合計 10000 件の関連コンテンツが見つかりました
jquery_jquery で実装された全画面切り替え効果
記事の紹介:jqueryで実装した全画面切り替えエフェクト 右側に小さな丸いマークがあり、クリックするごとに1画面に切り替わります。もちろんマウスをスクロールしてページを切り替えることもできます
2016-05-16
コメント 0
1320

JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して全画面モード切り替え機能を実装するにはどうすればよいですか?現代の Web デザインでは、全画面モード切り替え機能が一般的に使用される機能になっています。全画面モードを使用すると、ユーザー エクスペリエンスが向上し、ユーザーは Web コンテンツの閲覧により集中できるようになります。この記事では、JavaScriptを使用して全画面モード切り替え機能を実装し、具体的なコード例を紹介します。全画面モード切り替え機能を実装するには、JavaScriptで全画面APIを使用する必要があります。
2023-10-21
コメント 0
1582

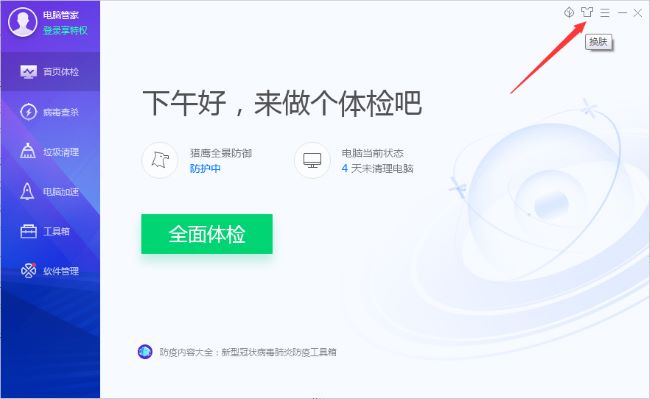
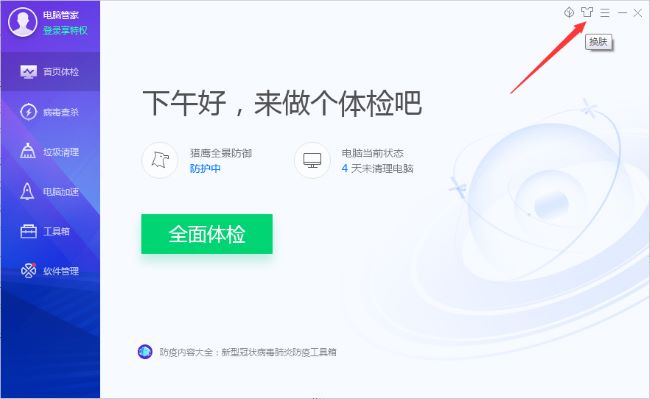
Tencent Computer Manager で全画面モードに切り替える方法
記事の紹介:Tencent Computer Manager を使用するときに、表示されているスキンを全画面モードに切り替えたいと考えている友人もいますが、そのほうが自分の好みに合っているので、Tencent Computer Manager のスキンを全画面モードに切り替えるにはどうすればよいでしょうか? 以下のエディタを使用すると、ハウスキーパーを全画面モードに切り替える方法に関する Tencent Computer チュートリアルの詳細な紹介。必要に応じて、さらに詳しく学ぶことができます。 1. ダブルクリックしてソフトウェアを開き、右上隅の「スキン変更」アイコンをクリックします。 2. ポップアップ ウィンドウ インターフェイスで、上部の「フル スクリーン モード」がオンになっていないことがわかります。 3. 最後にスライダーをスライドさせてスイッチボタンをオンにします。
2024-01-13
コメント 0
1013

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1060

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2376

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1280

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1994

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1442

Amapでナビゲーションの水平画面を調整する方法
記事の紹介:Amap ナビゲーションは次の手順で横向きモードに切り替えることができます。携帯電話の画面を横向きモードに切り替え、左下隅の「メニュー」アイコンをクリックして横向きナビゲーションに切り替えます。ランドスケープモードモデル。
2024-05-05
コメント 0
481