合計 10000 件の関連コンテンツが見つかりました

Douyin目覚まし時計の設定を有効にする方法
記事の紹介:Douyin目覚まし時計設定ガイド:Douyinを開き、右下隅の「Me」をクリックし、右上隅にある「3本の水平線」アイコンをクリックします。 「設定」で「目覚まし時計」オプションを見つけ、クリックして設定を開きます。設定手順: 目覚まし時計の追加、時刻の設定、着信音の選択、繰り返し時間の設定、振動の有効化/無効化、最後に「保存」をクリックして目覚まし時計を有効にします。
2024-05-03
コメント 0
1075

CSS3アニメーション効果を実現するために何を使用するか
記事の紹介:CSS3 アニメーション効果を実現するには: 1. 「@keyframes」ルールとアニメーション属性を使用してアニメーション効果を実現します。 2. トランジション属性を使用してアニメーション効果を実現します。構文は「要素 {トランジション: 属性名 時間 速度 カーブ 遅延}」です。 」。
2022-06-07
コメント 0
2429

css3 フレームを設定
記事の紹介:CSS3フレームアニメーション:Webページをもっと面白く!インターネット時代では、Web サイトのデザインとインタラクティブなエクスペリエンスがますます重要になっています。ユーザーの注意を引き、視覚効果を高めるために、アニメーションは不可欠なデザイン要素となっています。 CSS3 のフレーム アニメーションを使用すると、Web デザイナーはプラグインを追加せずにさまざまなクールなアニメーション効果を簡単に作成でき、Web サイトをより魅力的にすることができます。フレームアニメーションとは何ですか?フレーム アニメーションとは、複数の画像 (またはテキスト) を切り替えて、短時間でアニメーションの視覚効果を形成することを指します。それぞれの画像をフレームと呼び、切り替わります。
2023-05-29
コメント 0
454

選ぶ必要なし:CSS3アニメーションとjQueryエフェクトを上手に組み合わせて高効率なWebページを作る方法
記事の紹介:選ぶ必要はありません: CSS3 アニメーションと jQuery エフェクトを賢く組み合わせて、効果の高い Web ページを作成する方法 今日の高度に発達したインターネット時代において、Web デザインはユーザーに幸福感と記憶に残る重要な要素の 1 つとなっています。この目標を達成するために、多くのフロントエンド開発者は、CSS3 アニメーションと jQuery 効果を上手に活用して、Web ページの視覚効果とユーザー エクスペリエンスを向上させ始めています。この記事では、CSS3アニメーションとjQueryエフェクトを上手に組み合わせて効果の高いWebページを作成する方法をコード例を添えて紹介します。 CSSを使用する
2023-09-08
コメント 0
1344

