合計 10000 件の関連コンテンツが見つかりました

CSS3 アニメーションと jQuery: プロジェクトのニーズに合ったテクノロジーを選択してください
記事の紹介:CSS3 アニメーションと jQuery の比較: プロジェクトのニーズに合ったテクノロジーを選択する はじめに: フロントエンド開発において、アニメーション効果はユーザー エクスペリエンスを向上させる重要な部分です。これまで、開発者は主に jQuery を使用してページにアニメーション効果を実装していました。しかし、CSS3 の開発により、強力なアニメーション機能が提供され、純粋な CSS を使用してアニメーション効果を実現できるようになりました。この記事では、CSS3 アニメーションと jQuery を比較し、プロジェクトのニーズに合ったテクノロジーを選択する方法について説明します。 1.CSS3アニメーション
2023-09-08
コメント 0
1280

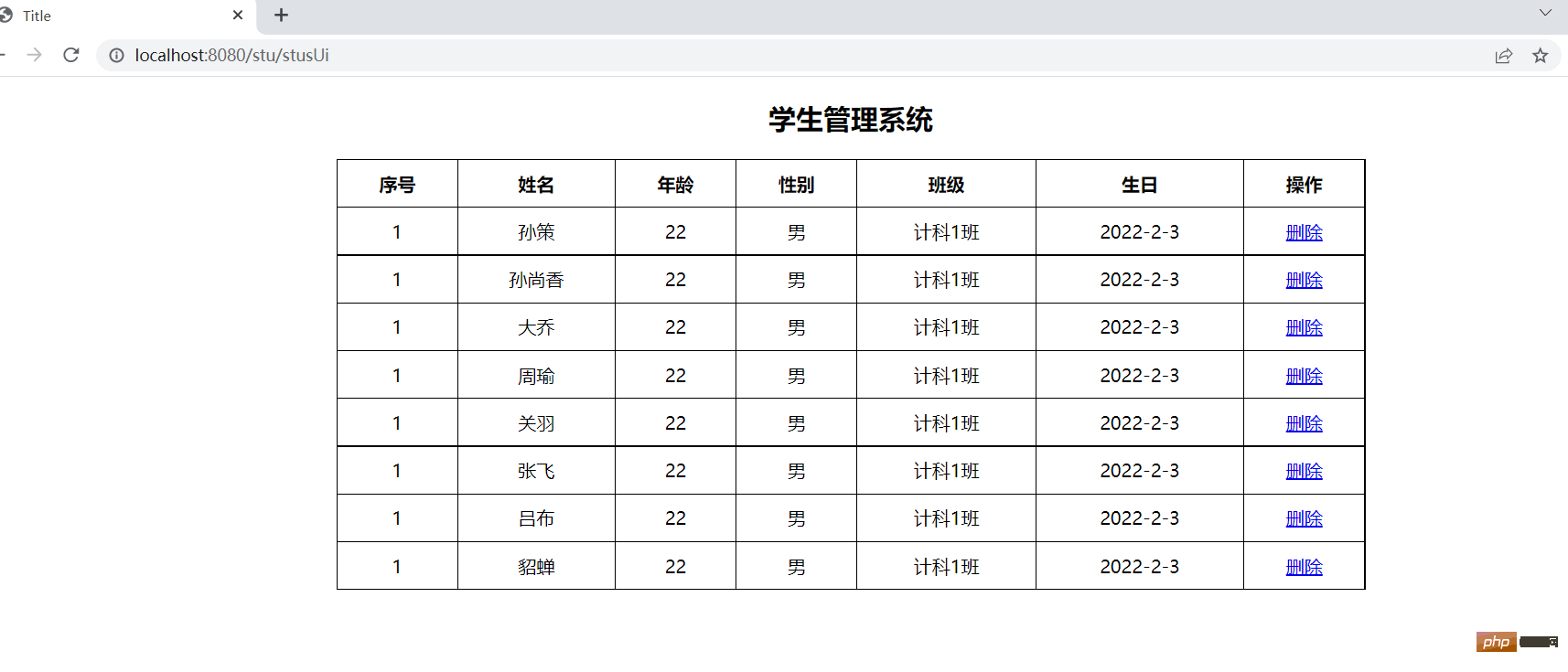
Go 言語ドキュメントの html/template.Execute 関数を使用してテンプレートをレンダリングする
記事の紹介:Go 言語ドキュメントの html/template.Execute 関数を使用して、テンプレートをレンダリングします。特定のコード例が必要です。Web アプリケーションの開発において、テンプレート エンジンは非常に重要な部分です。テンプレート エンジンは、テンプレート ファイルとデータをマージすることで、最終的な HTML ページを出力できます。同時に、テンプレート エンジンは HTML ページから動的データを分離できるため、アプリケーションの保守と拡張が容易になります。 Go 言語のテンプレート エンジンは非常に強力で、実際のプロジェクトで広く使用されています。 G
2023-11-03
コメント 0
1649

