合計 10000 件の関連コンテンツが見つかりました

JavaScript と Tencent Maps を使用してマップ ホットスポット マーキング機能を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図ホットスポット マーキング機能を実装する Tencent Maps は、中国で一般的に使用されている地図サービス プラットフォームの 1 つで、豊富な地図データと強力な開発ツールを備えており、Web ページやモバイル アプリケーションに地図表示と位置情報サービスを提供できます。最新の Web 開発では、ユーザーがすぐに理解して見つけられるように、マップ上に特定のホット スポットをマークする必要があることがよくあります。この記事では、JavaScript と Tencent Map API を使用してマップ ホットスポット マーキング機能を実装する方法を紹介します。まず、Tencent Maps の Ja を紹介する必要があります。
2023-11-21
コメント 0
745

Meipianでの記事の作成方法 Meipianでの記事の作成方法の一覧です。
記事の紹介:デジタル時代において、言葉の力はますます顕著になり、その言葉をいかにエレガントに表現し、心に響く傑作に仕上げるかは、創造と共有を中心としたプラットフォームとして、すべてのクリエイターが追求する目標です。は、言葉を愛する多くの人が自分の才能を発揮できる舞台を提供します。 そこで、この記事では、どのようにして美しい記事を作成するかを紹介します。 Meipian での記事作成方法の一覧 1. 下図のように [Meipian] を開き、[作成] をクリックします。 2. 下図のように [記事作成] を選択します。 3. 記事のタイトルを入力し、 をクリックします。以下の図に示すように、画像を追加します。 4. テキストを入力したら、[完了] をクリックし、[次へ] を選択します。
2024-07-01
コメント 0
756

新芝衛星地図からデータをインポートする方法 新芝衛星地図からのデータのインポートに関するチュートリアル
記事の紹介:まずアプリを開き、画像の 1 とマークされたアイコンをクリックして、2 番目の画像のアイコンをクリックします (マップ上にファイルがある場合)。以下に画像がない場合は、ファイルマネージャーをクリックしてドキュメントを見つけてください。ファイルを見つけたら、クリックして保存します。最終的な画像は、次のように地図上に表示されます。ファイルデータで構成された画像が小さすぎると感じる場合は、地図を拡大することができます。
2024-06-21
コメント 0
752

「Amap」は場所をマークする新しい方法を追加します
記事の紹介:Amap は強力なナビゲーション ソフトウェアであり、ユーザーは自分のニーズに応じて新しいマークされた場所を追加して、旅行を容易にすることができます。新しいマークされた場所を追加する場合、ユーザーはAmap APPを開き、右側の「場所を追加」ボタンをクリックし、場所の名前、場所、その他の情報を入力するだけで、新しいマークされた場所を追加する操作が完了します。エディターと一緒に見てみましょう。 Amap マップに新しいマークされた場所を追加するには? 1. 以下の図に示すように、Amap マップを開き、マップ上でマークする場所を長押しします。 2. 以下の図に示すように、下の「追加」をクリックします。 3. 下の図に示すように、「場所の追加」をクリックします。 4. 下の図に示すように、必要に応じてすべての情報を入力します。 5. 下の図に示すように、入力後、下の「送信」をクリックします。
2024-02-26
コメント 0
809

JSとAmapを使ってロケーションヒートマップ機能を実装する方法
記事の紹介:JS と Amap を使用してロケーション ヒート マップ機能を実現する方法 インターネットとモバイル デバイスの普及に伴い、地理的位置情報に対する人々の需要はますます高まっています。ロケーション ヒート マップは、特定のエリア内のさまざまな場所の熱分布を視覚的に表示できるため、データと傾向をより深く理解するのに役立ちます。この記事では、JSとAmapを使ってロケーションヒートマップ機能を実装する方法と、具体的なコード例を紹介します。 1. 準備作業 導入前に、Gaode オープンプラットフォームにアカウントを登録し、Gaode を導入するための関連 API を申請する準備作業を完了する必要があります。
2023-11-21
コメント 0
1278

