合計 10000 件の関連コンテンツが見つかりました

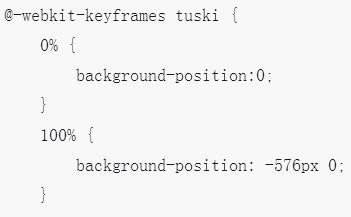
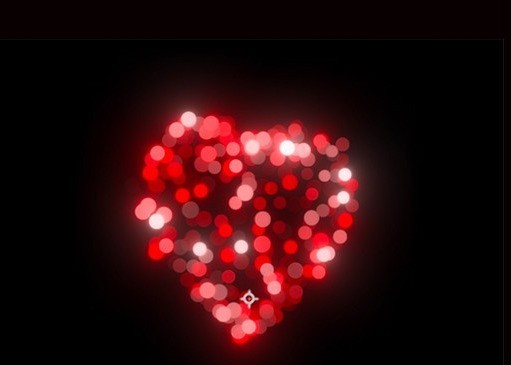
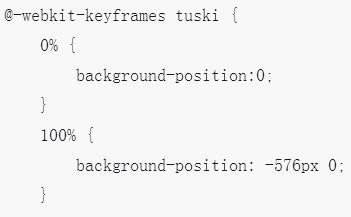
CSS3を使用してアニメーションを作成する方法
記事の紹介:この記事では主にCSS3アニメーション制作の簡単な例を紹介します。特にこの記事のような動的表現を実装する場合、非常に強力です〜必要な友達は参考にしてください
2018-06-20
コメント 0
2345

Oppo携帯電話でハートを描いて感情を表現する方法_Oppo携帯電話でハートを描いて感情を表現する操作スキル
記事の紹介:1. この機能は主にユーザーが感情を伝えるために使用され、ハートのダイナミックなパフォーマンスは一方的な愛の表現です。 2つのハートのダイナミックなグラフィカルユーザーインターフェースで双方向のコミュニケーションを表現します。 2. ユーザーは、携帯電話の背面カバーをタップするか、画面をオフにするか、画面を下に向けてハートを描くことができ、ハートのダイナミック効果をトリガーして自分の感情を表現できます。
2024-04-22
コメント 0
1215
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1917
CSS3 で動的スイッチを作成する効果を実装する手順
記事の紹介:CSS3 はダイナミックな左右のスイッチを作成します。ダイナミック スイッチ ボタンは、スイッチを開いたり閉じたりするのと同じように、ボタンをクリックして左右にスライドさせる非常にクールな CSS3 スイッチ ボタンです。スライドスイッチ効果、必要な友達がそれを参照できます。
2017-12-01
コメント 0
1911

CSS3 回転背景を実装する方法について話しましょう
記事の紹介:CSS3 の回転背景は、現在の Web デザインで非常に人気のある効果で、ページに立体感を加え、動的な効果を実現し、ユーザー エクスペリエンスを向上させ、ページ全体の美しさを向上させることができます。 1. CSS3 回転背景のメリット 1. ページの立体感を高める CSS3 回転背景を使用すると、単純な平面的な背景パターンを立体的にすることができ、ページの立体感を高めることができます。 2. 動的な効果の実現: CSS3 の回転背景により動的な効果が得られ、ページがより生き生きとして面白くなり、ユーザーの注目を集めます。 3. ユーザーエクスペリエンスの向上: CSS3 の回転を元に戻す
2023-04-21
コメント 0
650

css3効果の回転
記事の紹介:CSS3 特殊効果のローテーション Web デザインでは、動的な特殊効果によって Web ページのインタラクティブ性と芸術性が向上し、ユーザーが Web ページをより楽しく閲覧できるようになります。その中でも回転エフェクトは比較的一般的な特殊エフェクトです。 CSS3 では、transform 属性を通じて回転効果を実現できます。 1. 変換を使用して回転を実現する CSS3 のtransform 属性は、回転、移動、拡大縮小などの要素の変形効果を実現するために使用されます。要素の回転効果を実現する場合、回転回転関数を使用できます。具体的な構文は次のとおりです。
2023-05-27
コメント 0
1707

