合計 10000 件の関連コンテンツが見つかりました

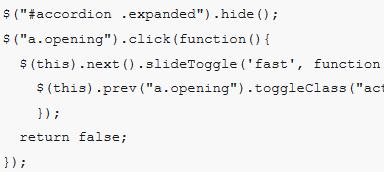
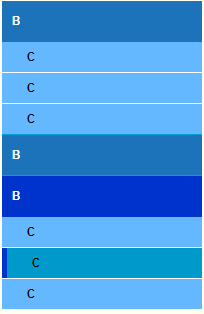
ネイティブ JS を使用してアコーディオン ナビゲーション効果を実現する方法の詳細な図による説明
記事の紹介:Web サイトを閲覧しているとき、ブレッドクラム ナビゲーション、ドロップダウン メニュー ナビゲーション、アコーディオン ナビゲーションなど、さまざまなスタイルのナビゲーションがあることに気づきましたか。フロントエンド開発者として、ネイティブ JS を使用して次のことを行う方法を知っていますか?アコーディオンナビゲーション効果を実現しますか?この記事では、ネイティブ JS でアコーディオン エフェクトを作成するアイデアと JS アコーディオン エフェクトのコードについて説明します。一定の参考になるので、興味のある方はご覧ください。
2018-10-25
コメント 0
3979

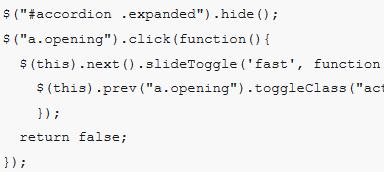
jqueryでアコーディオン効果を実現する非常に簡単な方法
記事の紹介:この記事では主に jquery のアコーディオン効果を実現するための超簡単な方法を紹介します。アコーディオン効果のスタイル変換機能を実現するのに必要なコードはわずか数行です。必要な方は参考にしてください。
2016-05-16
コメント 0
1062

CSS を使用してアコーディオン効果を作成する方法。
記事の紹介:CSS を使用してアコーディオン効果を作成する方法の実装手順には、特定のコード サンプルが必要です。アコーディオン効果は、さまざまなコンテンツ ブロックを縮小および拡張することで Web ページをより美しく、インタラクティブにする一般的な Web ページ表示効果です。この記事では、CSSを使用してアコーディオン効果を作成する方法と具体的なコード例を紹介します。アコーディオン効果を実現する基本原理は、CSS のトランジション プロパティとアニメーション プロパティを使用し、疑似クラスとカスケード スタイル シート (CSS) のネストを組み合わせて使用することです。以下がツールです
2023-10-20
コメント 0
1282

CSS を使用して、いくつかの優れたメニュー バーのサンプル コードを実装します。
記事の紹介:この記事では主に、CSS を使用して実装されたいくつかの優れたメニュー バーのサンプル コードを紹介します。この記事には、スライド メニュー、左側にアイコンがある複数レベルのドロップダウン メニュー、3 次元のダイナミック メニュー、同時に折りたたむことができるアコーディオン メニューなどが含まれます。マウスをスライドして二次メニューを展開するだけでなく、未読数を表示したり折りたたんだりする垂直のマルチレベルメニューもあり、必要な友人がそれを参照できます。
2017-02-18
コメント 0
3290
CSS3 でアニメーション効果を作成するにはどのようなツールを使用しますか?
記事の紹介:CSS3 アニメーションを使用するときに、このような問題が発生しますか? CSS3 は強力すぎるため、コードが多すぎます。コードを手動で記述せずにアニメーション ツールを作成する簡単な方法はありますか?今回はCSS3アニメーション用の補助ツールを5つ紹介しますので、見ていきましょう。
2017-11-25
コメント 0
2088

Accordionに関するおすすめ記事10選
記事の紹介:Web サイトの開発では、Web サイトを装飾するために多くの特殊効果を使用する必要があることがよくあります。限られたページ領域に複数のコンテンツを表示したい場合、アコーディオン効果は非常に便利です。複数のコンテンツを切り替えるには。この記事では、よく使用される 5 つのアコーディオン エフェクト コードを集めて、直接使用したり変更したりできます。 1.jQuery イメージのスライディング アコーディオン コードのデモとダウンロード アドレス: http://ww...
2017-06-15
コメント 0
1379

見事な CSS3 六角形メニュー アニメーション効果
記事の紹介:これは、CSS3 と少量の JS コードを使用して作成されたクールな六角形のメニュー アニメーション効果です。六角形のメニューには、マウスをその上にスライドさせるとハイライト アニメーション効果があり、メニューをクリックすると、各メニュー項目が六角形の各辺に沿って飛び出して大きな六角形を形成します。
2017-01-17
コメント 0
2167

厳選された HTML5/CSS3 アニメーション アプリケーションのソース コード共有の詳細な紹介
記事の紹介:この記事では、Web 開発者にとって役立つ情報をいくつか紹介します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQuery ボックスのグラデーション アニメーション メニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーションで展開されるという表示形式が非常にユニークです。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 DEMO デモのソース コード。
2017-03-08
コメント 0
1807

win10のブルースクリーン0xc0001コードを解決する方法
記事の紹介:多くのネチズンは、win10 のブルー スクリーンに対処する方法と、win10 のブルー スクリーン インターフェイスに表示されるブルー スクリーン コードが何を意味するのか知りません。実際、ブルー スクリーンにはさまざまな原因があり、表示されるブルー スクリーン コードも異なります。では、Win10 ブルースクリーン 0xc0001 コード表示の問題を解決するにはどうすればよいですか?次の短いシリーズでは、win10 ブルー スクリーン 0xc00001 コードを表示する方法を説明します。 Win10 ブルー スクリーン 0xc0001 コードの解決策: 1. コンピューターを再起動し、起動中に Shift+F8 キーを押して回復インターフェイスを開きます。 2. インターフェースで [トラブルシューティング > 詳細オプション > 起動設定 > 再起動] を選択します。 3. コンピュータが再起動したら、スタートアップ設定メニューに入り、セーフ モードを選択して起動します。 4. メニューの最初に、
2023-07-10
コメント 0
2143
CSS3ファンアニメーションメニュー
記事の紹介:CSS3 の扇形アニメーション メニュー プラグインのソース コードを直接変更して、自分のプロジェクトに配置することもできます。CSS3 に興味のある学生は、CSS3 の知識を向上させるために学習することもできます。
2017-11-22
コメント 0
2253