Baidu Map API を使用して PHP で地図アノテーションの自動更新を実現する方法
記事の紹介:PHP で Baidu Map API を使用して地図注釈の自動更新を実現する方法 はじめに: Web 開発では、地図注釈は一般的な要件です。 Baidu Map API は、豊富な地図関連機能を提供する強力なツールです。この記事では、PHPとBaidu Map APIを使って地図アノテーションの自動更新を実現する方法を紹介します。 1. Baidu Map API の概要 Baidu Map API は、地図表示、位置検索、ルート計画などの機能を含む、Baidu 地図データへのアクセスを開発者に提供するツールのセットです。その中で、マップラベルは、
2023-07-29
コメント 0
1572

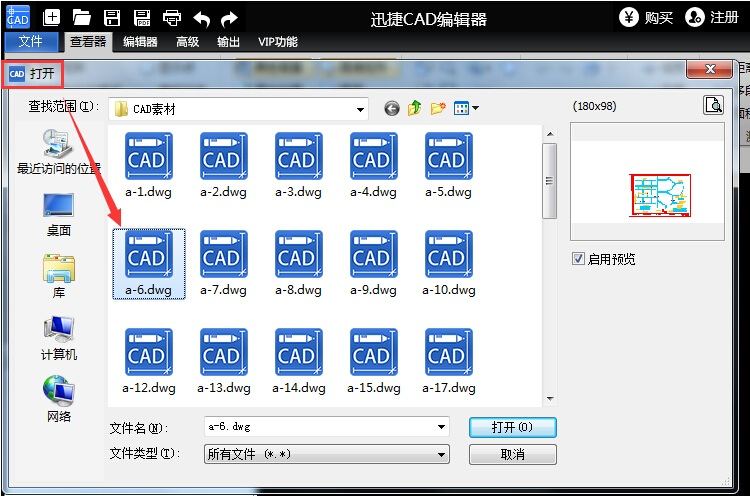
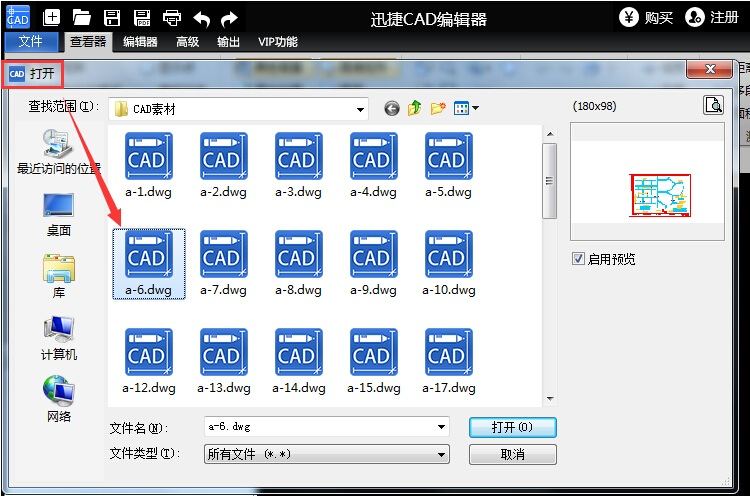
Swift CAD Editor での寸法記入の詳細な紹介
記事の紹介:1. 以下のように、Quick CAD Editor を実行して開き、寸法を記入する必要があるファイルを選択します。 2. 画像内の指示ボタン [Annotation] を選択して開きます。 3. 次に、マークする必要がある 1 番目と 2 番目の点を設定します。マークを付けた後、以下に示すように、指定した位置にマウスをドラッグしてクリックします。 仮想ボックスに数字がない場合は、テキストが原因です。ここでは、図の赤矢印の位置に[文字の高さ]を数字が表示されるまで設定します。 4. エディターの設定後の効果は図のようになります。
2024-06-07
コメント 0
388

Amapの標準マップモードを開く場所
記事の紹介:Amap は、中国の大手デジタル地図サービス プロバイダーとして、さまざまなシナリオのニーズを満たすさまざまな地図表示モードをユーザーに提供しています。中でも標準地図モードは、その明確で直感的な地図表示により、多くのユーザーにとって日常ナビゲーションの最初の選択肢となっています。では、Amap の標準マップ モードをすばやく開くにはどうすればよいでしょうか?さらに詳しく知りたいユーザーは、この記事と合わせて読み進めてください。 Amap で標準地図を設定する方法 1. Amap アプリを開き、右下隅の [マイ] をクリックし、右上隅の設定アイコンをクリックします。 2. 「フットプリント設定」をクリックします。 3. 標準マップを選択します。
2024-06-22
コメント 0
1163