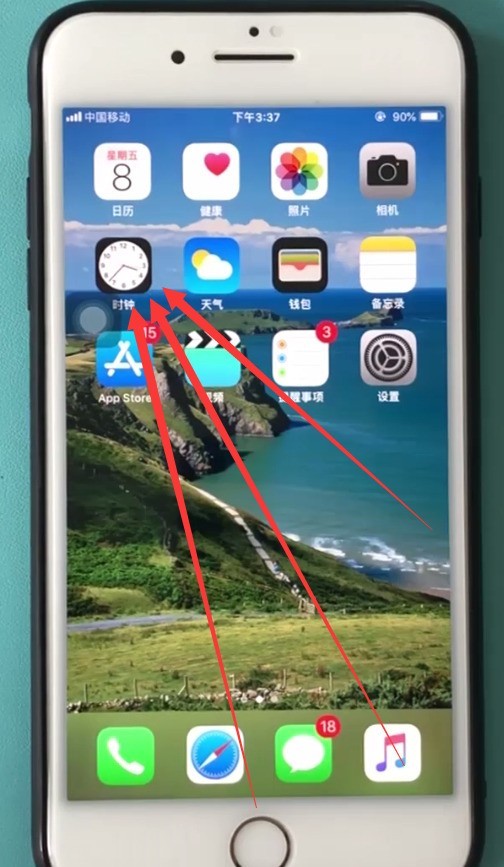
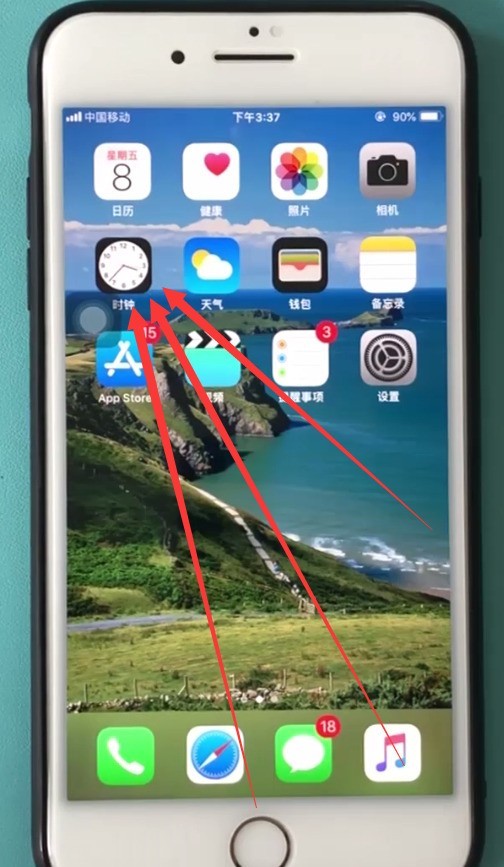
iOS11で目覚まし時計を設定する詳しい方法
記事の紹介:1. まず、携帯電話のデスクトップで[時計]を見つけてクリックして開きます。 2. 目覚まし時計ページに入るか、画面下部の[目覚まし時計]をクリックして目覚まし時計ページに入り、左上隅の[編集]をクリックして既存の目覚まし時計を変更して有効にします。または、右上隅の [+] 記号をクリックして、新しい目覚まし時計を作成します。 3. 下図のように新しい目覚まし時計を作成し、時刻、繰り返し、着信音を設定したら、右上の[保存]をクリックして目覚まし時計を設定します。
2024-04-07
コメント 0
920

Vue 統計グラフのアニメーション効果とトリガーイベントの最適化
記事の紹介:Vue 統計グラフのアニメーション効果とトリガーイベントの最適化 Web 開発において、データの視覚化は非常に重要な部分です。 Vue は、インタラクティブなデータ視覚化チャートを構築するための簡潔かつ効率的な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue で統計グラフのアニメーション効果を実装し、トリガーとなるイベントを最適化する方法を紹介します。アニメーション効果 アニメーション効果は統計グラフにとって非常に重要で、グラフをより鮮やかで魅力的なものにすることができます。 Vue はアニメーションを実装する簡単な方法を提供します
2023-08-19
コメント 0
867

Win11 で特殊効果とアニメーションを無効にする方法は?
記事の紹介:win11で特殊効果とアニメーションをオフにする方法は? Windows 11 にアップグレードした後、多くのユーザーは、Windows 11 システムにはさらに多くのアニメーション視覚効果があることに気づきました。スクロール バー、通知、タスクバーを使用するときに表示されます。これらのアニメーション効果は優れているように見えますが、システムのパフォーマンスを大幅に消費し、システムの遅延の原因となります。したがって、今日は、システムをよりスムーズに実行できるように、Win11 でアニメーションの視覚効果をキャンセルするための詳細なガイドを提供します。 win11 でアニメーションの視覚効果をキャンセルするためのヒント 1. まず、キーボードの [Win+X] キーの組み合わせを押し、表示される右クリック メニュー項目で [設定] を選択し、 2. 設定ウィンドウで [アクセシビリティ] をクリックします。 ]をクリックし、右側の[視覚効果(スクロールバー、透明度)]をクリックします。
2023-06-30
コメント 0
2792

