合計 10000 件の関連コンテンツが見つかりました

CSS3でボーダーの影効果を作るにはどうすればいいですか? (写真 + ビデオ)
記事の紹介:この記事ではCSS3のボーダーシャドウ効果の具体的な実装方法を中心に紹介します。 Webデザインでは、絵やボーダーの影、立体感などの効果を実現するためにPSツールを使用することが多いです。しかし、いくつかの基本的なエフェクトを P ピクチャで完了する必要がある場合、それは比較的非効率的になります。
2018-09-27
コメント 0
7154

CSS3 テキスト効果属性 text-shadow の紹介、炎のテキスト効果の例
記事の紹介:以前は、テキストの影効果を実現するには、画像を使用する必要があり、非常に不便でしたが、現在では、CSS3 text-shadow を通じてフォントに影を追加し、text-shadow に対応する属性値を設定することで、ある程度の効果を実現できます。必要な効果のフォントシャドウ効果により、画像の使用が削減されます。
2018-09-08
コメント 0
3199

CSS3 の新機能の概要: CSS3 を使用してシャドウ効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して影の効果を実現する方法 はじめに: CSS3 の継続的な開発により、現代の Web デザイナーは、以前は画像テクノロジーによってのみ可能であった効果を、純粋な CSS を通じて簡単に実現できます。その 1 つはシャドウ効果です。この記事では、CSS3 のシャドウ プロパティを紹介し、CSS3 を使用してシャドウ効果を実現するのに役立つコード例を示します。 CSS3 のシャドウ プロパティ: CSS3 の box-shadow プロパティを使用して、HTML 要素にシャドウ効果を追加できます。この属性により許可されるのは、
2023-09-09
コメント 0
1163

CSS3でボックスシャドウを実装するにはどうすればよいですか? CSS3の影効果
記事の紹介:CSS画像に影を追加するにはどうすればよいですか? CSS3でボックスシャドウを実装するにはどうすればよいですか? CSSに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、CSS3 のシャドウ効果と CSS3 でボックス シャドウを実装する方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-11-09
コメント 0
5096

CSS を使用してページ上で画像を立体的にする方法 (コード テスト)
記事の紹介:Web ページに 3 次元の写真があると、常に人々にハイテク感を与えます。実際、立体感をデザインするのは難しくありません。CSS を使用することで立体感を実現できます。非常にシンプルで分かりやすいですが、まず立体感を強調するためには、左右の影を濃くし、中央を軽くする、というシンプルな考え方ができます。 CSSシャドウによる立体感。
2018-08-09
コメント 0
11081

PPT2021で画像の影をキャンセルする方法 操作方法
記事の紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。シンプルな操作で簡単にスライド編集ができるソフトですが、上下配信の設定方法がわからない場合は、以下のチュートリアルをご覧ください。 【操作方法】 1.PPT2021の画像に影効果がありますが、それを解除する方法です。 2. 次に画像を選択し、[画像形式]をクリックします。 3. 次に、画像効果の影設定をクリックし、影なし設定をクリックします。 4. もう一度写真を見ると、影がありません。
2024-02-15
コメント 0
1090

css3の新機能とは何ですか?
記事の紹介:CSS3 の新機能は次のとおりです: 1. 角丸効果、2. グラフィック境界線、3. ブロック シャドウとテキスト シャドウ、4. RGBA を使用して透明効果を実現、5. グラデーション効果、6. "@Font-Face" を使用してカスタマイズを実現 フォント、7. 複数の背景画像、8. テキストまたは画像の変形処理、9. 複数列レイアウト、10. メディアクエリなど
2019-03-06
コメント 0
76338

css3 に追加された 3 つの新しい境界線効果は何ですか?
記事の紹介:CSS3 に追加された 3 つの新しい境界効果: 1. 境界線に背景画像を追加できる境界線イメージ「border-image」、2. 境界線の丸い角「border-radius」、境界線に 1 つ以上の角丸効果を追加できます。 border; 3 、ボーダーシャドウ「box-shadow」、要素ボックスに 1 つ以上のシャドウを追加できます。
2022-04-25
コメント 0
2372

