合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する
記事の紹介:HTML、CSS、および jQuery: ナビゲーション メニューのドロップダウン アニメーション効果を作成する Web 開発では、魅力的なページ効果により、Web サイトに対するユーザーの好感度が高まり、ユーザー エクスペリエンスが向上します。その中でも、メニュー ナビゲーションは Web サイトの一般的な要素の 1 つであり、アニメーション効果を追加して、メニューのインタラクティブな効果を高め、Web サイトをより鮮やかにすることができます。この記事では、HTML、CSS、jQuery を使用して、ドロップダウン アニメーション効果のあるナビゲーション メニューを作成します。次の手順に従って、この使用方法を学習します。
2023-10-27
コメント 0
1249

PPT を使用して、遠くからゆっくりと流れる白い雲のアニメーションをデザインする方法
記事の紹介:1. 新しい PPT 文書を作成し、[挿入 - 図] をクリックします。 2. 白い雲の画像が編集ウィンドウ全体を覆うように画像をドラッグします。 3. メニューバーの[アニメーション - カスタムアニメーション]をクリックします。 4. 画像を選択し、[効果を追加]をクリックします。 5. [効果の追加]で[強調 - ズーム]を選択します。 6. アクションリスト項目の右下隅をクリックしてドロップダウンメニューをポップアップ表示し、メニューから[タイミング]を選択します。 7. [速度]は[非常に遅い]、[繰り返し]は[次のクリックまで]を選択します。 8. 遠くから近くへ移動する効果が明らかになります。
2024-03-26
コメント 0
440

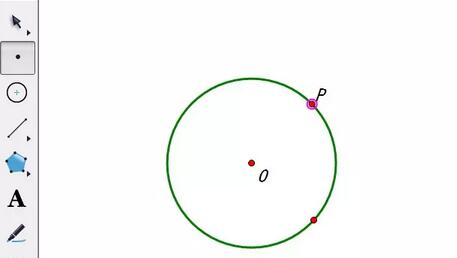
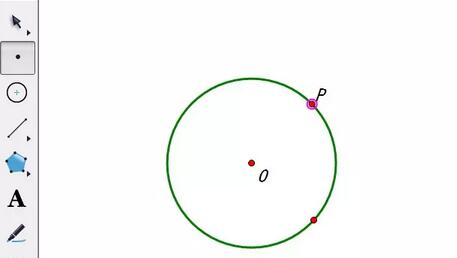
幾何学的スケッチパッドを使用して円上を移動する点のアニメーションを作成する詳細な方法
記事の紹介:円を構築します。幾何学製図ボードを開き、左側のサイドバーの[円ツール]を選択し、製図板上に円Oを描き、[点ツール]を使用して円上の点Pを選択し、[線分ツール]を使用して描画します線分 AB を選択し、移動を使用します。ツールで線分を選択し、上部メニュー バーの [測定] メニューをクリックし、ドロップダウン オプションから [長さ] コマンドを選択して、線分 AB の長さを測定します。そして円Pを構築します。点Pと測定した線分ABの長さを選択し、上部メニューバーの[作図]メニューをクリックし、そのドロップダウンオプションから[中心と半径を持つ円を描く]コマンドを選択します。 、円 P を取得し、アニメーション ボタンを作成します。点Pを選択し、上部メニューバーの[編集]メニューをクリックし、ドロップダウンオプションで[操作ボタン]-[アニメーション]コマンドを選択し、ポップアップダイアログボックスをクリックします。
2024-04-16
コメント 0
542

