柔軟に切り替える; カーブ: 移動の歩容を柔軟に切り替えることができ、さまざまな離散地形の課題に簡単に対処できます; クロスオーバー: 高速移動中にボディを自由に調整できます
2023-09-26
コメント 0
1317