CSS3 の線形グラデーションの例の詳細な説明
記事の紹介:「CSS3 クラシック チュートリアル シリーズ」の前回の記事では、text-shadow テキスト シャドウ機能の使用方法を詳しく紹介しました。今日の記事では、CSS3 でグラデーション効果を実現するための Gradient プロパティの具体的な使用方法を見ていきます。 。以前は、影や角丸効果などのグラデーション効果はすべて画像として作成され、CSS コードを直接記述することで実現できました。
2017-05-19
コメント 0
2179

PHPのフォトアルバム機能の実装方法
記事の紹介:PHP アルバム関数の実装方法: 1. アルバム ホームページを作成し、ページング効果を実現します。 2. バックグラウンド処理ページを作成します。 3. アルバム アップロード ページを実装します。 4. 画像閲覧機能を定義します。 5. 「unlink( $imgfile);" などの文で画像を削除する機能を実現できます。
2022-01-19
コメント 0
2288

CSS3、線形勾配の使用の概要 (線形勾配)
記事の紹介:今日の記事では、CSS3 でグラデーション効果を実現するための Gradient プロパティの具体的な使用方法を見ていきます。以前は、影や角丸効果などのグラデーション効果はすべて画像として作成され、CSS コードを直接記述することで実現できました。
2017-02-11
コメント 0
1915

css3でできること
記事の紹介:CSS3 では、角丸、画像の境界線、影、グラデーション、アニメーションなど、これまで画像やスクリプトを使用する必要があった効果やアニメーション効果を、わずか数行のコードで実現できます。 CSS3 はコードをよりシンプルかつ効率的にし、フロントエンド開発者の設計プロセスを簡素化し、ページの読み込みを高速化し、より高度なユーザー エクスペリエンスを作成します。
2021-05-12
コメント 0
2186

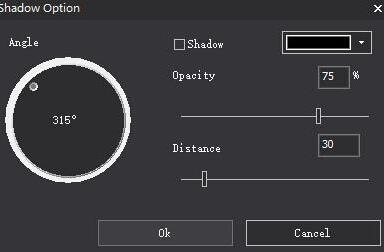
WPS2019で画像の影を消す方法 これを読めば分かる
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPSで写真の影を消す方法がまだ分からない友達もいると思いますので、今日は写真の影を消す方法を紹介しますので、興味のある方はぜひご覧ください。方法の手順: 1. 画像の影効果をキャンセルする必要がある WPS ドキュメントを開きます。 2. 画像をクリックして選択し、「画像ツール」メニューに切り替えて、「影の設定」ボタンをクリックします。 3. 以下の図に示すように、wps ドキュメント内の画像の影効果がキャンセルされます。
2024-02-13
コメント 0
1319

CSS を使用して要素にシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の影効果を実装する方法には、具体的なコード例が必要ですが、Web デザインでは、要素に影効果を追加すると、ページをより鮮やかで立体的にすることができます。 CSS を使用すると、簡単なコードでさまざまな影効果を実現できます。この記事では、要素のシャドウ効果を実現するための一般的な方法をいくつか紹介し、具体的なコード例を示します。 box-shadow 属性 box-shadow 属性は、CSS3 でボックスの影効果を追加するために使用される属性で、影の色、位置、サイズを制御できます。
2023-11-21
コメント 0
1139

Vue を使用して画像の境界線と影の効果を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の境界線と影の効果を実現するにはどうすればよいですか?インターネットの急速な発展に伴い、写真は Web デザインに不可欠な部分になりました。境界線や影などの特殊効果を画像に追加すると、Web ページ上で画像がより目立つようになり、魅力的になります。この記事では、Vue フレームワークを使用して画像の境界線と影の効果を実現する方法を紹介します。 Vue.js は、ユーザー インターフェイスの構築に広く使用されている、人気のあるフロントエンド JavaScript フレームワークです。データ駆動型ビューを通じてデータとインターフェイスをバインドします。
2023-08-19
コメント 0
2751