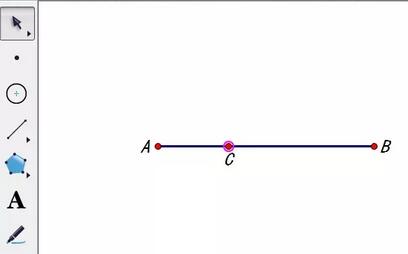
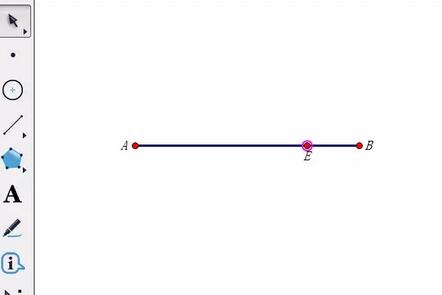
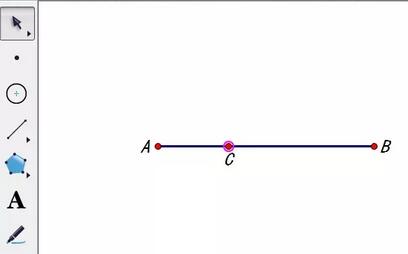
幾何学的スケッチパッドを使用して点を別の点と一緒に移動させる方法
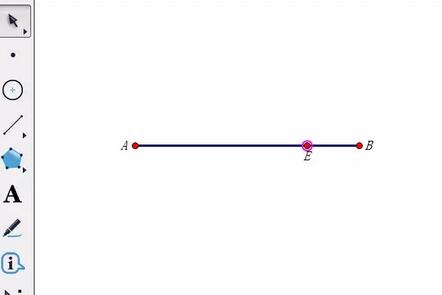
記事の紹介:線分 AB を作成し、線分上の任意の点 C を選択します。幾何学スケッチパッドを開き、左側のサイドバーにある[線分ツール]を選択し、右側の作業領域に任意の線分ABを描きます。上部のメニューバーの[構築]メニューを選択してクリックし、そのドロップダウンオプションから[線分上の点]コマンドを選択します。このようにして、点Cが構築され、点Cの値が測定されます。 [移動ツール]で点Cを選択し、上部メニューバーの[測定]メニューをクリックし、ドロップダウンオプションから[点値]コマンドを選択すると、線分上の点Cの値を測定できます。 AB を計算し、その値を 2 番目の点の移動速度として計算します。上部メニューバーの[データ]メニューをクリックし、ドロップダウンオプションから[計算]コマンドを選択し、ポップアップダイアログボックスに表示される計算式を2点目の移動速度として入力します。将来的に運動量を変えたい場合
2024-04-16
コメント 0
1229

幾何学スケッチパッドで線分の色を常に変更する方法
記事の紹介:幾何スケッチパッドを開き、左側のツールボックスで[線分ツール]を選択し、空白部分に線分ABを描き、[点ツール]を使用して線分上の任意の点Oを描きます。 [点ツール]を使用して線分の外側に任意の点Cを描き、線分上の点Oと点Cを選択し、上部の[測定]メニューをクリックし、ポップアップドロップダウンメニューから[距離]を選択します、点 C とアニメーションを除いて、点から点 O までの距離を測定します。製図板の左上隅の2点と線分ABの間の距離測定値を選択し、上の[表示]メニューをクリックし、ドロップダウンメニューから[色]を選択し、続けて[パラメータ]を選択します。を選択し、ポップアップダイアログボックスで[OK]をクリックします。上記の設定が完了したら、線分上の点 O をドラッグすると、図のように線分の色が常に変化します。
2024-04-17
コメント 0
833

JavaScript の一般的なアプリケーションは何ですか?
記事の紹介:JavaScript は、HTML と CSS を使用してインタラクティブで動的な Web アプリケーションを作成するために、現代の Web 開発で広く使用されているプログラミング言語です。 JavaScript の一般的な適用シナリオを以下に紹介します。 1. 動的な Web ページ効果のフロントエンド開発は JavaScript の主要な応用分野の 1 つであり、JavaScript はカルーセル、動的なナビゲーション メニュー、ポップアップ ウィンドウ、ドロップダウン ボックス、タブ、スクロール読み込み、遅延読み込み、検索。
2023-05-26
コメント 0
983