5 CSS3.0 レイアウトの実践事例ビデオチュートリアルの推奨事項
記事の紹介:CSS3 は CSS テクノロジーのアップグレード版であり、CSS3 レイアウトを使用して、アニメーション効果やトランジション効果などのよりカラフルな Web ページを作成できます。この特別なトピックの PHP 中国語 Web サイトでは、5 つの CSS3.0 レイアウトの実践的なケースのビデオ チュートリアルを推奨しています。お役に立てば幸いです。
2017-06-01
コメント 0
3001

HTML と CSS を含むアニメーション ムービー カード
記事の紹介:インタラクティブなコンポーネントは、最新の Web デザインに不可欠です。このブログでは、HTML と CSS を使用してスタイリッシュなアニメーション ムービー カードを作成する方法を説明します。あなたは初心者または (中級開発者) ですが、このプロジェクトは練習に最適です
2024-12-04
コメント 0
272

Springboot マイクロサービス プロジェクト統合 HTML ページを実装する方法
記事の紹介:SpringBoot マイクロサービス プロジェクトは通常、HTML ページを直接統合するのではなく、REST API を通じてサービスを提供します。 SpringBoot プロジェクトに HTML ページを統合する場合は、簡単な調整の後、次の一般的なメソッドを使用できます: **Thymeleaf: **Thymeleaf は、Web および独立した環境で拡張可能な XML/HTML/テキスト テンプレートを作成するためのツールです。エンジン。 SpringBoot と簡単に統合でき、使いやすく、テンプレートの継承や式言語などの機能をサポートしています。 **FreeMarker: **FreeMarker は、動的 HTML をサポートするテンプレートベースのビュー レンダリング エンジンです。
2023-05-13
コメント 0
1428

Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?
記事の紹介:Go 言語のテンプレート関数を使用して Web サイトの動的なページ レンダリングを実装するにはどうすればよいですか?はじめに: Web サイトを開発する場合、多くの場合、バックエンドによって渡されたデータに基づいて Web ページのコンテンツを動的に生成する必要があります。 Go 言語は、テンプレート関数を使用して Web ページの動的なページ レンダリングを実現できる便利なテンプレート エンジンを提供します。この記事では、Go 言語のテンプレート関数を使用して Web ページのレンダリング プロセスを完了する方法と、対応するコード例を紹介します。 1. 準備: まず、Go 言語プロジェクトを作成する必要があります。次のコマンドで新しいアイテムを作成できます
2023-07-29
コメント 0
1267

最新のクールな HTML5 アニメーション アプリケーション 8 つをグラフィックで詳しく解説
記事の紹介:HTML5 は徐々に成熟し、CSS3 を含む HTML5 テクノロジを使用する Web プロジェクトがますます増えています。この記事では、主に最新の HTML5 アニメーション アプリケーションのいくつかを紹介します。そのほとんどは優れており、一部のアニメーションはソース コードのダウンロードを提供します。 1. HTML5 Canvas は描画ボード落書きアニメーション アプリケーションを実装します。これは、基本的なグラフィック描画機能を備えた HTML5 ネットワーク描画ボードです。比較的シンプルで、Canvas に基づいているため、非常に柔軟です。 オンライン デモ ソース コードのダウンロード 2. HTML5 木材積み上げゲーム このゲームのゲーム内容は、木材を積み上げて...
2017-03-08
コメント 0
2270