JS と Baidu Maps を使用してマップ ポイント集約機能を実装する方法
記事の紹介:JS と Baidu Maps を使用してマップ ポイント集約機能を実装する方法. マップ ポイント集約機能は、地図上の密集したポイント マーカーを集約ポイントにマージし、集約ポイントの数を表示します。これにより、マップ上のポイント マーカーの視覚化が向上し、ユーザーが多数のポイント マーカーを簡単に表示できるようになります。この記事では、JS と Baidu Map API を使用してマップ ポイント集約機能を実装する方法と、具体的なコード例を紹介します。ステップ 1: Baidu Map API と MarkerClusterer プラグインを導入する まず、次のことを行う必要があります。
2023-11-21
コメント 0
2049

PHPでAmap APIを使用してヒートマップを描画する方法
記事の紹介:Amap API を使用して PHP でヒート マップを描画する方法。ヒート マップは、データ密度に基づいてマップを視覚的に表現したものです。さまざまな色のグラデーションを使用してホット スポットの密度を示し、データの分布を視覚的に表示できます。 。 Amap API はヒート マップ描画機能を提供しており、PHP でヒート マップを非常に簡単に使用できます。この記事では、Amap API を使用して PHP でヒート マップを描画する方法と、対応するコード例を紹介します。 1. Gaode Map 開発者アカウントと API キーを取得するには、Gaode を使用します。
2023-07-29
コメント 0
1521

CSS3 プロパティは Web ページのアイコン レイアウトをどのように実装しますか?
記事の紹介:CSS3 プロパティは Web ページのアイコン レイアウトをどのように実装しますか? Web デザインがますます複雑かつ多様になるにつれて、Web デザインでアイコンが使用される頻度がますます増えています。 CSS3 は多くの新しいプロパティと関数を提供し、Web ページでのアイコン レイアウトの実装がより便利かつ柔軟になります。この記事では、一般的に使用されるいくつかの CSS3 プロパティと、それらを使用して Web ページにアイコン レイアウトを実装する方法を紹介します。 1. フォントアイコン フォントアイコンはフォントで構成されたアイコンであり、フォントを設定することでアイコンの表示が実現されます。従来の画像アイコンと比較して、
2023-09-08
コメント 0
1085

地理座標系を使用して ECharts に地図データを表示する方法
記事の紹介:地理座標系を使用して ECharts でマップ データを表示する方法 地理座標系は、ECharts で一般的に使用される座標系タイプであり、マップ上にデータを表示するために使用できます。地理座標系により、地理分布、地域の熱量、行政区画などのさまざまなデータを地図上に表示できます。この記事では、ECharts で地理座標系を使用して地図データを表示する方法を紹介し、具体的なコード例を示します。 1. 準備作業では、地理座標系を使用して地図データを ECharts に表示する必要があります。
2023-12-17
コメント 0
969

JS と Baidu Maps を使用して地図の人気観光スポット表示機能を実装する方法
記事の紹介:JS と Baidu Maps を使用して地図の人気観光スポット表示機能を実装する方法 観光産業の急速な発展に伴い、世界中の人気観光スポットを探索したいと思う人がますます増えています。 Web サイトまたはアプリの開発者は、ユーザーが旅行をより簡単に理解し、計画できるように、人気の観光スポットに関する情報を地図上に表示する必要がある場合があります。この記事では、JavaScript と Baidu Map API を使用してこの機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を通じて地図の実際の値を取得する必要があります。
2023-11-21
コメント 0
933

JS と Baidu Maps を使用してカスタム テキスト注釈を地図に追加する方法
記事の紹介:JS と Baidu Maps を使用して、カスタム テキスト アノテーションを地図に追加する機能を実装する方法。地図は現代の Web 開発で一般的に使用される機能であり、Baidu Maps は中国で最も人気のある地図サービスの 1 つとして、豊富なインターフェイスを提供します。開発ニーズやユーザーのニーズを満たす機能を提供します。この記事では、JavaScript と Baidu Map API を使用して地図上にカスタム テキスト ラベルを追加する方法を紹介し、具体的なコード例を添付します。 1. 準備作業 まず、百度地図APIのJavaをHTMLコードに導入する必要があります。
2023-11-21
コメント 0
1911