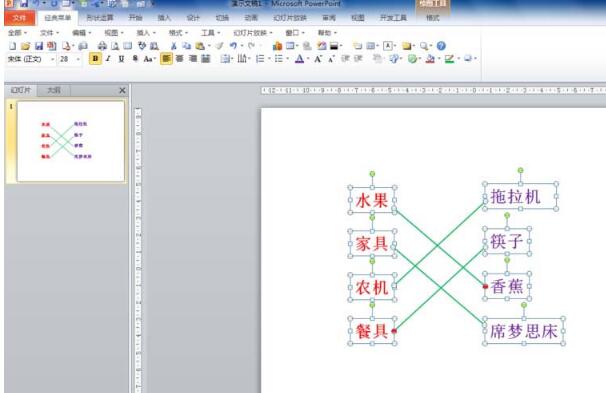
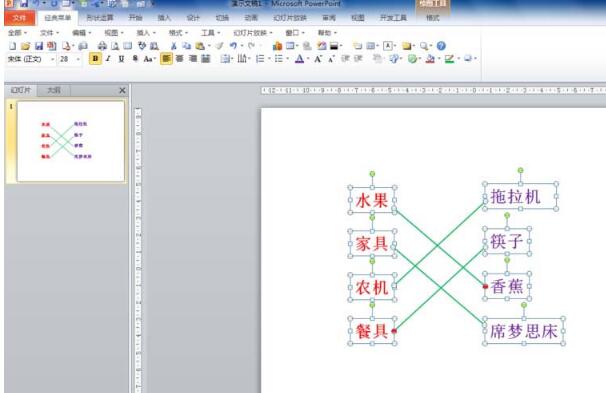
質問をつなぐためのアニメーション効果を設計するための PPT コースウェアの操作方法
記事の紹介:1. PPT に独立したテキスト ボックスを挿入して質問と選択肢を入力し、正解に従って接続を挿入します。 2. 最初の接続を選択し、[アニメーション] タブをクリックし、[高度なアニメーション] グループの [アニメーションの追加] ボタンをクリックして、ポップアップ ドロップダウン リストの [入力] カテゴリで [消去] を選択します。 3. [アニメーション]グループの[効果オプション]をクリックし、ドロップダウンリストから[左から]を選択し、[タイミング]グループの[開始:クリック時]はそのままにします。 4. [ホーム]タブをクリックし、[編集]グループの[選択]ボタンをクリックし、[選択ペイン]をクリックして選択ペインを開きます。 5. 選択ペイン内のオブジェクトの名前をクリックして、スライド内のどのオブジェクトに対応するかを確認します。後でトリガー選択の準備をします。 6. 最初の接続をクリックします
2024-03-26
コメント 0
677

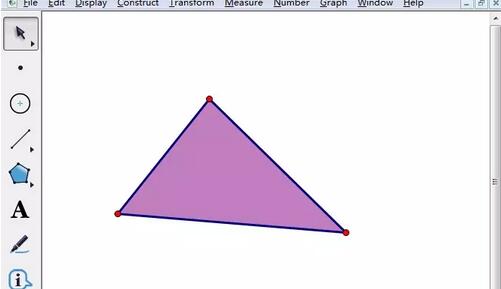
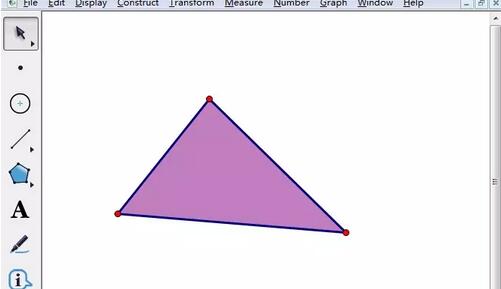
三角形の 3 辺上の幾何学的なスケッチパッドのアクション ポイントのモーション アニメーションに関するグラフィック チュートリアル
記事の紹介:幾何学的スケッチパッドを開き、左側のツールボックスの[多角形]ツールをクリックし、内部が多角形であるツールを選択し、スケッチパッドの空白領域に三角形を描きます。 このようにして描かれた三角形は内部を持ちます。図に示されています。左側のツールボックスの[矢印移動]ツールをクリックし、描画した三角形の内側を選択すると、三角形の内側全体が選択された状態になります。上の[構築]メニューをクリックし、ポップアップドロップダウンメニューから一番上の[境界上の点]コマンドを選択します。以下に示すように。上記の操作を行うと、三角形のいずれかの辺に移動点が表示されますので、その点を選択し、[編集]-操作ボタン-アニメーションを実行し、ポップアップダイアログで[OK]をクリックすると、図面上に移動点が表示されます。ボード アニメーション化されたクリック ボタンが表示されます。クリック
2024-04-17
コメント 0
1160