Spring Boot が Thymeleaf を統合する方法
記事の紹介:Thymeleaf の基本入門 SpringBoot では、テンプレート エンジンとして Thymeleaf を使用することを公式に推奨しています。 SpringBoot は、Thymeleaf の一連のデフォルト構成を提供し、Thymeleaf のビュー リゾルバーを提供します。 Thymeleaf の依存関係がプロジェクトにインポートされると、対応する自動構成 (ThymeleafAutoConfiguration) が自動的に有効になるため、Thymeleaf を SpringBoot と完全に統合できます。 Thymeleaf テンプレート エンジンは HTML タグと完全に組み合わせることができ、データのバックエンド レンダリングを容易にします。 Thymeleaf は静的エフェクトと動的エフェクトをサポートしています。
2023-05-16
コメント 0
1397

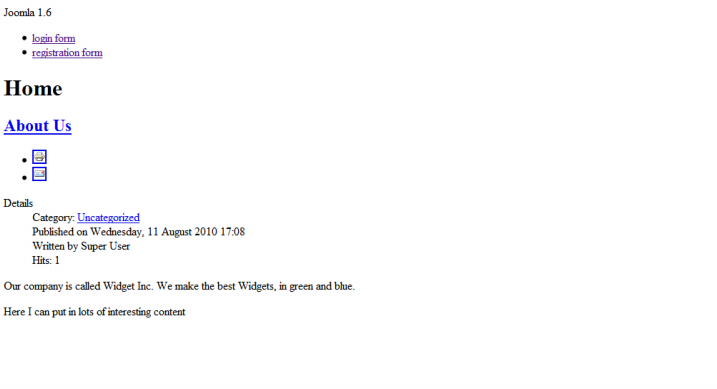
Joomla でテンプレートを作成する: ステップバイステップ
記事の紹介:このチュートリアルでは、Joomla テンプレートを最初から作成するために必要な手順を説明します。詳細をすべて説明しますので、始めましょう。このチュートリアルは、ピアソンによって最近リリースされた「Joomla! 1.6: ユーザー ガイド」からの抜粋です。ゲームプラン Joomla テンプレートとは何ですか? Joomla テンプレートの特徴は何ですか? CMS にコンテンツのないテンプレートとコンテンツが追加されたテンプレートの違いは何ですか? localhost の設計プロセスは、静的 HTML Web ページの設計プロセスとどのように異なりますか? Joomla におけるテーブルレス設計の影響は何ですか? W3C 標準、ユーザビリティ、アクセシビリティの間にはどのような関係がありますか? Joomla テンプレートはどのようなファイルで構成され、どのような機能を実行しますか?テーブルの代わりにCSSを使用してソースごとに作成する方法
2023-09-04
コメント 0
1307

Web が iframe を使用する理由
記事の紹介:その主な理由は、iframe には分割ページ構造、コードの再利用、クロスドメイン通信、サードパーティ コンテンツの読み込み、セキュリティの分離、並列読み込み、独立したスクロールという利点があるためです。詳細な説明: 1. 分割ページ構造、大きな Web ページを複数の小さなモジュールに分割できるため、複数の開発チームが並行して作業し、プロジェクト開発をスピードアップできます; 2. コードの再利用、Web ページをテンプレートとして使用できます, in このテンプレートは他の Web ページで参照されており、コードの冗長性が低減されています; 3. クロスドメイン通信、iframe で他のドメイン名の Web ページを読み込むことで、クロスドメイン通信などが実現できます。
2023-09-08
コメント 0
1528

Document Foundation が、オープンソース オフィス スイート LibreOffice の新機能と改善点を発表
記事の紹介:6月2日のニュースによると、オープンソースオフィススイート「LibreOffice」のプロジェクト選定が2023年のGoogle Summer of Code(GSoC)で完了したという。このプロジェクトは、新機能と改善を求める長年のユーザーの要望に応えて、Documentation Foundation によって実施されました。 LibreOffice の将来のバージョンでは、待望の多くの機能と改善が導入される予定です。その 1 つは、APNG (Animated PNG) 画像のインポートとエクスポートのサポートです。 APNG は、PNG 画像と互換性があり、GIF 画像よりも多くの色と部分的な透明度をサポートするアニメーション形式です。さらに、すべての主要な Web ブラウザはすでに APNG をサポートしているため、ユーザーはこの機能をより広範囲に適用できます。ユーザーが楽しみにしているもう 1 つの新機能が Libre に搭載されます
2023-06-03
コメント 0
988