CSS3で雪の結晶が降るエフェクトを実現する方法
記事の紹介:CSS3 のアニメーション プロパティを使用して、アニメーション名、アニメーション時間、速度、および降る雪の結晶の効果を実現するためにアニメーションをループするかどうかを設定します。
2018-12-05
コメント 0
6250

8 つの 3D 視覚効果に関する HTML5 アニメーション グラフィックスとテキストの鑑賞
記事の紹介:今日の Web ページでは、ますます多くの 3D アプリケーション、特に HTML5 Canvas に基づくアニメーション特殊効果が使用されており、ユーザーに非常に衝撃的な視覚体験を与えています。この記事では、3D 視覚効果を備えた 8 つの非常にクールな HTML5 アニメーションをまとめています。すべてソース コードが共有されています。興味のある HTML5 アニメーションを学び、一緒に見ることができます。 1. 小さなアイコンを備えた CSS3 リボン型 3D メニュー 今回は、非常に特別な CSS3 メニューを紹介します。メニューはリボン型の外観を持ち、各メニュー項目には美しい小さなアイコンが付いています。メニュー項目をクリックすると、リボンがなびくようにメニュー項目が上に膨らみ、非常に...
2017-03-07
コメント 0
2544

もじ天気音声目覚まし時計の削除方法 音声目覚まし時計の削除方法
記事の紹介:Moji Weather 音声目覚まし時計削除機能は、アプリケーションがユーザーに提供するパーソナライズされた目覚まし時計管理サービスです。これにより、ユーザーは不要になった音声目覚まし時計を簡単に削除し、目覚まし時計のリストを整理整頓することができます。 、無効なリマインダーが日常生活に支障をきたすことを防ぎます。 Moji Weather 音声目覚まし時計を削除する方法 1. まず、Moji Weather APP を開いてメインページに入り、右上隅の [設定] 機能をクリックします。 2. 次に、設定機能ページにジャンプして、[音声目覚まし時計] をクリックします。 ] 3. 次に、音声目覚まし時計インターフェイスをクリックし、削除する必要がある音声目覚まし時計の [削除] アイコンをクリックします。 4. 最後に、小さなウィンドウで [OK] を選択して音声アラームをクリックします。時計。
2024-06-11
コメント 0
929

Jquery+html5は音声リマインダーの時計効果を実現します
記事の紹介:この記事の例では、目覚まし時計を設定し、音声リマインダーを提供できる Jquery+html5 の時計効果について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 これは、目覚まし時計を設定し、音声リマインダーを提供できる、Jquery+html5 ベースの時計特殊効果コードです。最大の特徴は、音声リマインダーも提供できることです。友達が来て勉強します。操作のレンダリング:
2017-08-17
コメント 0
2501

css3でできること
記事の紹介:CSS3 では、角丸、画像の境界線、影、グラデーション、アニメーションなど、これまで画像やスクリプトを使用する必要があった効果やアニメーション効果を、わずか数行のコードで実現できます。 CSS3 はコードをよりシンプルかつ効率的にし、フロントエンド開発者の設計プロセスを簡素化し、ページの読み込みを高速化し、より高度なユーザー エクスペリエンスを作成します。
2021-05-12
コメント 0
2217

CSS3でページ読み込み効果を実現する方法
記事の紹介:ページ読み込み効果を実現する CSS3 メソッド: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成し、最後にアニメーション アニメーションと変換時の 2D スケーリング変換を通じてページ読み込み効果を実現します。
2018-11-29
コメント 0
4326

7つの豪華なjQuery/HTML5アニメーションとソースコードを詳しく解説
記事の紹介:jQuery は非常に人気のある JavaScript フレームワークであり、jQuery を使用すると簡単なアニメーション効果を作成できますが、HTML5 と組み合わせることで、そのようなアニメーション効果がさらに顕著になります。この記事では、HTML5 アニメーションとソース コードのダウンロードを組み合わせた 7 つの jQuery について説明します。 1. HTML5/SVG で鳩時計アニメーションを実現 カッコーの鳴き声とカップルのロマンチックなダンスが描かれた、とても面白い HTML5 アニメーションです。 オンライン デモ ソース コードのダウンロード 2. 3D 画像の反射効果を実現する HTML5/CSS3 このアプリケーションは主に CSS3 を使用します。
2017-03-08
コメント 0
1816

