合計 10000 件の関連コンテンツが見つかりました

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1252

H5PHP アプリケーション: ユニークなビッグホイール宝くじイベントを作成する
記事の紹介:ビッグルーレット宝くじは、ユーザーの参加を引き付ける効果的な方法であり、非常にインタラクティブで興味深い抽選フォームを通じて、より多くのユーザーを参加に引きつけ、イベントの参加と普及を向上させることができます。今日のインターネット時代では、H5 テクノロジーと PHP 言語の助けを借りて、ユニークな大きなカルーセル宝くじイベントを簡単に作成できます。次に、H5 と PHP を使用して大きなカルーセル抽選イベントを構築する方法と、具体的なコード例を紹介します。 1. 準備作業 大きなカルーセル宝くじイベントの構築を開始する前に、まず正確に行う必要があります。
2024-03-04
コメント 0
428

最も人気のある 5 つの最も人気のある宝くじ特殊効果のダウンロードに関する推奨事項
記事の紹介:私たちの日常業務では、多くの企業が自社の製品のプロモーションや活動を行っているかどうかにかかわらず、公式 Web サイトで何らかの宝くじ活動を行っています。これは、新規顧客と古い顧客にとってメリットとなります。Web 宝くじカルーセルは通常、Web サイト開発に使用されます。アクティビティについては、Lucky Wheel にもさまざまなスタイルがあります。アルバムを表示してさまざまなスタイルを参照できます。ホイール・オブ・フォーチュンは広く使用されています。今日は、php 中国語 Web サイトが、近い将来メリーゴーランド宝くじの最も人気のある 5 つの特殊効果を推奨します。
2017-06-29
コメント 0
2918

大きな PPT ターンテーブルの作り方_いくつかのステップ
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。次に、この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加し、ターンテーブルの抽選エフェクトが完成します。F5 を押してショーを開始し、1 を押してポインタを一時停止します。手作りの大きなメリーゴーランド宝くじはいかがですか?
2024-04-26
コメント 0
708

PPT を使用して大きなカルーセル宝くじエフェクトを作成する方法
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加すると、F5 を押してショーを開始し、1 を押してポインタを一時停止します。
2024-04-17
コメント 0
1170

画像の回転を作成するための純粋な HTML5+CSS3
記事の紹介:この記事では、純粋な HTML5 + CSS3 によって生成される画像の回転を中心に紹介します。HTML5 と CSS3 を組み合わせて実現するいくつかのアニメーション特殊効果は、興味のある方は参考にしてください。
2018-06-05
コメント 0
1860

CSS3で回転と移動のアニメーション効果を実装する方法
記事の紹介:この記事ではCSS3アニメーションで回転効果を実現する方法を中心に紹介します。 CSS はカスケード スタイル シートであり、フロントエンドを学習している友人はよく知っているはずです。クールなアニメーション効果により、Web サイトの見た目がより洗練され、コンテンツが充実してユーザーを引き付けることができることは誰もが知っているはずです。以下に、画像の回転効果を実現する、シンプルでクールなアニメーション特殊効果を紹介します。
2018-10-19
コメント 0
8440

マルチビュー 3D 回転可能な HTML5 ロゴ アニメーション サンプル コードの詳細
記事の紹介:これは、HTML5 と CSS3 に基づいた 3D アニメーション特殊効果です。これまでの 3D 特殊効果とは異なり、複数の画像を重ね合わせるのではなく、完全に HTML5 の機能を使用して実装されています。この 3D アニメーションのもう 1 つの特徴は、無限に回転させることができるため、HTML5 ロゴを複数の視点から観察できることです。 オンライン デモのソース コードのダウンロード HTML コード <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
コメント 0
1995

CSS3でマウスが上に移動したときに伸びる効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にCSS3を使用してマウスの長さを変更する効果を実現する方法を紹介します。フロントエンドページのデザインにおいて、CSS の機能は非常に強力であり、それをうまく使用すれば、多くの Web サイトでさまざまな素晴らしい動的効果を実現できます。そこで前回の記事では、【Css3アニメーションで回転や移動の効果を実現するには? 】【css3 でマウスをホバーしたときに画像がゆっくり拡大する効果を実現するにはどうすればよいですか?】知識ポイントの導入を待っているので、必要な友人がそれを参照することを選択できます。
2018-10-19
コメント 0
6590