Python プログラミングを通じて Baidu Map API を呼び出して都市交通ホットスポット マップを表示するにはどうすればよいですか?
記事の紹介:Python プログラミングを通じて Baidu Map API を呼び出して都市交通ホットスポット マップを表示するにはどうすればよいですか?都市交通の混雑がますます進む中、都市交通のホットスポットを理解することは旅行計画や交通管理にとって非常に重要です。 Baidu Maps は、交通ホットスポット データを簡単に取得して視覚的に表示できる強力な API インターフェイスを提供します。この記事では、Python プログラミングを使用して Baidu Map API を呼び出し、都市交通ヒート マップを表示する方法を紹介します。まず、Baidu Map オープン プラットフォーム上でアプリケーションを作成し、API を取得する必要があります。
2023-07-30
コメント 0
1139

JS と Baidu Maps を使用してマップ マーカー集約機能を実装する方法
記事の紹介:JS と Baidu Maps を使用してマップ マーカー集約機能を実装する方法。マップ マーカー集約機能は、最新のマップ アプリケーションの一般的な機能の 1 つです。これにより、ユーザーはマップ上の多数のマーカー ポイントをより明確に表示し、マーカーの集約機能を減らすことができます。マップ上のマーカー ポイントの数。マーク ポイントが密集しすぎて特定の場所がはっきりと見えなくなるなどの問題を回避します。この記事では、JS と Baidu Maps を使用してマップ マーク集約機能を実装する方法と、具体的なコード例を紹介します。まず、必要な前提知識を理解する必要があります。 Baidu Map API: Baidu Map は豊富な情報を提供します。
2023-11-21
コメント 0
708

JS と Baidu Maps を使用してマップ マーカー集約機能を実装する方法
記事の紹介:JS と Baidu Maps を使用してマップ マーカー集約機能を実装する方法。マップ マーカー集約機能は、最新のマップ アプリケーションの一般的な機能の 1 つです。これにより、ユーザーはマップ上の多数のマーカー ポイントをより明確に表示し、マーカーの集約機能を減らすことができます。マップ上のマーカー ポイントの数。マーク ポイントが密集しすぎて特定の場所がはっきりと見えなくなるなどの問題を回避します。この記事では、JS と Baidu Maps を使用してマップ マーク集約機能を実装する方法と、具体的なコード例を紹介します。まず、必要な前提知識を理解する必要があります。 Baidu Map API: Baidu Map は豊富な情報を提供します。
2023-11-21
コメント 0
673

JS と Baidu Maps を使用してカスタムの位置マーカーを地図に追加する方法
記事の紹介:JS と Baidu Map を使用して、地図にカスタム プレイス マーカーを追加する機能を実装する方法 はじめに: Baidu Map は、非常に一般的に使用される地図サービスです。カスタム プレイス マーカーの追加を含む、豊富な地図表示とインタラクティブな機能を提供します。 JS と Baidu Map API を使用すると、地図上にカスタムの位置マーカーを追加する機能を簡単に実装できます。以下は具体的なコード例です: ステップ 1: 準備 まず、次のように、Baidu Map API ファイルを HTML ファイルにインポートします。 : <スクリプトタイプ
2023-11-21
コメント 0
1300

Tianzheng Construction T20 の寸法のマーク方法 Tianzheng Construction T20 の寸法のマーク方法
記事の紹介:Tianzheng Construction T20 の寸法をマークする方法を知っている人はいますか?以下に、編集者が Tianzheng Construction の T20 の寸法を記入する方法を紹介します。編集者に従って学習しましょう。 Tianzheng Construction T20 の寸法をマークするにはどうすればよいですか? Tianzheng Construction T20 の寸法記入方法 1. まず、下の図に示すように、寸法記入が必要なグラフィックを開きます。 2. 次に、次の図に示すように、手動で「zdbz」と入力し、キーボードの「スペース」を押します。 3. 次の図に示すように、プロンプトに従ってマウスをクリックします。 4. マウスをクリックし続けて、マークする必要がある点を選択します。すべてが完了したら、次の図に示すように、もう一度「スペース」キーを押します。 5. 以下の図に示すように、寸法設定が完了しました。
2024-08-19
コメント 0
1118