css3 でマウスオーバーボタン効果を作成する
記事の紹介:この記事ではCSS3を使って作成したマウス通過ボタンの特殊効果を中心に紹介します。マウスをボタンの上に置くとボタンが変化し、とても美しい効果が得られます。困っている友達は参考にしてください
2017-05-24
コメント 0
1943

jqueryは回転中心を設定します
記事の紹介:CSS3 の台頭により、ますます多くの Web デザイナーや開発者がさまざまな CSS3 アニメーション効果を使用して動的なページ効果を作成し始めています。その中でも、回転アニメーションエフェクトは非常に一般的なエフェクトです。 jQueryを使用して回転エフェクトを作成する場合、回転中心をどのように設定するかが非常に重要になります。通常、回転アニメーション効果を作成するには CSS3 を使用し、回転中心を設定することで目的の回転効果を実現できます。 jQuery では、回転アニメーション効果を実現する方法が異なるため、回転中心の設定にも追加の考慮が必要です。現実のために
2023-05-08
コメント 0
665

JavaScript 特殊効果コード集
記事の紹介:JavaScript は、さまざまな動的でインタラクティブな Web ページ効果を作成するために使用できる非常に強力なプログラミング言語です。一般的な JavaScript 特殊効果コードには、マウス ホバー効果やカルーセル効果などがあります。
2023-12-14
コメント 0
2038

thinkphp でアプリを作成できますか?
記事の紹介:ThinkPHP は、そのシンプルさ、学習の容易さ、効率性、速度により開発者に愛されているオープンソースの PHP 開発フレームワークです。では、アプリ開発に使用できるのでしょうか?答えは「はい」です。 ThinkPHP フレームワークは MVC モデルに基づいて開発されており、非常に完全なルーティング メカニズムとテンプレート エンジンを備えています。したがって、モバイルアプリの開発を十分にサポートできます。モバイル アプリは通常、フロントエンドとバックエンドの 2 つの部分に分かれていることがわかっています。フロントエンドでは、動的なインタラクティブ効果を実現するために HTML5、CSS3 などのテクノロジを使用する必要があり、バックエンドは主にデータを担当します。
2023-04-13
コメント 0
681

vueで動的なシーンを作成する方法
記事の紹介:Vue.js は、Web アプリケーションの開発で広く使用されている人気のある JavaScript フレームワークです。 Vue.js の優れた機能の 1 つは、動的なシーンの構築が非常に便利になることです。動的シーンは、チャート、アニメーション、インタラクティブ効果など、ページ上で動的に変化する特定のコンテンツまたは要素を指す場合があります。 Vue.js の動的な性質により、開発者は Vue.js を使用して、複雑で高度にインタラクティブな動的シーンを構築できます。では、Vue.js で動的なシーンを構築するにはどうすればよいでしょうか?ここでは、Vue の使用に役立つガイドをいくつか紹介します。
2023-03-31
コメント 0
783

ECharts 動的チャート: 動的表示効果を実現する方法
記事の紹介:ECharts ダイナミック チャート: ダイナミックな表示効果を実現するには、特定のコード サンプルが必要です。 はじめに: 最新のデータ視覚化において、ダイナミック チャートは、データをユーザーに生き生きとした方法で提示するための非常に魅力的で実用的な方法です。 ECharts は、強力な機能と柔軟な構成オプションを提供する非常に人気のあるデータ視覚化ライブラリであり、さまざまな動的なチャート効果を簡単に実現できます。この記事では、ECharts を使用して動的な表示効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。 1つ、
2023-12-17
コメント 0
1609

CSS トランジション効果: 要素の回転と拡大縮小効果を実現する方法
記事の紹介:CSS トランジション効果: 要素の回転およびスケーリング効果を実現する方法には、特定のコード例が必要です。Web インターフェイスのデザインにおいて、トランジション効果は非常に重要なデザイン要素であり、静的ページに活力とダイナミクスを注入することができます。その中でも、回転と拡大縮小効果は一般的な効果であり、インタラクション中にページ要素をより鮮やかで興味深いものにすることができます。この記事では、CSS を使用して回転と拡大縮小の効果を実現する方法を紹介し、具体的なコードの実装を示します。回転効果を実現するには、CSS3 のtransform 属性を使用して要素の回転効果を実現する必要があります。
2023-11-21
コメント 0
1647