artset4に写真をインポートして追加する方法チュートリアル
記事の紹介:ArtSet4は手描きの質感が強いペイントソフトで、板絵なのか手描きなのか見分けがつかないほどの立体感があります。また、参考画像モードにも対応しているので、コピー時に前後にカットする必要がありません。しかし、ペイントソフトとしては他のペイントソフトに比べて使用率が高くないので、使い方を全く知らない友達も多いので、今回はartset4に写真をインポートする方法についてお話します。 1. artset4 ソフトウェアを開き、ソフトウェアのペイントインターフェイスに入ります 2. メニューバーの [ファイル] オプションをクリックし、ポップアップドロップダウンメニューの [新規] オプションをクリックして、キャンバスのサイズを設定します必要に応じて [OK] をクリックします。 3. 次に、メニュー バーの [表示] オプションをクリックし、ポップアップ ドロップダウン ボックスの [参照ビュー] オプションをクリックします。
2024-02-11
コメント 0
870

ppt2013 アニメーション飛行経路を描画するグラフィック方法
記事の紹介:編集する必要があるPPTドキュメントを開き、編集する必要があるスライドを見つけ、アニメーション化する必要があるオブジェクトを選択し、メニューバーのアニメーションをクリックして、[フライイン]アニメーション効果を選択します。右側にあるエフェクト オプションと、飛行方向を選択できるオプションが多数ありますが、これらの方向がニーズを満たさない場合は、アニメーション オプションの横にあるドロップダウン矢印メニューをカスタマイズする必要があります。下のカスタム アニメーション パスを選択します。マウスをクリックすると、画面上で再生するアニメーションのパスを長押しします。選択したオブジェクトが描画されたパスに従って移動することがわかります。描画されたパスをクリックすると、パスの端に一連の小さな円が表示されます。このとき、パスを変更できます。
2024-04-17
コメント 0
838

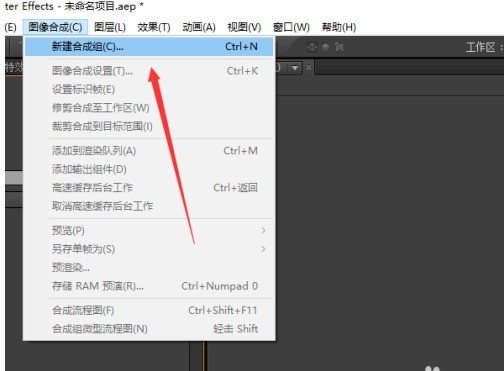
AE の写真に寒色フィルターを追加する方法_AE の写真に寒色フィルターを追加する方法
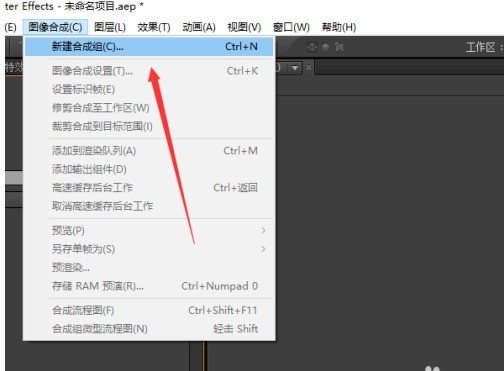
記事の紹介:1. AEソフトを起動し、新規プロジェクトを作成し、メニューバーの[画像合成]をクリックし、[新規合成グループ]を選択します。 2. ポップアップウィンドウで合成の幅と高さを設定し、[OK]をクリックします。 3. プロジェクトウィンドウをダブルクリックし、画像を選択し、[開く]をクリックすると画像素材がインポートされます。 4. プロジェクト ウィンドウで画像を選択し、タイムライン ウィンドウにドラッグします。 5. エフェクトとプリセットウィンドウで、「フォト フィルター」と入力して検索し、[フォト フィルター] エフェクトをタイムライン上の画像レイヤーにドラッグします。 6. 特殊効果コンソール ウィンドウで、[フィルター] の後ろのドロップダウン メニューをクリックし、[クール フィルター] を選択します。 7. 合成ウィンドウで、画像効果を確認します。
2024-04-07
コメント 0
728

