合計 10000 件の関連コンテンツが見つかりました

HTML5で画像アニメーション効果を追加する方法
記事の紹介:html5 で画像アニメーション効果を追加する方法: 1. css3 アニメーションの手順を使用してスピリット アニメーションを実装します; 2. html5 キャンバスを使用して gif 画像を実装します。
2021-03-04
コメント 0
5916

CSS3で画像のローポリアニメーション効果を完成させる処理を詳しく解説
記事の紹介:この記事ではCSS3で実現する任意の画像のローポリアニメーション効果の例を中心に紹介します。 CSS3のアニメーションプロパティを利用して実現するローポリ(ローポリゴンスタイル)と組み合わせた効果です。主に回転、移動、拡大縮小を使用します。 CSS3 変換属性の。
2017-05-22
コメント 0
2325

CSS3画像ジッター効果
記事の紹介:この記事ではCSS3の画像ジッターエフェクトを紹介します
2017-02-09
コメント 0
3737

CSS3を使用して画像にローポリアニメーション効果を実装する方法
記事の紹介:この記事ではCSS3で実現する任意の画像のローポリアニメーション効果の例を中心に紹介します。 CSS3のアニメーションプロパティを利用して実現するローポリ(ローポリゴンスタイル)と組み合わせた効果です。主に回転、移動、拡大縮小を使用します。 CSS3 変換属性の。
2017-05-21
コメント 0
2077

JavaScriptで画像回転アニメーション効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像回転アニメーション効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインではユーザー エクスペリエンスと視覚効果がますます重視されるようになりました。その中でも、ピクチャーアニメーションエフェクトはその1つです。画像回転アニメーション効果は、Web ページに活気を与え、魅力を加えることができます。この記事では、JavaScript を使用して画像回転アニメーション効果を実現する方法を詳しく紹介し、参考となる具体的なコード例を示します。画像の回転アニメーション効果を実現する前に、まずいくつかの基本的な概念と知識を理解する必要があります。まずは画像を回転させます
2023-10-20
コメント 0
1790

PPTで画像アニメーション効果を作成する詳細な方法
記事の紹介:1. PPT を開いた後、上部のツールバーをクリックし、[挿入] を見つけて、[図の挿入] を選択します。作成したい効果を含む画像を挿入します。 2. 上のツールバーをクリックしてアニメーションを見つけます。 3. アニメーション化する画像を選択し、アニメーション バーの下にある [アニメーションの追加] を見つけます。 4. [アニメーションの追加] をクリックした後、画像に必要な効果を選択します。 5. 選択後、アニメーションバーの下に画像を表示する時間と方法を設定することもできます。
2024-03-26
コメント 0
1191

HTML5で画像回転のアニメーション効果を実現する方法
記事の紹介:今回は、html5で画像が回転するアニメーション効果を実現する方法を紹介します。 html5で画像が回転するアニメーション効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-27
コメント 1
5766

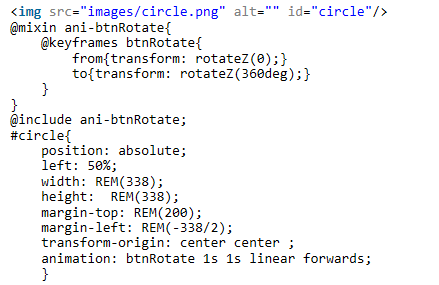
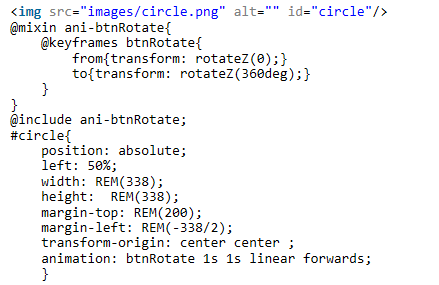
HTML5で円のアニメーション効果を作成する方法
記事の紹介:今回はHTML5で絵のサークルアニメーション効果を作る方法を紹介します。 H5で絵のサークルアニメーション効果を作る際の注意点は何ですか?実際の事例を見てみましょう。
2018-01-29
コメント 0
4471

ppt写真のアニメーション効果を設定するにはどうすればよいですか?
記事の紹介:方法: 1. ppt を開いて画像を選択します; 2. メニュー バーの「アニメーション」をクリックします; 3. 「アニメーション効果」を選択し、パラメータを変更します; 4. 「OK」をクリックします。
2020-07-15
コメント 0
21422

Vue で画像アニメーションとグラデーション効果を実装するにはどうすればよいですか?
記事の紹介:Vue で画像アニメーションとグラデーション効果を実装するにはどうすればよいですか? Vue は、アニメーションやグラデーション効果を簡単に実装できるユーザー インターフェイスを構築するための進歩的なフレームワークです。この記事では、Vue を使用して画像アニメーションとグラデーション効果を実装する方法を紹介し、いくつかのコード例を示します。 1. Vue のトランジション効果を使用して画像アニメーションを実装する Vue にはトランジション効果の組み込み命令が用意されているため、HTML 要素にアニメーション効果を簡単に追加できます。トランジション効果を使用する場合、画像要素をラップし、要素にトランジション命令を追加できます。例
2023-08-18
コメント 0
2331

CSS3 背景画像がアニメーションしないのはなぜですか?
記事の紹介:CSS3 を使用して背景画像をアニメーション化する: トラブルシューティング ガイドCSS3 を使用して背景画像をアニメーション化しようとすると、問題が発生する可能性があります...
2024-12-05
コメント 0
739

マウスが画像内に移動したときの CSS3 動的プロンプト効果
記事の紹介:今回は、CSS3 の画像内にマウスが移動したときの動的プロンプト効果について説明します。CSS3 でマウスが画像内に移動したときの動的プロンプト効果を実現するための注意点は何ですか?見て。
2018-03-21
コメント 0
3098

jQueryアニメーション効果画像カルーセル実装(コード付き)
記事の紹介:今回はjQueryアニメーションエフェクト画像カルーセル実装(コード付き)をお届けします。 jQueryアニメーションエフェクト画像カルーセル実装の注意点は以下の通りです。 1. 要件分析
2018-04-24
コメント 0
3543