レーザー関数の定義と使用法の概要
記事の紹介:プログレス バーは、Web アプリケーションでますます一般的になってきており、特にページの非同期部分更新の時代では、ユーザーはプログレス バーを使用して操作結果をより適切に待つことができます。この記事では、9 つのカラフルな HTML5 プログレス バー アニメーションを紹介します。その多くは非常に実用的で、非常に優れた効果を持っています。 1. CSS3 の光るプログレス バー アニメーション。今回はスター ウォーズのレーザー ソードのエフェクトに似た非常にクールな CSS3 プログレス バー アニメーションを紹介します。ページが初期化されるときに、進行状況バーの値を設定できますが、それをサポートする言い訳を使用して、進行状況バーを動的に変更することもできます...
2017-06-15
コメント 0
1979

8 つの豪華な HTML5 テキスト アニメーション特殊効果のグラフィックとテキストの鑑賞
記事の紹介:テキストは Web ページの魂です。昔、誰かが Web ページにさまざまなスタイルを与える美しいコンピューター フォントを発明しました。 HTML5 と CSS3 の登場により、必要に応じてテキストをよりパーソナライズできるようになり、HTML5 を使用してテキストをアニメーション化することもできます。この記事では、非常に豪華な 8 つの HTML5 テキスト アニメーション特殊効果を紹介します。参考にしていただければ幸いです。 1. CSS3 3D 折り畳みおよび反転テキスト アニメーション 今日は、CSS3 テキスト特殊効果アプリケーションを共有します。これは、以前に共有された HTML5/CSS3 テキスト エフェクトと似ていますが、CSS3 3D 折り畳みおよび反転テキスト アニメーションでもあります。 。
2017-03-06
コメント 0
3984

ファーウェイのダイナミック絵文字はどのような用途に使われますか?
記事の紹介:ファーウェイのダイナミック絵文字の目的: 1. 感情や性格を表現するために、笑顔、泣く、舌を出すなど、さまざまな表現や動作を選択して、感情状態や性格特性を示すことができます; 2. ソーシャルを豊かにするためインタラクション、ソーシャル プラットフォームで使用できます インターネット上で友人、家族、同僚と交流できます; 3. パーソナライズされたコンテンツを作成し、独自のフォローアップ絵文字画像を作成して、あなたの個性と創造性を示すことができます; 4. エンターテインメント体験を向上させます、ゲームのキャラクター、ビデオのキャラクター、または短いビデオに独自のフォローアップ絵文字を適用できます; 5. ユーザーエクスペリエンスを向上させ、より鮮やかで興味深いインタラクティブ効果を体験します。
2023-09-25
コメント 0
1760

純粋な CSS3 キャラクターの歩行アニメーションのサンプル コードを使用する
記事の紹介:今日皆さんに共有するのは、JavaScript を使用せずに純粋な CSS3 を使用して実装されたキャラクターの歩行アニメーションです。CSS3 テクノロジーを使用して、キャラクターの歩行姿勢を非常にリアルに表現します。実際、アニメーション実装の原理は比較的単純で、キャラクターの歩行状態を複数の画像に分割し、CSS3 のアニメーション プロパティを使用してこれらの画像を接続してキャラクターの歩行アニメーション効果を形成します。 オンライン デモのソース コードのダウンロード HTML コード <div id='canvas'> <div class='sky'> ..
2017-03-20
コメント 0
3291

Java で Selenium WebDriver を使用して動的 Web フォームを処理するにはどうすればよいですか?
記事の紹介:動的な Web フォームの処理は、Web 自動化テストにおける最大のハードルの 1 つであることがよくありますが、Selenium Web Driver を使用してブラウザを効率的に自動化します。 Web サイト要素と対話するための強力な機能セットにもかかわらず、動的テーブルを処理するには、データを効率的に抽出して検索するために追加のテクニックが必要です。この場合、Java は動的テーブルをシームレスに処理するためのさまざまなメソッドを提供します。 Java の Selenium WebDriver の適応性と機能を使用すると、テスターはセルまたは行間の対話を効率的かつ正確に自動化し、動的 Web テーブルを効果的に利用できます。このチュートリアルでは、SeleniumWebDriver を使用して動的テーブルを処理する戦略を紹介します。
2023-09-05
コメント 0
788
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1787