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
773

幾何スケッチパッドを使用して 2 つの線分上に点を描き、比率を等しくする方法
記事の紹介:たとえば、2 つの線分 AB と CD があり、線分 AB と CD に対する点 E と F の比率が等しくなるように、それぞれ点 E と F を取ります。具体的な操作は、幾何学スケッチパッドを開き、左側のサイドバーの線分ツールをクリックし、空白部分に線分ABを描き、線分を選択して上部メニューバーの[作図]メニューをクリックし、線分ABから点Eをとります。マーク率。移動ツールを使用して点 A、B、E を順に選択し、上部メニュー バーの [変形] メニューをクリックし、ドロップダウン オプションから [マーク比率] コマンドを選択して、ズーム コマンドを実行します。線分ツールを使用して線分 CD を描画し、別の既知の線分 CD の端点 C を左ボタンでダブルクリックし、別の点 D を選択し、変形メニューの [ズーム] コマンドをクリックして、ポップアップ ズームをクリックします。 -アップダイアログボックス。このようにして、線分CD上の点Fが求められます。
2024-06-10
コメント 0
769

CSS3 を使用してクールなアニメーション ナビゲーションを作成する
記事の紹介:Web 開発の昔、開発者は、Web サイト用に何らかのアニメーションを作成する必要があるときは常に Adobe の Flash に依存していました。時間が経つにつれて、人々は Flash を放棄し、CSS と JavaScript を使用してこれらのことの多くを行うようになりました。最後に、CSS3 と CSS3 が現在享受している広範なブラウザーのサポートにより、いくつかの CSS3 だけで、他には何もせずに、いくつかの非常に驚くべきことができるようになります。このチュートリアルでは、CSS3 を使用してクールなアニメーション ナビゲーション メニューを作成する方法を説明します。以下の CodePen デモで実際の動作を見ることができます。 メニューの実装に興奮していますか?はじめましょう。 HTML5 引用符をマークアップすることを決定する
2023-08-27
コメント 0
928

幾何学的スケッチパッドで 2 つの線分上に点を描いてそれらを等しくする方法に関する詳細なチュートリアル
記事の紹介:たとえば、2 つの線分 AB と CD があり、線分 AB と CD に対する点 E と F の比率が等しくなるように、それぞれ点 E と F を取ります。具体的な操作は以下の通りです。 幾何学スケッチパッドを開き、左側のサイドバーツールをクリックし、空白領域に線分ツールを描画し、中央の線分を選択し、上部メニューバーの[作図]メニューをクリックすると、線分 AB 上の点 E を選択します。 コマンド このようにして、線分 AB 上の任意の点 E を選択します。マーク率。移動ツールを使用して点 A、B、E を順に選択し、上部メニュー バーの [変形] メニューをクリックし、ドロップダウン オプションから [マーク比率] コマンドを選択して、ズーム コマンドを実行します。線分ツールを使用して線分 CD を描き、別の既知の線分 CD の端点 C を左ボタンでダブルクリックし、別の点 D を選択し、変形メニューの [ズーム] コマンドをクリックして、ズームインをクリックします。ポップアップダイアログボックス。それで
2024-04-16
コメント 0
626

幾何学的スケッチパッドを使用して 105 度の角度を描く方法のチュートリアル
記事の紹介:ステップ 1. 幾何学的スケッチパッドを開き、左側のサイドバーの [線分定規ツール] をクリックし、キャンバス上で 1 回クリックして線分の一方の端点を決定し、マウスを移動してもう一方の端点を決定します。このようにして、図に示すように任意の A 線分をクリックします。ステップ 2: 角度を描く 1. 左側のサイドバーの [矢印移動ツール] をクリックし、線分の左端点を選択し、ダブルクリックして図のように左端点を回転の中心としてマークします。 2. 図に示すように、[移動矢印ツール]を使用して線分全体を選択し、上部メニューバーの[変形]メニューをクリックし、ドロップダウンオプションから[回転]コマンドを選択します。 3. ポップアップの回転ダイアログ ボックスで、図に示すように、作成する角度を入力します。「45?」と入力します。をクリックし、[回転]ボタンをクリックします。 4. このようにして、任意の角度で作りたい角度が
2024-06-01
コメント 0
902