CSS3アニメーションでの円運動軌跡の実装
記事の紹介:CSS3 では、アニメーションは @keyframes を通じて定義され、アニメーションはアニメーション効果を実現するためにアニメーション属性を設定します。アニメーション属性では、アニメーションの名前、アニメーション全体の実行時間、動きの速度曲線、遅延を指定できます。時間や再生回数など。アニメーション アニメーションには、複合プロパティとして、次のアニメーション プロパティが含まれます。
2017-10-20
コメント 0
4113
ローリング デジタル クロック効果を実現するための JS+CSS を説明する例
記事の紹介:この記事では、主に js と css のスタイル シートを使用して、回転する時計のアニメーション効果を実現します。この効果は、Web ページの開始アニメーションや領域の時間表示によく使用されます。これも非常にカスタマイズされています。まず実行後の効果を見てみましょう。
2017-12-25
コメント 0
2349

目覚まし時計をセットするにはどうすればいいですか?目覚まし時計をセットするにはどうすればいいですか?
記事の紹介:1. 目覚まし時計をセットするにはどうすればいいですか?目覚まし時計をセットするにはどうすればいいですか? 1. 古いタイプの金属製目覚まし時計の場合は、時計の文字盤の上にある小さな扇形の目盛りを設定したい時間に合わせて練習します。 2. 新しいプラスチック製の目覚まし時計の場合は、文字盤の小さな針をアラームを鳴らしたい時間に合わせて回し、アラームスイッチをオンにします。 3. 携帯電話などの目覚まし時計であれば、メニューを見つけて目覚まし時計セクションに入ることができます。 2. WeChat ミニ プログラム タイミング目覚まし時計 WeChat ミニ プログラム タイミング目覚まし時計: 時間をより効率的に計画できるようになります。生活のペースが加速し、仕事のプレッシャーが高まるにつれて、時間の使い方がますます重要になってきます。さまざまな理由から、重要なことや活動を習慣的に先延ばしにしたり忘れたりすることがあります。のために
2024-08-20
コメント 0
333

Vue統計グラフのアニメーション効果の最適化
記事の紹介:Vue 統計グラフのアニメーション効果の最適化 Web 開発において、データの視覚化は重要な方向性です。統計グラフはユーザーがデータをより直観的に理解するのに役立ち、アニメーション効果はユーザー エクスペリエンスをさらに向上させることができます。人気のあるフロントエンド フレームワークとして、Vue はデータ視覚化を実現するための豊富なツールとコンポーネントを提供します。この記事では、Vue統計グラフのアニメーション効果を最適化する方法を紹介します。まず、適切な統計グラフ ライブラリを選択する必要があります。現在、Chart.js、ECharts、Ap などのいくつかの人気のあるグラフ作成ライブラリ
2023-08-26
コメント 0
1392

いくつかのクールな HTML5 アニメーションのデモと、画像とテキストによる詳細なソース コードの説明を紹介します。
記事の紹介:この記事では、HTML5 と CSS3 を使用して実装された 8 つのアニメーションのデモを共有し、誰もがダウンロードして参照できるようにソース コードも共有します。 1. HTML5 3D ポイント配列の波のローリング アニメーション この HTML5 キャンバス アニメーションは非常に壮観で、人々に波が砕ける視覚効果を与えます。 オンライン デモ ソース コードのダウンロード 2. 発光スイッチ ボタンを実装するための純粋な CSS3。このボタンは非常にカスタマイズされています。昔ながらのライト スイッチのように見えますが、背景が黒いため、ボタン全体が光る効果をもたらします。
2017-03-08
コメント 0
2736