Vue を通じて画像の模倣およびシミュレーション効果を実現するにはどうすればよいですか?
記事の紹介:Vue を通じて画像の模倣およびシミュレーション効果を実現するにはどうすればよいですか? Vue.js はフロントエンド開発フレームワークであり、その登場により、さまざまなインタラクティブな効果をより便利に実現できるようになりました。この記事では、Vue を使用して画像の模倣およびシミュレーション効果を実現し、ページ上の画像をより鮮やかで興味深いものにする方法を紹介します。まず、関連するライブラリとプラグインを Vue プロジェクトに導入する必要があります。この例では、Vue-Tilt.js を使用して画像の傾斜効果を実現し、Vue-Reveal.js を使用して画像のアニメーションを実現します。
2023-08-25
コメント 0
781

CodeIgniter: ビューとテンプレートを探索する
記事の紹介:ビューはあらゆる MVC アプリケーションの重要なコンポーネントであり、CodeIgniter アプリケーションも例外ではありません。今日はビューとは何かを学び、それを使用して CodeIgniter プロジェクトのテンプレート ソリューションを作成する方法を見ていきます。このチュートリアルの最初の部分では、CodeIgniter の初心者に、ビューとは何か、およびそれらを一般的なアプリケーションで使用する方法を紹介します。後半では、テンプレート ソリューションを見つける動機について説明し、シンプルで効果的なテンプレート ライブラリを作成するために必要な手順を読者に案内します。 CodeIgniter をさらに活用したい場合は、EnvatoMarket で CodeIgniter プラグインとコード スクリプトの範囲をチェックしてください。ビューとは何ですか?ビュー
2023-08-31
コメント 0
1100

Java JSP の秘密兵器: 隠された可能性を明らかにする
記事の紹介:サーバー側のテンプレート エンジン jsP はサーバー側のテンプレート エンジンであり、サーバー上で動的コンテンツをレンダリングできます。これは、HTML と Java コードの混合を含む、タグ ライブラリ ファイル (TLF) と呼ばれる事前定義されたテンプレートを利用します。この組み合わせにより、開発者は動的コンテンツを静的 HTML ページに簡単に埋め込むことができます。再利用性 JSP タグ ライブラリによりコードを再利用できるため、開発者はアプリケーションを簡単に保守および更新できます。 TLF を使用すると、ナビゲーション メニューやフォーム要素などの再利用可能なコンポーネントを作成し、複数のページにわたって使用できます。これにより、冗長性とエラーの可能性が大幅に減少します。データ バインディング JSP はデータ バインディングをサポートしているため、開発者は Java オブジェクトを HTML コントロールにバインドできます。
2024-03-18
コメント 0
782

フロントエンド開発における JavaScript モジュラー開発経験の共有
記事の紹介:フロントエンド開発におけるJavaScriptモジュラー開発の経験の共有 Web技術の急速な発展に伴い、フロントエンド開発はバックエンド開発と並ぶ重要な分野となっています。フロントエンド開発において、JavaScript は非常に重要な言語であり、Web ページにインタラクティブ性やアニメーション効果を提供するだけでなく、複雑なビジネス ロジックも実装できます。しかし、プロジェクトが拡大して複雑になると、すべてのコードを 1 つのファイルに書き続けることができなくなり、コードの保守が困難になるだけでなく、
2023-11-02
コメント 0
1014

この大きな動きを5年間待っていました! Apple初の折りたたみ式デバイスが明らかに:iPhoneではない
記事の紹介:2月23日のニュースによると、Androidの折りたたみ式携帯電話市場が活況を呈しているのに、Appleは足踏みしているとのことですが、その意図は何なのでしょうか? DigiTimes によると、プロジェクトの作業が進むにつれて、Apple は現在、最初の折りたたみ式デバイスのデザインを決定しているが、Android の折りたたみ式スクリーン携帯電話には組み込まれない予定です。 DigiTimesは有料レポートの中で、サプライチェーン筋の情報として、Appleは少なくとも5年間は初の折りたたみ式製品を開発してきたと述べた。折り畳み式のデバイスはiPhoneではなく、タブレットやラップトップなどの「より大きなデバイス」となる。量産計画に先立ち、現在デバイスの設計作業が進められているという。近年、折り畳み式デバイスのヒンジ機構がますます高度化しているため、Apple の折り畳み式デバイスは主に次のような問題を解決しています。
2024-02-23
コメント 0
1024

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1240
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1097
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
842