Camtasia Studio でグリーン スクリーンを切り取る方法 Camtasia で写真を切り取るためのヒント。
記事の紹介:1. ビデオ素材をタイムラインにインポートします。ビデオの背景は緑色だけでなく青色も使用できます。 2. 左側の視覚効果をクリックし、[色の削除] を見つけて、この特殊効果を右側のウィンドウに直接ドラッグします。 3. 右端のパネルの色のドロップダウン メニューで [色の削除] を見つけ、選択ブラシを使用します。 4. プレビュー ウィンドウ内をクリックして、この色を吸収します。 5. カラーパネルを取り外し、許容値を調整して緑色を削除します。 6. 細部をより鮮明にするには、エッジ除去パラメータを選択し、スクロール バーを調整して、リアルタイムでプレビュー効果を表示します。 7. 調整プロセス中に、満足のいくまでプレビュー ウィンドウを観察してください。チュートリアル例 2: 文字の抽出 1. Camtasia9 のファイル メニュー バーでインポート コマンドを実行し、
2024-06-02
コメント 0
962

CDR を使用して画像を線画に変換する方法 CorelDRAW チュートリアル
記事の紹介:まずはCorelDRAWを開きます。ここでのコミックはインターネットからダウンロードしたものです。ダウンロードが完了したら、次にメニューバーの[ビットマップ]-[アウトライントレース]-[線画]をクリックします。をクリックして設定パネルを開きます。レンダリングを確認できます。図 1: 漫画をインポートし、[線画] を見つけて画像を調整します。プロパティは必要に応じて調整できますが、通常は [OK] をクリックします。皆さん、下の写真を見てその効果を観察してください。図2:画像を調整する 通常は調整する必要はありません。 次に、元のレイヤー上にアウトラインが自動的に生成されますので、マウスでドラッグします。ここではマウスを使用しています
2024-05-08
コメント 0
608

幾何学的スケッチパッドを使用して任意の角度で角度を描くグラフィック手法
記事の紹介:ステップ 1: 線分を描画するには、幾何学的スケッチパッドをクリックし、左側のサイドバーの [線分定規ツール] をクリックし、マウスでキャンバス上で 1 回クリックして線分の 1 つの端点を決定し、マウスを移動して決定します。もう一方の端点を選択し、マウスをクリックして線分を描画します。ステップ 2 角度を描くには、左側のサイドバーの [矢印移動ツール] をクリックし、線分の左端点を選択してダブルクリックし、図のように左端点を回転の中心としてマークします。 [移動矢印ツール]を使用して線分全体を選択し、上部メニューバーの[変形]メニューをクリックし、ドロップダウンオプションから[回転]コマンドを選択します。ポップアップの回転ダイアログ ボックスで、図に示すように、作成する角度を入力します。「45?」と入力します。をクリックし、[回転]ボタンをクリックします。これで写真のように好きな角度が出来上がります。このメソッドはあらゆるものを描画するために使用できます。
2024-04-16
コメント 0
840

CorelDRAW で境界線に特殊効果を追加する方法 セットアップ方法のチュートリアル
記事の紹介:CorelDRAW には画像を編集するための非常に強力な機能があり、多くのデザイナーや画家がこの機能に注目しています。写真をデザインする過程で、必要に応じて写真の境界線にユニークなデザインを追加することがあります。しかし、多くの人が境界線を変更できない、または境界線に特殊効果を追加する方法がわからないと報告しました。次は編集者が操作方法を教えます!具体的な操作は以下の通りです 1. ソフトを起動し、素材をインポートし、上部の[ビットマップ]、[ビットマップ枠拡張]、[ビットマップ枠を手動で拡張]をクリックします 2. ポップアップの[ビットマップ枠塗り]拡張モードで使用できるようになります 拡張パラメータを設定します 3. メニューバーの[効果]→[3D効果]→[ページカール]をクリックします 4. ページカールウィンドウが表示され、パラメータを設定します
2024-02-13
コメント 0
495