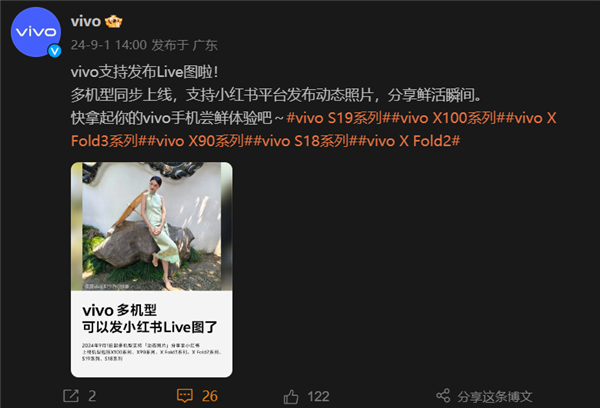
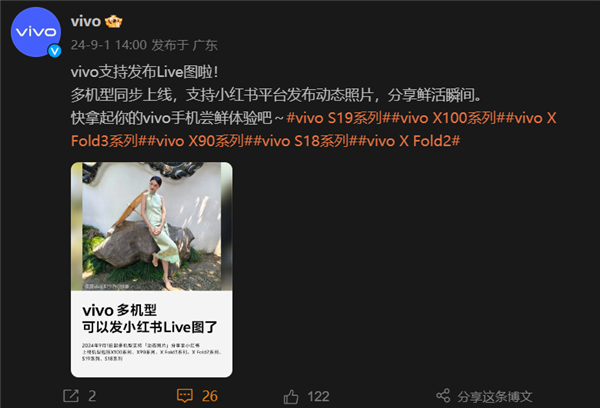
vivo 携帯電話の新機能がオンラインに登場!複数のモデルがXiaohongshu Live画像の公開をサポートしています
記事の紹介:9月1日のニュースによると、本日vivoは、新鮮な瞬間を共有するために、複数のモデルがXiaohongshuへのライブ写真の投稿をサポートする新機能を正式に発表しました。ライブ ピクチャ: ダイナミック フォトの定義: ライブ ピクチャは、写真をダイナミック ピクチャに変換できる GIF アニメーションに似た「ダイナミック フォト」です。 Vivo 携帯電話の操作: カメラのライブ画像モードをオンにします。ダイナミックな写真を撮りましょう。アルバム編集: ループ数と再生速度を調整します。フィルターやエフェクトを追加します。小紅書共有: vivo 携帯電話で撮影した Live 写真を直接アップロードして公開します。ユーザーのフィードバック: vivo 携帯電話には強力なカメラ機能があります。 vivo はユーザーのニーズに応えます。 Fenye氏によると、Xiaohongshu Live画像のリリースをサポートする現在の携帯電話モデルには、vivoX100が含まれます
2024-09-02
コメント 0
614

ワンピースパッションでの青キジバイクの入手方法
記事の紹介:「ワンピース」に近々登場する新乗り物「青木自転車」の入手方法が分からないプレイヤーも多いと思いますが、今回はこの乗り物の具体的な入手方法を紹介します。ワンピースホットラインの「提督の宝」イベントで青キジ自転車を入手する方法プレイヤーはターンテーブルの報酬コンテンツを抽出するためにシンフォニーフルーツを消費する必要があります報酬は非常に豊富です。 1. 場所: メインページの期間限定イベントで、クリックして入場するとイベントの詳細が表示されます。 2. イベントに参加したプレイヤーは、蒼き自転車、特級精錬ポーション、蒼き欠片などの報酬を獲得できます。 3. 開催時間:11月19日12:00~11月28日23:59
2024-03-28
コメント 0
478

Quark Network Diskのメンバーシップを取得する方法 メンバーシップを取得する方法
記事の紹介:Quark Netdisk は、Alibaba のインテリジェントなクラウド ストレージ製品であり、そのシンプルさ、速度、大容量のストレージ容量、効率的なファイル処理機能によりユーザーに愛されています。無料ユーザー向けに、Quark Cloud Diskは基本的なクラウドストレージとファイル管理サービスを提供します。ただし、より高速なアップロードおよびダウンロード速度、より大きなストレージ容量、より高度なファイル処理権限、その他の特別な機能を楽しむために、多くのユーザーはメンバーシップ サービスの受信または購入を選択するでしょう。無料のQuark Netdiskメンバーシップを取得するためのガイド 1. Quark APPのホームページを開き、「Three horizontal」ボタンをクリックします。 2. パーソナル センターに入り、上部の「メンバー センター」アイコンをクリックします。 3. ネットワーク ディスク メンバー センターに入り、[無料メンバーシップ抽選アクティビティ] アイコンをクリックします。 4. イベントページに入り、「今すぐ抽選する」ボタンをクリックします。 5. チャンスはある
2024-06-12
コメント 0
847

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1206
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1061
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
810

ファーウェイ、1,200万IOPSパフォーマンスをサポートする2つの新しい商用AI大型モデルストレージ製品を発売
記事の紹介:IT Houseは7月14日、ファーウェイが最近新しい商用AIストレージ製品「OceanStorA310ディープラーニングデータレイクストレージ」と「FusionCubeA3000トレーニング/プッシュハイパーコンバージドオールインワンマシン」をリリースしたと報じた。 AI モデル」、業界モデルのトレーニング、セグメント化されたシナリオ モデルのトレーニングと推論が新たな勢いをもたらします。」 ▲ 画像ソース Huawei IT Home が編集および要約: OceanStorA310 深層学習データ レイク ストレージは、主に基本/業界の大規模モデル データ レイク シナリオを対象としています。収集と前処理からモデルのトレーニングと推論の適用まで、AI プロセス全体で大規模なデータ管理からのデータ回帰を実現します。 OceanStorA310 シングルフレーム 5U は業界最高の 400GB/s をサポートすると公式に発表
2023-07-16
コメント 0
1540